С TYPO3 be_layout, как правильно выбрать шаблон внешнего интерфейса (с точки зрения производительности)?
На большинстве моих сайтов я использовал следующий код, чтобы решить, какой шаблон следует применить к визуализации контента, основываясь на том, что выбрал редактор. be_layout:
page.10 = TEMPLATE
page.10 {
stdWrap.if {
value = 1
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
template = FILE
template.file = fileadmin/templates/main/tmpl/main.html
...
}
page.20 = TEMPLATE
page.20 {
stdWrap.if {
value = 2
isInList.data = levelfield:-1,backend_layout_next_level,slide
isInList.override.data = TSFE:page|backend_layout
}
template = FILE
template.file = fileadmin/templates/main/tmpl/special.html
...
}
Это прекрасно работает.
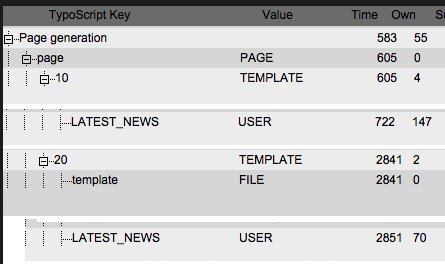
Но я ожидал, что if условие будет гарантировать, что ненужные объекты страницы вообще не обрабатываются. Пока я не изучил некоторые проблемы с производительностью через панель администратора: я обнаружил, что оба (все) дочерние объекты page. кажется, оказываются - даже когда if условие не применяется.
Похоже, что он обрабатывается регулярно, а затем просто не отображается! Таким образом, время рендеринга страницы увеличивается при использовании нескольких шаблонов.

Я правильно интерпретирую это? Какой правильный, эффективный способ сделать это? Или это ошибка?
2 ответа
Объект CASE не ведет себя "неправильно", как условие "if" в stdWrap.
Вот решение, которое работает для меня из http://forum.typo3.org/index.php?t=tree&th=207295&goto=723619&#msg_723619: применить CASE на один уровень вверх:
page.10 = CASE
page.10 {
key.data = levelfield:-1,backend_layout_next_level,slide
key.override.field = backend_layout
default = TEMPLATE
default {
template = FILE
template.file = fileadmin/templates/main/tmpl/main.html
marks {
LANG < temp.language
BASEURL < temp.baseurl
# ... more marks
}
}
# If BE Layout 1 (Standard page) - corresponds to be_layout uid
# could be omitted, only for beauty
1 < .default
# If BE Layout 2 (Landingpage) - corresponds to be_layout uid
2 < .default
2 {
template.file = fileadmin/templates/main/tmpl/main.html
marks {
MAINCONTENT < temp.teaser
CONTENT_NAV >
CONTENT_NAV =
}
}
}
Конечно, это может / должно также использоваться с жидким шаблоном
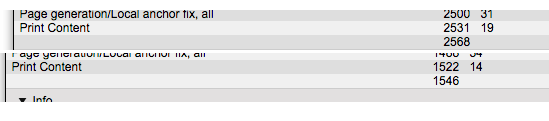
На сайте, который использует 4 разных be_layouts, вот время рендеринга - до и после введения CASE:

Вы можете использовать объект CASE, потому что свойство файла включено stdWrap:
page = PAGE
page {
typeNum = 0
bodyTag = <body>
10 = FLUIDTEMPLATE
10 {
[... skipping some stuff...]
file.stdWrap.cObject = CASE
file.stdWrap.cObject {
key.data = levelfield:-1, backend_layout_next_level, slide
key.override.field = backend_layout
default = TEXT
default.value = fileadmin/Templates/layoutA.html
2 = TEXT
2.value = fileadmin/Templates/layoutB.html
}
}
}