Google статические карты с указаниями
В моем проекте есть список сгенерированных мест с мини-картами. На карте должно быть 2 точки и цветное направление дороги между этими двумя точками.
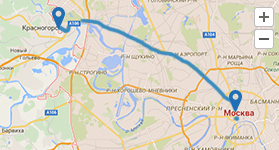
это должно выглядеть примерно так:
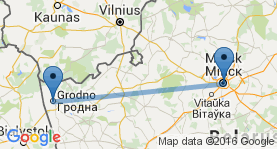
Это должно быть статичное изображение, потому что на странице будет много таких картинок с разными направлениями. Но, как я вижу, Google Static map не позволяла рисовать такое изображение. Между двумя точками может быть только прямая линия, например:
Но мне нужно направление на это...
Я решил использовать статическую карту, потому что в моем веб-приложении я получаю координаты этих двух точек, и их легко поместить в качестве переменных в мой шаблон PHP, если я использую статические карты. Но возможно ли получить направление как статическое изображение таким же образом?
Я нашел несколько решений с JavaScript API, но не нашел, как рисовать статическое изображение так, как мне нужно...
5 ответов
Вы можете сделать это в два этапа.
- Выполните запрос направления из кода PHP, чтобы получить закодированную полилинию
- Используйте закодированную полилинию из шага 1 со статическими картами
Например
Это вернет закодированную полилинию в маршрутах [0]-> Overview_polyline->points
Теперь используйте полилинию в статической карте:
https://maps.googleapis.com/maps/api/staticmap?size=600x400&path=enc%3AohqfIc_jpCkE%7DCx%40mJdDa%5BbD%7BM%7D%40e%40_MgKiQuVOoFlF%7DVnCnBn%40aDlDkN%7DDwEt%40%7DM%7DB_TjBy%7C%40lEgr%40lMa%60BhSi%7C%40%7COmuAxb%40k%7BGh%5E_%7BFjRor%40%7CaAq%7DC~iAomDle%40i%7BA~d%40ktBbp%40%7DqCvoA%7DjHpm%40uuDzH%7Dm%40sAg%7DB%60Bgy%40%7CHkv%40tTsxAtCgl%40aBoeAwKwaAqG%7B%5CeBc_%40p%40aZx%60%40gcGpNg%7CBGmWa%5CgpFyZolF%7BFgcDyPy%7CEoK_%7BAwm%40%7BqFqZaiBoNsqCuNq%7BHk%60%40crG%7B%5DqkBul%40guC%7BJ%7D%5DaNo%7B%40waA%7DmFsLc_%40_V%7Dh%40icAopBcd%40i_A_w%40mlBwbAiiBmv%40ajDozBibKsZ%7DvAkLm%5DysAk%7DCyr%40i%60BqUkp%40mj%40uoBex%40koAk_E_hG%7B%60Ac%7DAwp%40soAyk%40ogAml%40%7Bg%40qKsNeJw%5DeuA%7D%60Fkm%40czBmK%7Bg%40wCed%40b%40_e%40dT%7BgCzx%40csJrc%40ejFtGi%60CnB_pFhCa%60Gw%40%7Du%40wFwaAmP%7BoA%7Dj%40etBsRm_AiGos%40aCyy%40Lic%40tFohA~NeoCvC_%7CAWm~%40gb%40w~DuLex%40mUk_Ae_%40o_Aol%40qmAgv%40_%7DAaf%40qhAkMcl%40mHwn%40iCuq%40Nqi%40pF%7D%7CE~CyiDmFkgAoUedAcb%40ku%40ma%40cl%40mUko%40sLwr%40mg%40awIoA_aApDe~%40dKytAfw%40kyFtCib%40%7DA%7Bj%40kd%40usBcRgx%40uFwb%40%7BCulAjJmbC~CumAuGwlA_%5Du_C_PqyB%7BI%7DiAwKik%40%7DUcr%40ya%40up%40%7DkB%7DoCoQ%7Da%40aMyf%40an%40wjEimBuwKiYybC%7DLuyBoJ%7DhBuMieAwd%40i%7BB%7B~%40g%60D_Si%5Dsi%40%7Bk%40cPeSuH_T%7DNct%40kNcmC_Gyr%40mq%40_~AkmA%7DkCksByrE_N%7Bc%40oAcs%40%60J%7Bi%40t%7DByaHxNqt%40tGgxA%7CJ%7BkGeJ_aDsQi_HmFwuAmI%7BdA_XijByFgv%40%7DAiwBxDocAdM%7BlAtSmcAfUmaAptAmbGh~AcvGbwBc%7DHff%40shB~Isp%40nQu%7DB%60UsuCbBok%40l%40%7DzAhIwbA~OuaAnYwp%40rYwe%40%7CNke%40zc%40%7BhBrOwRdo%40sf%40xNaTb_%40uy%40ta%40k~%40xTap%40hl%40uiCre%40unHlIi~AlFsc%40rEkk%40aAce%40mL%7DlAwPcyB_GohBzDsqAtMqtA~h%40weDtFkd%40Bi%60%40_XwfEdAag%40dEkM%60%40zAqApJef%40%7BP_o%40sYys%40ai%40yf%40_j%40y_%40oi%40mVi%5EmFqSwAiPtDuQbc%40_nAtZyaAlEkc%40r%40eq%40%7CAo%5BrTwcAtVuz%40vQ%7Dd%40%7CPmb%40xT%7B%5CzZyd%40jG%7BRzL%7Dh%40jr%40ov%40rFiImFqPiD%7BJ&key=YOUR_API_KEY
Я создал небольшую служебную функцию для своего сайта, которая делает именно то, что вам нужно: https://github.com/bdupiol/php-google-static-map-directions
С учетом источника, пункта назначения и массива путевых точек (при необходимости) он дает вам чистый URL-адрес статических карт Google с указанием пути перехода между этими точками и устанавливает надлежащие маркеры.
