Вставить текст в курсор в редактируемом разделе содержимого
У меня есть спорный div, где мне нужно вставить текст в позиции каретки,
Это может быть легко сделано в IE document.selection.createRange().text = "banana"
Есть ли аналогичный способ реализации этого в Firefox / Chrome?
(Я знаю, что здесь есть решение, но оно не может быть использовано в contenteditable div и выглядит неуклюже)
Спасибо!
7 ответов
Следующая функция вставит текст в позицию каретки и удалит существующий выбор. Он работает во всех основных настольных браузерах:
function insertTextAtCursor(text) {
var sel, range, html;
if (window.getSelection) {
sel = window.getSelection();
if (sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0);
range.deleteContents();
range.insertNode( document.createTextNode(text) );
}
} else if (document.selection && document.selection.createRange) {
document.selection.createRange().text = text;
}
}
ОБНОВИТЬ
Основываясь на комментариях, вот код для сохранения и восстановления выбора. Перед отображением вашего контекстного меню вы должны сохранить возвращаемое значение saveSelection в переменной, а затем передать эту переменную в restoreSelection восстановить выделение после скрытия контекстного меню и перед вставкой текста.
function saveSelection() {
if (window.getSelection) {
sel = window.getSelection();
if (sel.getRangeAt && sel.rangeCount) {
return sel.getRangeAt(0);
}
} else if (document.selection && document.selection.createRange) {
return document.selection.createRange();
}
return null;
}
function restoreSelection(range) {
if (range) {
if (window.getSelection) {
sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
} else if (document.selection && range.select) {
range.select();
}
}
}
- Получить объект выбора с
window.getSelection(), - использование
Selection.getRangeAt(0).insertNode()добавить текстовый узел. При необходимости переместите курсор за добавленный текст с помощью
Selection.modify(), (Не стандартизировано, но эта функция поддерживается в Firefox, Chrome и Safari)function insertTextAtCursor(text) { let selection = window.getSelection(); let range = selection.getRangeAt(0); range.deleteContents(); let node = document.createTextNode(text); range.insertNode(node); for(let position = 0; position != text.length; position++) { selection.modify("move", "right", "character"); }; }
// <div contenteditable id="myeditable">
// const editable = document.getElementById('myeditable')
// editable.focus()
// document.execCommand('insertHTML', false, '<b>B</b>anana')
document.execCommand('insertText', false, 'banana')
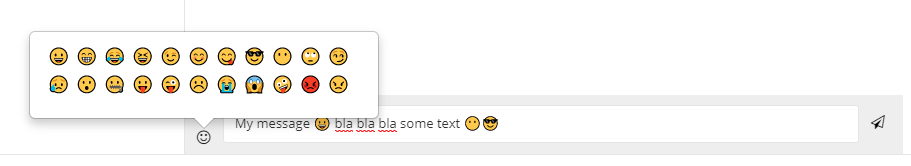
Я использовал следующий код для вставки значков в сообщение чата
<div class="chat-msg-text" id="chat_message_text" contenteditable="true"></div>
<script>
var lastCaretPos = 0;
var parentNode;
var range;
var selection;
$(function(){
$('#chat_message_text').focus();
$('#chat_message_text').on('keyup mouseup',function (e){
selection = window.getSelection();
range = selection.getRangeAt(0);
parentNode = range.commonAncestorContainer.parentNode;
});
})
function insertTextAtCursor(text) {
if($(parentNode).parents().is('#chat_message_text') || $(parentNode).is('#chat_message_text') )
{
var span = document.createElement('span');
span.innerHTML=text;
range.deleteContents();
range.insertNode(span);
//cursor at the last with this
range.collapse(false);
selection.removeAllRanges();
selection.addRange(range);
}
else
{
msg_text = $("#chat_message_text").html()
$("#chat_message_text").html(text+msg_text).focus()
}
}
</script>
Если вы работаете с полнофункциональными редакторами (например, DraftJ), но не имеете доступа к их API (например, изменение из расширения), я нашел следующие решения:
- Отправка
beforeinputсобытие, это рекомендуемый способ, и большинство редакторов поддерживают
target.dispatchEvent(new InputEvent("beforeinput", {
inputType: "insertText",
data: text,
bubbles: true,
cancelable: true
}))
- Отправка
pasteсобытие
const data = new DataTransfer();
data.setData(
'text/plain',
text
);
target.dispatchEvent(new ClipboardEvent("paste", {
dataType: "text/plain",
data: text,
bubbles: true,
clipboardData: data,
cancelable: true
}));
Этот последний использует 2 разных метода:
- С использованием
dataиdataTypeхарактеристики. Этот работает в Firefox - С использованием
clipboardDataсвойство. Что работает в Chrome, но не в Firefox? https://github.com/facebook/draft-js/issues/616#issuecomment-426047799 . Хотя он должен работать в Firefox , возможно, я не знаю, как его использовать, или есть ошибка.
Если вы хотите заменить весь существующий текст, вы должны сначала выделить его.
function selectTargetText(target) {
const selection = window.getSelection();
const range = document.createRange();
range.selectNodeContents(target);
selection.removeAllRanges();
selection.addRange(range);
}
selectTargetText(target)
// wait for selection before dispatching the `beforeinput` event
document.addEventListener("selectionchange",()=>{
target.dispatchEvent(new InputEvent("beforeinput", {
inputType: "insertText",
data: text,
bubbles: true,
cancelable: true
}))
},{once: true})
Вставка простого текста может быть обработана с помощью следующего кода.
const editorEle = document.getElementById('editor');
// Handle the `paste` event
editorEle.addEventListener('paste', function (e) {
// Prevent the default action
e.preventDefault();
// Get the copied text from the clipboard
const text = e.clipboardData
? (e.originalEvent || e).clipboardData.getData('text/plain')
: // For IE
window.clipboardData
? window.clipboardData.getData('Text')
: '';
if (document.queryCommandSupported('insertText')) {
document.execCommand('insertText', false, text);
} else {
// Insert text at the current position of caret
const range = document.getSelection().getRangeAt(0);
range.deleteContents();
const textNode = document.createTextNode(text);
range.insertNode(textNode);
range.selectNodeContents(textNode);
range.collapse(false);
const selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
}
});
Просто более простой метод с jquery:
скопировать все содержимое div
var oldhtml=$('#elementID').html();
var tobejoined='<span>hii</span>';
//element with new html would be
$('#elementID').html(oldhtml+tobejoined);
просто!