Angular4 *ng для того, как зациклить вложенный массив, используя его имя ключа
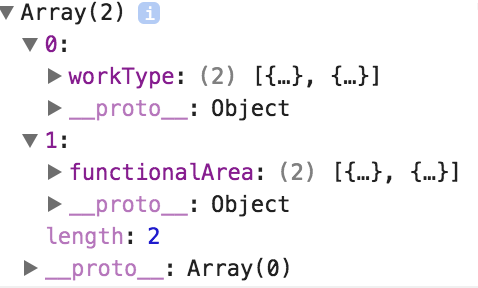
У меня есть следующий образец данных: 
на данный момент у меня есть два вложенных цикла, но то, что я хочу сделать, это, возможно ли выполнить цикл через определенный ключ, такой как *ngFor="let key of myArray.functionalArea"
Мой текущий код:
<span *ngFor="let jobByField of countOfJobsByFields">
<span *ngFor="let jobByWorkType of countOfJobsByFields?.workType">
<li (click)="searchByWorkType(jobByWorkType?._id)"><a>{{ jobByWorkType?._id }}<span class="badge badge-default pull-right item-plus-icon-custom-style">{{ jobByWorkType.total }}</span></a></li>
</span>
и для второго ключа у меня есть это:
<span *ngFor="let jobByField of countOfJobsByFields">
<span *ngFor="let jobByFunctionalArea of countOfJobsByFields?.functionalArea">
<li (click)="searchByFunctionalArea(jobByFunctionalArea?._id)"><a>{{ jobByWorkType?._id }}<span class="badge badge-default pull-right item-plus-icon-custom-style">{{ jobByFunctionalArea.total }}</span></a></li>
</span>
Обратите внимание, я не могу использовать то же самое <span *ngFor="let jobByField of countOfJobsByFields"> для обоих, потому что они являются отдельным элементом в моем HTML.
3 ответа
Используйте следующий код
<span *ngFor="let jobByField of countOfJobsByFields">
<div *ngIf='jobByField.workType'>
<span *ngFor="let jobByWorkType of jobByField.workType">
{{jobByWorkType._id}}
</span>
</div>
<div *ngIf='jobByField.functionalArea'>
<span *ngFor="let jobByWorkType of jobByField.functionalArea">
{{jobByWorkType._id}}
</span>
</div>
где JSON: -
countOfJobsByFields = [
{
workType: [{'_id':'Part Time', 'total':10}, {'_id': 'Full Time', 'total': 20}]
},
{
functionalArea: [{'_id':'IT', 'total':10}, {'_id': 'Management', 'total': 20}]
}
]
Да, ты можешь:
<span *ngFor="let jobByField of countOfJobsByFields">
<ng-template *ngIf='jobByField.workType'>
<span *ngFor="let jobByWorkType of jobByField.workType">
{{jobByWorkType._id}}
</span>
</ng-template>
<ng-template *ngIf='jobByField.functionalArea'>
<span *ngFor="let jobByWorkType of jobByField.functionalArea">
{{jobByWorkType._id}}
</span>
</ng-template>
</span>
Используйте следующий код с ng-container, это позволит избежать лишнего div, который использовался с *ngIf
<span *ngFor="let jobByField of countOfJobsByFields">
<ng-container *ngIf='jobByField.workType'>
<span *ngFor="let jobByWorkType of jobByField.workType">
{{jobByWorkType._id}}
</span>
</ng-container>
<ng-container *ngIf='jobByField.functionalArea'>
<span *ngFor="let jobByWorkType of jobByField.functionalArea">
{{jobByWorkType._id}}
</span>
</ng-container>
</span>`