Изменение размера Dgrid в BorderContainer
У меня есть dgrid в BorderContainer с включенным "liveSplitters" (с помощью Dojo 1.8). Dgrid выглядит хорошо, но когда я перемещаю разделитель между левым столбцом и "ведущим" столбцом (внутри которого находится dgrid), размер dgrid не изменяется должным образом. Однако, если я немного изменим размер окна, то dgrid вернется к нужному размеру (т.е. заполняет 100% "ведущей" панели BorderContainer).
Я установил dgrid на 100% ширину в CSS. Есть ли какой-то способ, которым я должен сказать dgrid обновить его размер после перемещения сплиттера?
2 ответа
Посмотрите на этот пример, который я написал, отвечая на другой dgrid связанный вопрос: http://jsfiddle.net/phusick/VjJBT/
Правило CSS, которое вы ищете:
#grid {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: auto;
}
РЕДАКТИРОВАТЬ: Я думал, что это может быть проблемой dgrid версия, поэтому я обновил свой dgrid до последней версии 0.3.3 и создал тест для вашей проблемы: http://jsfiddle.net/phusick/5mHTS/.
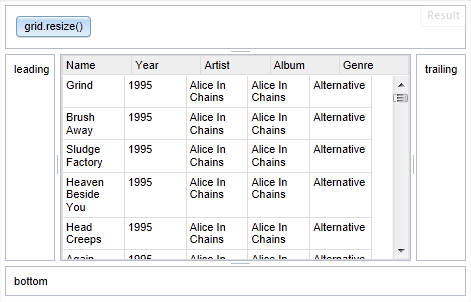
Ну, это не было проблемой версий, и 0.3.1 и 0.3.3 прекрасно работают при изменении размера BorderContainer, но только в Chrome и Firefox. Я воспроизвел проблему в IE9 и Opera 12.10:

Сетка должна вызывать grid.resize() правильно изменить размер, чего не происходит в IE9/Opera, при изменении размера BorderContainer, но происходит всегда, когда вы изменяете размер окна.
DijitRegistry решает проблему, потому что компоненты макета, такие как BorderContainer а также ContentPane, вызов resize() на всех их диджит детей, когда изменился размер.
Так что либо подкласс DijitRegistry или же dojo/aspect Слушай resize на родителя ContentPane сетки и вызвать grid::resize():
aspect.after(contentPane, "resize", function() {
grid.resize();
});
Как отмечено в комментариях к ответу @phusick, Dgrid изменяет размеры должным образом, если я использую миксин DijitRegistry. У меня были и другие проблемы с изменением размера, но они были связаны с тем, что в моем CSS была установлена относительная ширина элемента (например, 100%). Если я удаляю размер, который все равно не требуется ContentPanel, все элементы изменяют размер в порядке. CSS был перенесен из Dojo 1.5, который явно не реагировал на ContentPanel с размером, установленным в CSS.