Как подразделить столбец в макете YUI grid.css с 4 столбцами?
У меня есть сетка YUI, которая дает мне 4 неравных столбца:
<div class="yui-gc">
<div class="yui-gd first">
<div class="yui-u first">Reason</div>
<div class="yui-u">Scope</div>
</div>
<div class="yui-g">
<div class="yui-u first">Related</div>
<div class="yui-u">Product</div>
</div>
</div>
Ниже я хочу иметь 5 столбцов, причем дополнительный столбец должен быть разбит на столбцы Scope 2/3, 1/3. Самое близкое, что я могу получить, это 1/2, 1/2 под Scope:
<div class="yui-gc">
<div class="yui-gd first">
<div class="yui-u first">reasons</div>
<div class="yui-g"> <!-- split Scope column -->
<div class="yui-u first">questions</div>
<div class="yui-u">answers</div>
</div>
</div>
<div class="yui-g">
<div class="yui-u first">stuff</div>
<div class="yui-u">products</div>
</div>
</div>
Кажется, что изменение помеченного div <!-- split Scope column --> в <div class="yui-gc"> должен сделать трюк, но это не так.
Что мне не хватает?
1 ответ
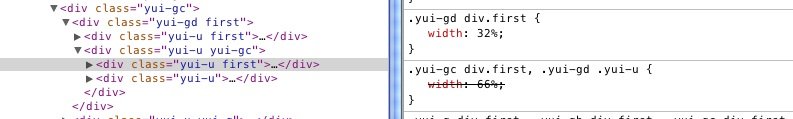
Как я уверен, вы уже пробовали,.yui-g для вашего div должен быть.yui-gc. он также должен быть обернут в yui-u или иметь класс yui-u в дополнение к yui-gc. однако на этом этапе файл yui css отключается. Правило.yui-gd div.first следует за правилом.yui-gc div.first в src и забирает его. В результате столбцы располагаются на 1/3, 2/3 вместо 2/3, на 1/3, как и должно быть.

Самый простой (как бы хакерский это ни был) способ исправить это просто вставить встроенное объявление, чтобы вернуть ширину столбцов туда, где они должны быть.
<div class="yui-gc">
<div class="yui-gd first">
<div class="yui-u first">reasons</div>
<div class="yui-u yui-gc">
<div class="yui-u first" style="width: 66%;">questions</div>
<div class="yui-u" style="width: 32%;">answers</div>
</div>
</div>
<div class="yui-u yui-g">
<div class="yui-u first">Related</div>
<div class="yui-u">Product</div>
</div>