Android ImageView с закругленными углами не работает
Я определил файл thumb_ounded.xml и поместил его в папку res/drawable в моем приложении для Android. С помощью этого файла я хочу получить закругленные углы в моем ImageView, который содержит большой палец новостей,
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="13.0dip" />
</shape>
и я устанавливаю это как фон моего ImageView, однако, я не получаю закругленные углы, изображение остается прямоугольником. У кого-нибудь есть идеи, как это получить? Я хочу добиться того же эффекта, что и этот экран:

Большое спасибо
T
3 ответа
Вам не хватает пары тегов. Вот новый образец:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="#ffffff"/>
<stroke android:width="3dp"
android:color="#ff000000"/>
<padding android:left="1dp"
android:top="1dp"
android:right="1dp"
android:bottom="1dp"/>
<corners android:radius="30px"/>
</shape>
Видела здесь
Кроме того, вы знаете о RoundRectShape?
Используй это,
@Override
public void onCreate(Bundle mBundle) {
super.onCreate(mBundle);
setContentView(R.layout.main);
ImageView image = (ImageView) findViewById(R.id.img);
Bitmap bitImg = BitmapFactory.decodeResource(getResources(),
R.drawable.default_profile_image);
image.setImageBitmap(getRoundedCornerImage(bitImg));
}
public static Bitmap getRoundedCornerImage(Bitmap bitmap) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = 100;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
Здесь круглый угол зависит от roundPx.
Если вы поместите вид поверх ImageView, который функционирует как маска, вы можете добиться именно этого эффекта округленного изображения.
взгляните на этот пример:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#ffff"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image1"
android:layout_width="200dp"
android:layout_height="200dp"
android:padding="10dp"
android:src="@android:color/holo_red_dark"
/>
<View
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignLeft="@+id/image1"
android:layout_alignTop="@+id/image1"
android:layout_margin="00dp"
android:background="@drawable/mask" />
</RelativeLayout>
и mask.xml drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="50dp" />
<solid android:color="#0000"/>
<stroke android:color="#ffff" android:width="10dp"/>
</shape>
Две важные вещи:
- ширина обводки маски должна соответствовать отступу ImageView
- цвет обводки маски должен соответствовать цвету фона.
- радиус углов маски должен быть отрегулирован в соответствии с шириной обводки (чтобы вы не видели изображение за маской).
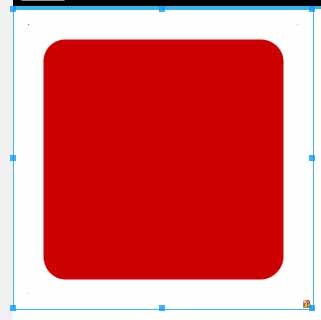
Образец дает следующее изображение:
НТН