index.php
<?php
include "static-map-direction.php";
$origin = "45.291002,-0.868131";
$destination = "44.683159,-0.405704";
$waypoints = array(
"44.8765065,-0.4444849",
"44.8843778,-0.1368667"
);
$map_url = getStaticGmapURLForDirection($origin, $destination, $waypoints);
echo '<img src="'.$map_url.'"/>';
Статическая карта-direction.php
<?php
function getStaticGmapURLForDirection($origin, $destination, $waypoints, $size = "500x500") {
$markers = array();
$waypoints_labels = array("A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K");
$waypoints_label_iter = 0;
$markers[] = "markers=color:green" . urlencode("|") . "label:" . urlencode($waypoints_labels[$waypoints_label_iter++] . '|' . $origin);
foreach ($waypoints as $waypoint) {
$markers[] = "markers=color:blue" . urlencode("|") . "label:" . urlencode($waypoints_labels[$waypoints_label_iter++] . '|' . $waypoint);
}
$markers[] = "markers=color:red" . urlencode("|") . "label:" . urlencode($waypoints_labels[$waypoints_label_iter] . '|' . $destination);
$url = "https://maps.googleapis.com/maps/api/directions/json?origin=$origin&destination=$destination&waypoints=" . implode($waypoints, '|');
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, false);
$result = curl_exec($ch);
curl_close($ch);
$googleDirection = json_decode($result, true);
$polyline = urlencode($googleDirection['routes'][0]['overview_polyline']['points']);
$markers = implode($markers, '&');
return "https://maps.googleapis.com/maps/api/staticmap?size=$size&maptype=roadmap&path=enc:$polyline&$markers";
}
результат
Я взял логику Bedu33 на PHP и записал ее в javascript, чтобы сгенерировать статическое изображение Google Maps на случай, если кому-то понадобится то же, что и мне. Этот код использует ответ от API направлений
var request = directionsDisplay.directions.request;
var start = request.origin.lat() + ',' + request.origin.lng();
var end = request.destination.lat() + ',' + request.destination.lng();
var path = directionsDisplay.directions.routes[0].overview_polyline;
var markers = [];
var waypoints_labels = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K"];
var waypoints_label_iter = 0;
markers.push("markers=color:green|label:" + waypoints_labels[waypoints_label_iter] + '|' + start);
for(var i=0;i<request.waypoints.length;i++){
//I have waypoints that are not stopovers I dont want to display them
if(request.waypoints[i].stopover==true){
markers.push("markers=color:blue|label:" + waypoints_labels[++waypoints_label_iter] + '|' + request.waypoints[i].location.lat() + "," +request.waypoints[i].location.lng());
}
}
markers.push("markers=color:red|label:" + waypoints_labels[++waypoints_label_iter] + '|' + end);
markers = markers.join('&');
alert("https://maps.googleapis.com/maps/api/staticmap?size=1000x1000&maptype=roadmap&path=enc:" + path + "&" + markers);
Я делал это сегодня, используя overview_polyline, который возвращается из матрицы расстояний, однако в некоторых случаях ломаная линия не отображается на статической карте при добавлении ее в URL-адрес карты, но такая же работает на динамической карте. С появлением новых цен Google нам пришлось внести изменения, поскольку наш текущий годовой платеж должен увеличиться еще на 1500%. Преимущество статической карты в том, что вы можете передавать почтовый индекс / почтовый индекс и полные адреса. вы также можете передавать переменные, что упрощает работу.
