Как сделать окно предварительного просмотра, используя LinkPreview API?
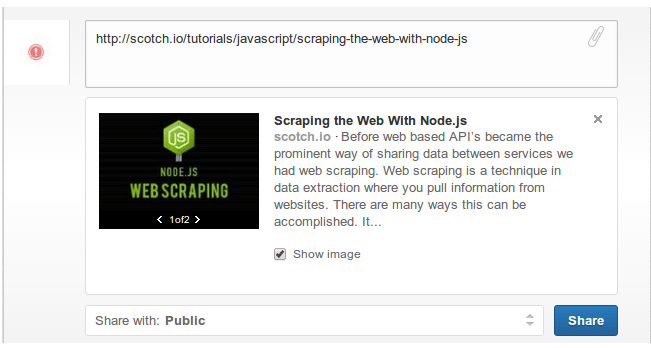
Как и в приведенном ниже предварительном просмотре ссылки на изображение, это изображение того, что я ожидаю, точно так же, как только пользователь вставит ссылку в текстовое поле.
С сайта предварительного просмотра ссылки я получаю image,url,description сайта в окне консоли, но я хочу отобразить внутри <div> тег.
HTML:
<div class="show_lnk"></div>
<textarea class="form-control" placeholder="" id="url" name="user_status"></textarea>
JQuery:
jQuery("textarea[name*='user_status']").blur(function () {
var target = jQuery(this).val();
$.ajax({
url: "https://api.linkpreview.net",
dataType: 'jsonp',
data: {q: target, key: '5a2e292e7d25bb63a2d3b4c63524cd10abe39420dc68c'},
success: function (response) {
var data=response;
$(".show_lnk").html('<img src="'+data.image+'" style="width:30px;height:30px;" ');
console.log(data.image);
}
});
});
1 ответ
Решение
Я не совсем уверен, где вы застряли, но это будет отображать данные ответа в некоторых простых тегах внутри выделенного <div>, Как вы манипулируете CSS, полностью зависит от вас.
Я предварительно загружен google.com в текстовое поле, поэтому единственное, что вам нужно сделать, это вызвать функцию, вызвав blur событие (вкладка или что-то еще).
$(document).ready(function() {
$("textarea[name*='user_status']").blur(function () {
var target = $(this).val();
$.ajax({
url: "https://api.linkpreview.net",
dataType: 'jsonp',
data: {q: target, key: '5a2e292e7d25bb63a2d3b4c63524cd10abe39420dc68c'},
success: function (response) {
$("#show_lnk").html('<img src="'+response.image+'"><h3>'+response.title+'</h3><h4>'+response.description+'</h4><a href="'+response.url+'">'+response.url+'</a>');
}
});
});
});body {
padding: 25px;
}
#show_lnk img {
width:30px;
height:30px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<textarea class="form-control" placeholder="" id="url" name="user_status">google.com</textarea>
<div id="show_lnk"></div>