CSS повторяющийся линейный градиент сломан в Safari 11?
Я только что обновил OSX до High Sierra и Safari до 11.01, и мой повторяющийся линейный градиент совершенно не в порядке. Это известная проблема с последней версией Safari?
background: repeating-linear-gradient(-64deg,
transparent,
transparent 5px,
rgba(191, 159, 209, 0.8) 1px,
rgba(191, 159, 209, 0.8) 6px
);
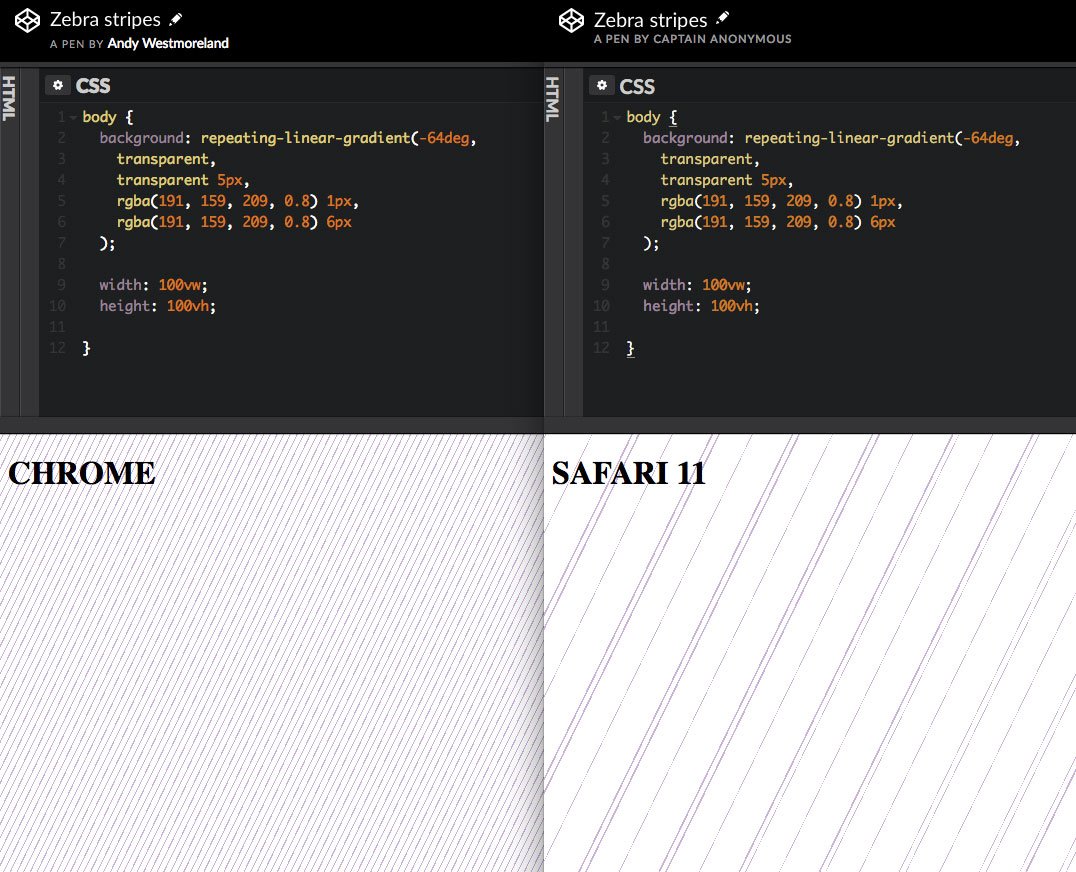
На рисунке показано сравнение с Chrome, который по-прежнему ведет себя так, как и ожидалось ( здесь кодовый код)