Как сделать md-sidenav-container полной высоты div в приложении angular4?
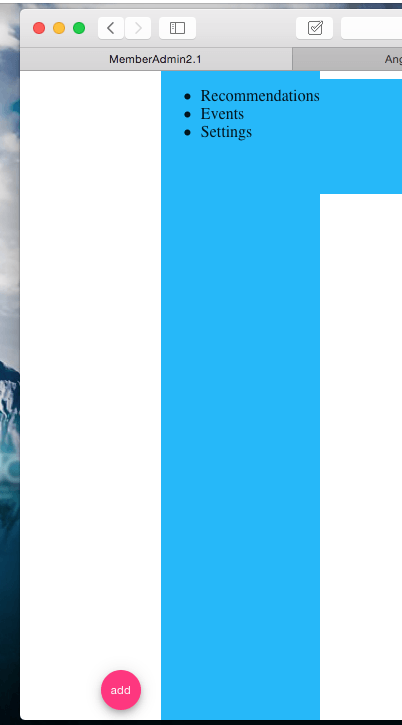
У меня есть приложение angular4, и я использую структуру угловых материалов https://material.angular.io/components/sidenav/examples. Я хочу, чтобы md-sidenav-container растягивал всю высоту div, не закрывая заголовок. Я приложил полноэкранную директиву, которая заставляет sidenav заполнять всю высоту экрана, таким образом закрывая компонент заголовка. Это не то, что я хочу. Изображения показывают растяжение sidenav над заголовком, а также еще одну попытку, когда он останавливается на заголовке, но не растягивается на дно. Я хочу, чтобы он растянулся до самого заголовка и до самого нижнего края экрана. Как мне это сделать? Спасибо!
Html
<div class="bar">
<md-sidenav-container class="example-sidenav-fab-container">
<md-sidenav #sidenav mode="side" opened="true" align="end">
<!--<button md-mini-fab class="example-fab" (click)="sidenav.toggle()">-->
<!--<md-icon>add</md-icon>-->
<!--</button>-->
<div class="example-scrolling-content">
<ul>
<li>Recommendations</li>
<li>Events</li>
<li>Settings</li>
</ul>
</div>
</md-sidenav>
<button md-mini-fab class="example-fab" (click)="sidenav.toggle()">
<md-icon>add</md-icon>
</button>
</md-sidenav-container>
</div>
Css
md-sidenav-container
:background-color white
:float right
:width 300px
:height 400px
md-sidenav
:background-color $globati-light-blue
//.example-sidenav-fab-container
// width: 300px
// height: 400px
//border: 1px solid rgba(0, 0, 0, 0.5)
.example-sidenav-fab-container md-sidenav
max-width: 300px
.example-sidenav-fab-container md-sidenav
display: flex
overflow: visible
.example-scrolling-content
overflow: auto
.example-fab
position: absolute
right: 20px
bottom: 10px
.bar
:height 100%
3 ответа
Я нашел этот обходной путь, который работает нормально
HTML
<md-sidenav-container id="container" fullscreen >
CSS
#container {
top: 64px !important;
}
@media(max-width: 599px) {
#container {
top: 56px !important;
}
}
top должен иметь такую же высоту панели инструментов. Помните, что стандартная высота панели инструментов "Угловой материал" становится меньше, когда ширина составляет менее 600 пикселей.
Я боролся с той же проблемой. Решение установить топ на 64px у меня не сработало.
Я нашел два разных решения.
Первое решение использует flexbox. Положить
md-toolbarа такжеmd-sidenav-containerвнутри div сheight: 100%и используетdisplay: flexсflex-direction: column,Кроме того, и это решение может фактически сделать то же самое, вы можете оставить
md-toolbarа такжеmd-sidenav-containerэлементы на корневом уровне, а затем сделатьmd-sidenav-containerиметьheight: calc(100% - 64px)где высота панели инструментов составляет 64 пикселя.
html, body, material-app, mat-sidenav-container {
height: 100%;
width: 100%;
margin: 0;
}