Полимерные 2.0 вложенные железные страницы
Я не очень хорош с железными страницами и app-route, поэтому я постараюсь объяснить это как можно лучше.
Я создаю веб-приложение с двумя основными "приложениями" - обычным пользовательским интерфейсом и панелью администратора. Естественно, я бы хотел два разных "пути": /admin а также /home
Панель инструментов администратора должна иметь ящик, в котором я могу выбрать из списка "категорий" и, выбрав категорию, загрузить конкретный вид. пример /admin/users загрузит представление, которое загрузит список пользователей. И после нажатия на элемент на странице списка, откройте раздел подробностей. пример /admin/user/UserA
Вот моя структура до сих пор. У демо-приложения есть железные страницы, которые содержат HomePage и AdminPage. AdminPage также имеет железные страницы, которые содержат ListView и DetailView.
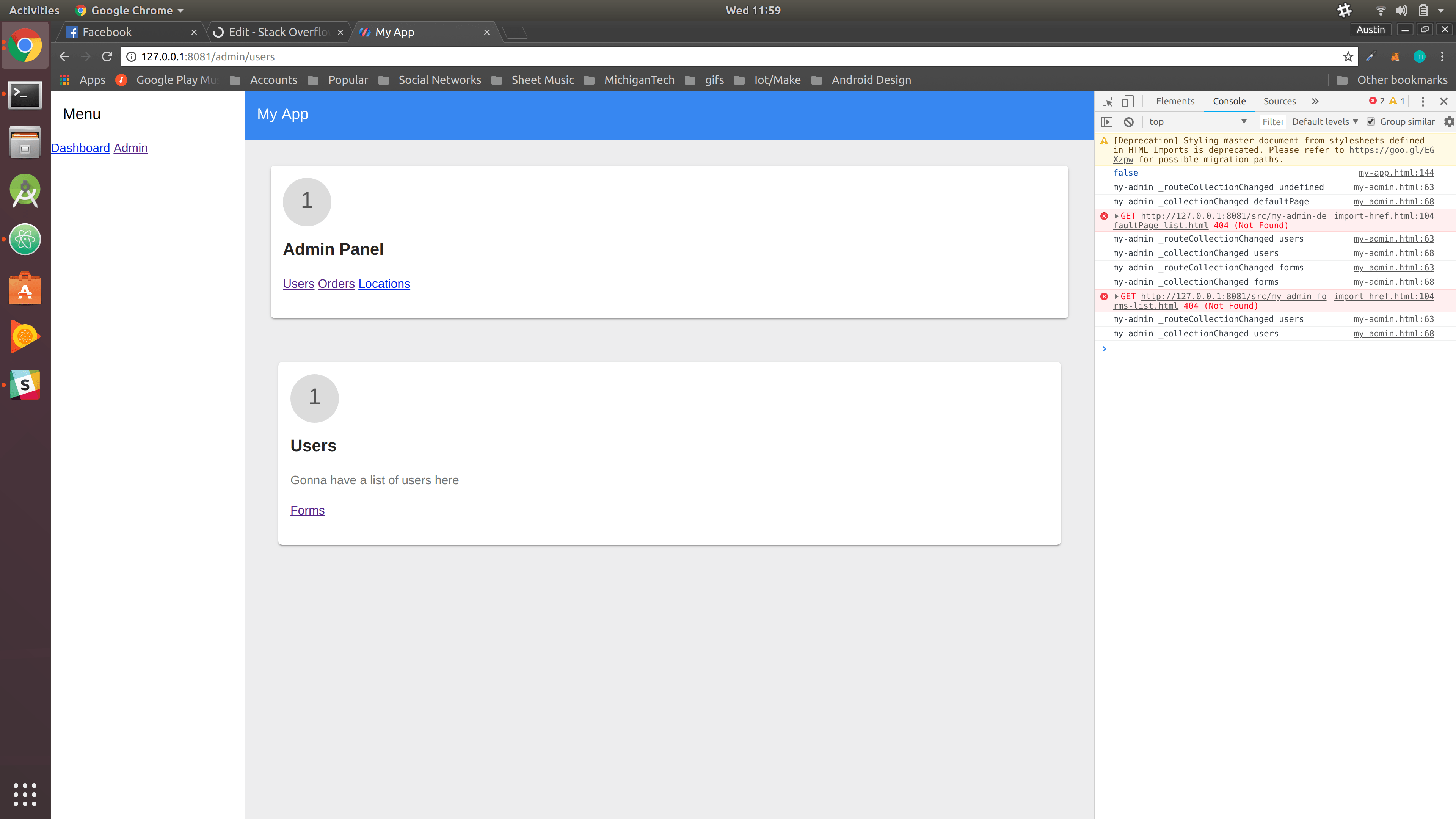
Я могу попасть на страницу администратора, но после выбора из списка "категорий" маршрут не выбирается. Я основываю свой код на демоверсии магазина
демо-приложение
<app-location route="{{route}}"></app-location>
<app-route
route="{{route}}"
pattern="/:page"
data="{{routeData}}"
tail="{{subroute}}"></app-route>
<iron-media-query query="max-width: 767px" query-matches="{{smallScreen}}"></iron-media-query>
<app-header role="navigation" id="header" effects="waterfall" condenses reveals>
<app-toolbar>
</app-toolbar>
</app-header>
<iron-pages role="main" selected="[[page]]" attr-for-selected="name" selected-attribute="visible" fallback-selection="404">
<!-- home view -->
<demo-home name="home"></demo-home>
<!-- admin view -->
<demo-admin name="admin"></demo-admin>
<shop-404-warning name="404"></shop-404-warning>
</iron-pages>
демо-админ
<app-route
route="{{route}}"
pattern="/admin"
data="{{routeData}}"
tail="{{subroute}}"></app-route>
<h1>Admin</h1>
<ul>
<li><a href="/admin/users">Users</a></li>
<li><a href="/admin/bars">Bars</a></li>
<li><a href="/admin/stepsheets">Stepsheets</a></li>
<li><a href="/admin/events">Events</a></li>
</ul>
<p>subroute: [[subroute]]</p>
<iron-pages role="main" selected="{{subroute.path}}" attr-for-selected="name" selected-attribute="visible" fallback-selection="404">
<demo-list name="list" route="{{subroute}}"></demo-list>
</iron-pages>
</template>
демо-лист
<app-route
route="[[route]]"
pattern="/admin/:collection"
data="{{routeData}}"></app-route>
<h1>Collection: [[routeData.collection]]</h1>
РЕДАКТИРОВАТЬ Я мог бы быть на что-то...