SWIFT 5 создает две булавки на карте и путь между ними
Давайте сначала получим путь между двумя точками с помощью google api:
//=== get points ===
var encodedPathPoints = "" //we'll get this from google api
let pointsUrl = "https://maps.googleapis.com/maps/api/directions/json?origin=\(location1.lat!),\(location1.long!)&destination=\(location2.lat!),\(location2.long!)&sensor=false&mode=driving&key=\(ServiceConstants.MAP_KEY)"
if Reachability.isConnectedToNetwork(){
AF.request(pointsUrl).responseJSON { response in
let json = try? JSON(data: response.data!)
if json != nil {
print("JSON map results: \(json)")
let routes = json!["routes"].arrayValue
for route in routes
{
let routeOverviewPolyline = route["overview_polyline"].dictionary
let points = routeOverviewPolyline?["points"]?.stringValue
if points != nil {
encodedPathPoints = points!
}
}
}
}
}
Как только у меня будет путь между двумя моими точками, позвольте установить статическое изображение карты
let MAP_BASE_URL = "https://maps.googleapis.com/maps/api/staticmap?"
let MAP_IMAGE_SIZE = "size=\(2 * Int(imageView.frame.size.width))x\(2 * Int(imageView.frame.size.height))"
let MAP_MARKER = "&markers=icon:https://www.google.com|";//your icon url
let MAP_deliveryLocation = "\(location.lat!),\(location.long!)"
let MAP_WAYPOINT = "\(storeLocation.lat!),\(storeLocation.long!)"
let MAP_KEY = "&key=\(ServiceConstants.MAP_KEY)"
let MAP_STYLE = "&format=png&maptype=roadmap&style=element:geometry|color:0xf5f5f5&style=element:labels.icon|visibility:off&style=element:labels.text.fill|color:0x616161&style=element:labels.text.stroke|color:0xf5f5f5&style=feature:administrative.land_parcel|element:labels.text.fill|color:0xbdbdbd&style=feature:poi|element:geometry|color:0xeeeeee&style=feature:poi|element:labels.text.fill|color:0x757575&style=feature:poi.park|element:geometry|color:0xe5e5e5&style=feature:poi.park|element:labels.text.fill|color:0x9e9e9e&style=feature:road|element:geometry|color:0xffffff&style=feature:road.arterial|element:labels.text.fill|color:0x757575&style=feature:road.highway|element:geometry|color:0xdadada&style=feature:road.highway|element:labels.text.fill|color:0x616161&style=feature:road.local|element:labels.text.fill|color:0x9e9e9e&style=feature:transit.line|element:geometry|color:0xe5e5e5&style=feature:transit.station|element:geometry|color:0xeeeeee&style=feature:water|element:geometry|color:0xc9c9c9&style=feature:water|element:labels.text.fill|color:0x9e9e9e&size=480x360"
let PATH = "&path=color:0x11C856|weight:5|enc:\(encodedPathPoints)" //use 'enc:' if you're using encoded path just like me, you can ignore this if you're using normal lat lng points concatenated in string.
let mapStaticImgUrlStr = "\(MAP_BASE_URL)\(MAP_IMAGE_SIZE)\(PATH)¢er=\(MAP_deliveryLocation)|\(MAP_WAYPOINT)\(MAP_MARKER)\(MAP_deliveryLocation)\(MAP_MARKER)\(MAP_WAYPOINT)\(MAP_STYLE)\(MAP_KEY)"
let url = URL(string: mapStaticImgUrlStr.addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed)!)
do {
let data = try NSData(contentsOf: url3!, options: NSData.ReadingOptions())
imageView.image = UIImage(data: data as Data)
} catch {
imageView.image = UIImage()
}