-webkit-user-select: нет и -ms-user-select: нет, копирование содержимого
Я пытаюсь отключить выбор некоторых <td>таблицы, имеющие определенный класс. В файле CSS для этого класса я добавил
-webkit-user-select: none;
-ms-user-select: none;
Но ни один из них, кажется, не работает. Только визуально кажется, что те <td>не выбираются. Но если я копирую и вставляю данные, содержимое из этих ячеек также копируется. Версия браузера -
IE 11 и Chrome 43.0.2357.132 м
Добавление -moz-user-select: none; отлично работает для Firefox. Есть идеи, почему не работает два браузера?
1 ответ
Чтобы убедиться, что номера строк не копируются, вы можете использовать стандартный <ol> тег:
<ol>
<li>Can't select line number</li>
</ol>
Чтобы стилизовать его, создайте счетчик вместе с ::before чтобы сделать его недоступным для выбора. Вы можете использовать любой элемент (не только <ol>) с этим методом.
Демонстрация с дополнительным оформлением: http://jsfiddle.net/DerekL/ae2fggL5/

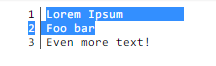
(Chrome) Номера строк выглядят так, как будто они выбраны, но вы не можете скопировать или выбрать их по отдельности.

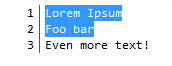
(Firefox) Номера строк не могут быть выбраны в Firefox.