Portable Area не находит встроенные файлы MVC4 C#
У меня есть решение с двумя проектами. Проект переносимых областей и веб-сайт, который ссылается на проект переносимых областей, и Оба ссылаются на MvcContrib.
У меня проблема со встроенными ресурсами, они выдают ошибку 404, когда я пытаюсь добраться до них. Кажется, что он пытается получить доступ к физическому пути, а не к DLL. Частичный вид работает нормально.
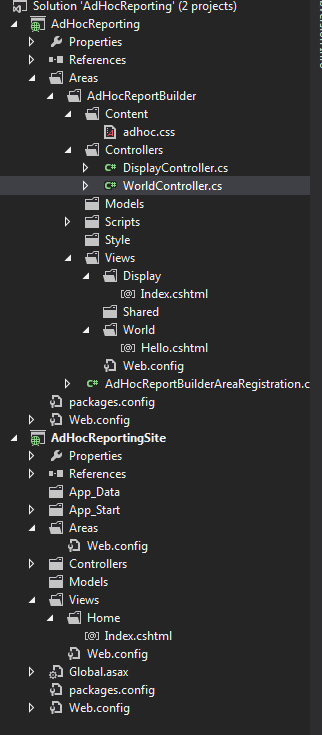
Файл, к которому я пытаюсь получить доступ, выглядит в моем обозревателе решений Visual Studio
AdHocReporting/Areas/AdHocReportBuilder/Content/adhoc.css (действие построения встроено)
Вот маршрутизация для переносимой области:
using System.Web.Mvc;
using MvcContrib.PortableAreas;
namespace AdHocReporting.Areas.AdHocReportBuilder
{
public class AdHocReportBuilderAreaRegistration : PortableAreaRegistration
{
public override string AreaName
{
get { return "AdHocReportBuilder"; }
}
public override void RegisterArea(AreaRegistrationContext context, IApplicationBus bus)
{
RegisterRoutes(context);
RegisterAreaEmbeddedResources();
}
private void RegisterRoutes(AreaRegistrationContext context)
{
context.MapRoute(
AreaName + "_content",
base.AreaRoutePrefix + "/Content/{resourceName}",
new { controller = "EmbeddedResource", action = "Index", resourcePath = "Content" },
new[] { "MvcContrib.PortableAreas" }
);
context.MapRoute(
AreaName + "_default",
base.AreaRoutePrefix + "/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
Вот веб-сайты Global.aspx, которые имеют ссылку на портативную область
namespace AdHocReportingSite
{
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
PortableAreaRegistration.RegisterEmbeddedViewEngine();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
}
Вот изображение того, как выглядит мое решение:

2 ответа
Не удалось воспроизвести проблему после того, как я создал новый проект и переделал все. Я не уверен, было ли это ошибкой, или я просто пропустил шаг в настройке переносимых областей.
В Web.Config добавьте для каждого типа файла:
<system.webServer>
<handlers>
<add name="js" path="*.js" verb="*" type="System.Web.Handlers.TransferRequestHandler" resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
Это заставит IIS попытаться использовать определенные маршруты вместо поиска статического файла.