<app-location route="{{route}}"></app-location>
<app-route
route="{{route}}"
pattern="/:page"
data="{{routeData}}"
tail="{{subroute}}"></app-route>
<app-route
route="{{subroute}}"
pattern="/:category"
data="{{subrouteData}}"></app-route>
а потом
static get observers() { return [
'_routePageChanged(routeData.page)',
'_routeCategoryChanged(subrouteData.category)'
]}
Не уверен, что это правильный способ сделать это? Я чувствую, что это было бы очень громоздко, если бы у меня был URL с 3+ подчиненными
1 ответ
В demo-admin роутер
<app-route
route="{{route}}"
pattern="/admin"
data="{{routeData}}"
tail="{{subroute}}">
</app-route>
вероятно, не работает, как ожидалось, потому что demo-app"s route собственность не доступна внутри demo-admin, Также patterm="/admin" избыточно: если demo-admin загружается, то URL уже /admin,
Вы можете пройти demo-app"s subroute Свойство для дочерних представлений, которым необходимо проанализировать суб-маршруты:
демо-app.html
<dom-module id="demo-app">
<template>
<app-location route="{{route}}"></app-location>
<app-route
route="{{route}}"
pattern="/:page"
data="{{routeData}}"
tail="{{subroute}}">
</app-route>
<iron-media-query query="max-width: 767px" query-matches="{{smallScreen}}"></iron-media-query>
<app-header role="navigation" id="header" effects="waterfall" condenses reveals>
<app-toolbar>
</app-toolbar>
</app-header>
<iron-pages role="main" selected="[[page]]" attr-for-selected="name" selected-attribute="visible" fallback-selection="404">
<demo-home name="home"></demo-home>
<demo-admin name="admin" route="{{subroute}}"></demo-admin>
<shop-404-warning name="404"></shop-404-warning>
</iron-pages>
</template>
<script>
class DemoApp extends Polymer.Element {
static get is() {
return "demo-app";
}
static get properties() {
return {
page: {
type: String,
reflectToAttribute: true,
observer: '_pageChanged',
},
routeData: Object,
subroute: Object,
};
}
static get observers() {
return [
'_routePageChanged(routeData.page)',
];
}
_routePageChanged(page) {
this.page = page || 'demo-home';
}
// Use this only if you want to lazy load pages
_pageChanged(page) {
const resolvedPageUrl = this.resolveUrl('demo-' + page + '.html');
Polymer.importHref(
resolvedPageUrl,
null,
this._showPage404.bind(this),
true);
}
_showPage404() {
this.page = '404';
}
}
customElements.define(DemoApp.is, DemoApp);
</script>
</dom-module>
демо-admin.html
<dom-module id="demo-admin">
<template>
<app-route
route="{{route}}"
pattern="/:category"
data="{{routeData}}"
tail="{{subroute}}">
</app-route>
<h1>Admin</h1>
<ul>
<li><a href="/admin/users">Users</a></li>
<li><a href="/admin/bars">Bars</a></li>
<li><a href="/admin/stepsheets">Stepsheets</a></li>
<li><a href="/admin/events">Events</a></li>
</ul>
<p>subroute: [[subroute]]</p>
<iron-pages
role="main"selected="[[category]]" attr-for-selected="name" selected-attribute="visible" fallback-selection="404">
<demo-list name="list" route="{{subroute}}"></demo-list>
<!-- Other pages -->
</iron-pages>
</template>
<script>
class DemoAdmin extends Polymer.Element {
static get is() {
return "demo-admin";
}
static get properties() {
return {
category: {
type: String,
reflectToAttribute: true,
observer: '_categoryChanged',
},
routeData: Object,
subroute: Object,
};
}
static get observers() {
return [
'_routeCategoryChanged(routeData.category)',
];
}
_routeCategoryChanged(page) {
this.page = page || 'defaultPage';
}
_categoryChanged(page) {
const resolvedPageUrl = this.resolveUrl('demo-' + page + '.html');
Polymer.importHref(
resolvedPageUrl,
null,
this._showPage404.bind(this),
true);
}
_showPage404() {
this.page = '404';
}
}
customElements.define(DemoAdmin.is, DemoAdmin);
</script>
</dom-module>
Найти больше информации в app-route Документация.