Может кто-нибудь объяснить мне, что такое использование FrameLayout в DrawerLayout?
Использование FrameLayout в DrawerLayout для андроида. Может кто-нибудь объяснить мне, что такое использование FrameLayout в DrawerLayout?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/scrollView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context="com.example.tuljain.requests.MainActivity">
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:id="@+id/frameholder">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/tw3"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</FrameLayout>
<ListView
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:id="@+id/drawer"
android:dividerHeight="1dp"
android:entries="@array/planet"
android:divider="#d3d3d3"
android:background="@color/drawerlayouttransparent">
</ListView>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
2 ответа
По сути, DrawerLayout состоит из двух компонентов:
- Сам ящик - выступает в роли пульта дистанционного управления. Нажмите на элемент ящика, и ящик закроется, и в области контейнера должен открыться новый экран.
- Контейнер - действует как контейнер различных экранов, которые открываются при нажатии на элементы ящика. Это может быть любой макет, а не просто FrameLayout.
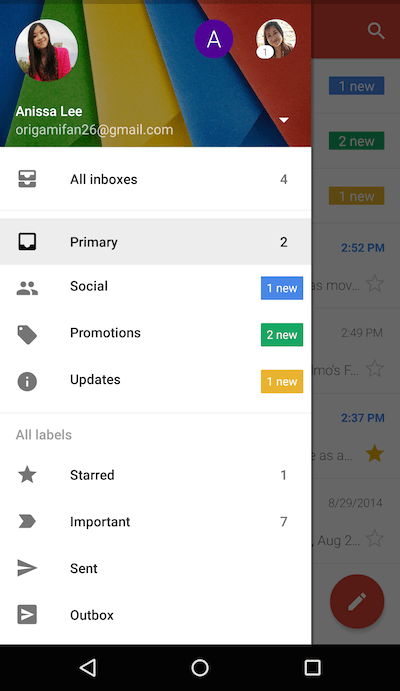
Пример Ящика:
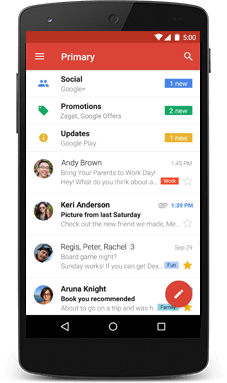
Пример FrameLayout: обратите внимание, что вы не можете идентифицировать его FrameLayout 
Ссылка: http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html
Чтобы использовать DrawerLayout, поместите основной вид содержимого в качестве первого дочернего элемента с шириной и высотой
Обычно Frame Layout используется для загрузки разных видов (макет для разных фрагментов)
В приведенном выше коде у вас есть только одно действие / вам нужен ящик навигации только в одном месте, вы можете заменить Frame Layout на Liner Layout
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/tw3"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</LinearLayout>
Если вы используете этот навигационный ящик на всех / нескольких страницах, если вы не используете фреймы, вам необходимо скопировать код навигационного блока во все файлы xml. Таким образом, используя макет кадра и фрагменты, мы этого избегаем.