JavaFX GridPane внутри ScrollPane внутри GridPane не может установить ScrollPane Growing
Всем привет!
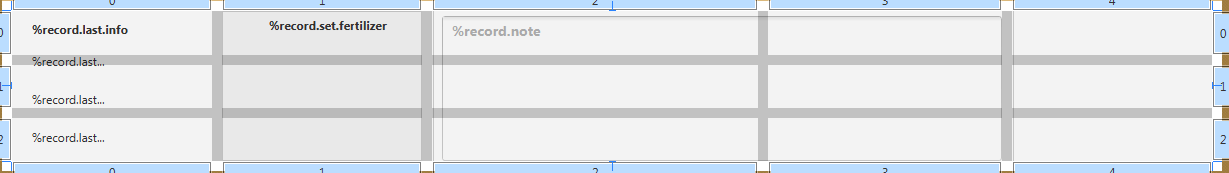
У меня простой вопрос: я использую файлы FXML, и я сделал этот макет:
Я пытаюсь увеличить высоту полосы прокрутки внутри столбца 1 (строка 3) 
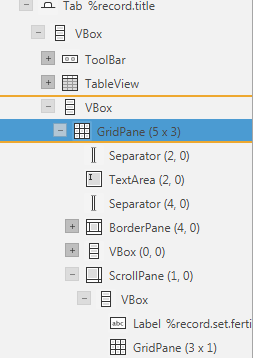
С этой иерархией: (верхний контроллер GridPane подсвечен - он находится внутри VBox)

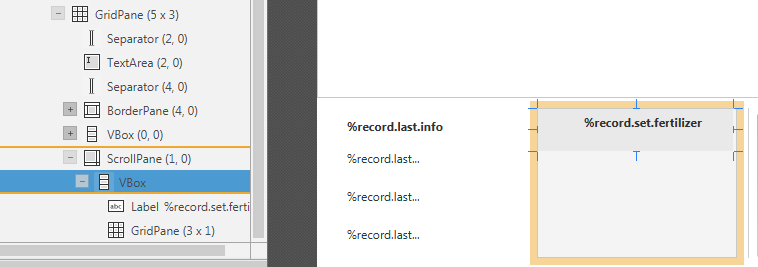
И целевой ScrollPane ближе вид: 
Моя проблема в том, что я динамически добавляю строки в GridPane внутри ScrollPane (внутри другого контейнера GridPane); и я не могу добавить более 3 столбцов (очевидно, размер контейнера Vbox), но если я удаляю область прокрутки, я могу добавить столько строк, сколько мне не нужно, но строки исчезают, так как они находятся за пределами области действия Vbox/GridPane...
Можно ли делать то, что я не хочу (GridPane внутри ScrollPane внутри нескольких строк GridPane)? Я думал, что это будет работать "из коробки", но кажется, что это действительно не так:-(
Это из-за ScrollPane Max/Min (я играл со всеми размерами контейнеров и / или top-контейнеров -Vbox и ScrollPane- без успеха...) Или это из-за того, что родительский элемент GridPane установил максимальную высоту и блокирует высоту ScrollPane рост?
Я пробовал это решение для публикации: Как прокрутить, чтобы сделать узел внутри содержимого ScrollPane видимым? безуспешно:-(
Есть идеи? С уважением всем!
1 ответ
Чтобы ответить на вопрос в середине поста "можно ли делать то, что я хочу (GridPane внутри ScrollPane внутри GridPane)" уверен! вот код fxml для него (не обращайте внимания на константы, я просто собрал его вместе в построителе сцен):
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<GridPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children><ScrollPane prefHeight="200.0" prefWidth="200.0">
<content><GridPane prefHeight="132.0" prefWidth="297.0">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
</GridPane>
</content></ScrollPane>
</children>
</GridPane>
Хитрость в том, чтобы сделать так, чтобы у вас была полоса прокрутки с дополнительными строками / столбцами, не уменьшая при этом все существующие строки, это регулировать высоту самой внутренней области сетки каждый раз, когда вы динамически добавляете строку, это гарантирует, что размеры сетки уменьшатся. полоса прокрутки и, следовательно, делает так, что полоса прокрутки "прокручивает"
ex что-то вроде (псевдокод):
onButtonPress{
resizeGridPane(sizeOfRow+paddingBetweenRows);
AddRowInDesiredLocation(location);
}
Я думаю, что это даст вам желаемый эффект.
РЕДАКТИРОВАТЬ
После того, как вы заметили ваш vbox, который находится внутри области прокрутки, которая находится внутри области сетки, вам нужно соответствующим образом изменить размеры vbox и панели сетки, чтобы увидеть эффект "прокрутки" области прокрутки, если вы только измените размер панели сетки, вы просто получите строки, которые будут последовательно все меньше и меньше.