Не работают адаптивные изображения srcset
Я пытался реализовать новый подход srcset к адаптивным изображениям, используя следующий HTML
<img class="swapImages"
srcset="assets/images/content/large.jpg 1200w,
assets/images/content/medium.jpg 800w,
assets/images/content/small.jpg 400w"
sizes="100vw"
src="assets/images/content/small.jpg"
alt="responsive image">
Я использую Chrome 40, и все, что я получаю, это самое большое изображение, изменение размера моего браузера, очистка кэша ничего не делает.
Я читал где-то, что мне пришлось заполнить, поэтому я использовал плагин picturefill, хотя Chrome должен поддерживать его..... по-прежнему не работает.
Я собрал демонстрационную страницу для этого: http://www.darrencousins.com/lab/resp-img-srcset/
Что я делаю неправильно / не получаю?
Любая помощь очень ценится.
10 ответов
Вы правильно поняли.
Дело в том, что, как только ваш браузер имеет изображение с более высоким разрешением (загружено, в кеше), у него нет смысла загружать изображение более низкого качества, даже когда вы уменьшаете размер окна (смысл в том, чтобы сэкономить трафик).
Поэтому, если вы хотите проверить это, просто уменьшите окно и загрузите страницу (после очистки кеша или использования режима инкогнито). Вы получите мобильную или планшетную версию. Затем, увеличив окно, вы в какой-то момент увидите, что ваш браузер переключается на изображение с более высоким разрешением.
При использовании в теге img атрибут srcset оставляет за браузером решения о том, какое изображение загружать, как указано в TondaCZE. Если вы хотите заставить браузеры загружать изображения в указанных окнах просмотра, вы должны использовать элемент picture.
<picture>
<source srcset="large.jpg" media="(min-width: 1200px)" />
<source srcset="medium.jpg" media="(min-width: 800px)" />
<img src="small.jpg" />
</picture>
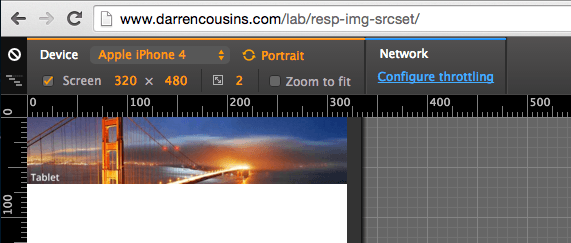
Я только что заметил, что ваша демонстрационная страница ( http://www.darrencousins.com/lab/resp-img-srcset/) никогда не отображала мобильную версию (даже при изменении размера браузера или использовании DevTools - Режим устройства) в Google Chrome (версия 48).
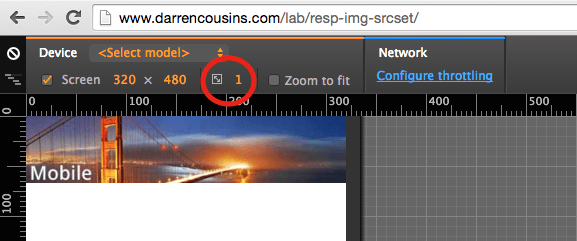
Изменение отношения пикселей устройства к 1, кажется, загружает правильное изображение.
Я не знаю почему, мне интересно, учитывают ли w дескрипторы соотношение пикселей устройства
Мы столкнулись с той же проблемой при работе с srcsets впервые в нашем проекте. Потратив некоторое время, один из членов нашей команды, наконец, смог решить эту проблему. Причина, по которой ваш код не работает, заключается в несоответствии размеров в атрибуте srcset и sizes. Вы должны предоставить двойную ширину в srcset, чтобы браузер мог сопоставить ее с шириной в размерах. Например,
<img
srcSet="image1920w.png 1920w,image720w.png 720w"
sizes="(min-width: 960px) 960px,
360px"
src="www.image1920w.com"
alt="Sample"
/>
Вот пример рабочего кода, который вы можете попробовать.
Убедитесь, что вы открыли его в режиме инкогнито (поскольку после того, как браузер загрузит изображение с более высоким разрешением, оно не вернется к изображению с более низким разрешением), и сначала запустите код в браузере размером менее 1920 пикселей, чтобы увидеть изображение с меньшим разрешением (закат), и после запуска увеличив размер браузера, вы сможете увидеть увеличенное изображение (цветок).
Я предполагаю, что вы тестируете браузер Chrome, и единственная причина, по которой он там не работает, заключается в том, что это функция Chrome. См. Ниже поток переполнения стека (он также подходит для последней версии Chrome v54):
Проблемы с атрибутом srcset в Google Chrome версии 40
Проверил свою страницу на IE8 и Firefoxv49, и все работает как шарм!
Еще одна вещь, которую я заметил, заключается в том, что хотя chrome не загружает другие изображения, он изменяет размер загруженного файла довольно хорошо. Таким образом, в некотором смысле мы все еще в гораздо лучшем состоянии, если бы это было только на странице:
<img srcset="assets/images/content/large.jpg 1200w" alt="large image">
Для любого, кто использует боковую панель Chrome DevTools, вы можете указать Chrome отключить кэш, когда DevTools открыт. Изменение вашего окна просмотра и обновление затем будет отображать правильное адаптивное изображение, если оно дает вам самое большое (кэшированное) изображение все время.
- Открыть DevTools (F12)
- Перейти в настройки
- Прокрутите вниз до сети
- Установите флажок Отключить кэш (пока открыт DevTools)
Вы пробовали менять DPR на 1.0? Вы можете найти его на верхней панели Chrome DevTools в адаптивном режиме (попробуйте ширину 380 пикселей). После изменения DPR щелкните правой кнопкой мыши значок перезагрузки страницы, затем выберите «Очистить кеш и выполнить полную перезагрузку», лучше всего сделать это в режиме инкогнито. Браузер должен предварительно загрузить изображение 400 Вт.
В моем случае проблема заключалась в пробеле в имени изображения webp. Я переименовал файл, чтобы удалить символ пробела, и это сработало!
<picture>
<source srcset="img/landing-small.webp" type="image/webp">
<source srcset="img/landing - small.jpg" type="image/jpeg">
<img src="img/landing - small.jpg" alt=""/>
</picture>
Это работа, основанная на
device pixel ratio (DPR). Например, предположим, что у нас есть устройство с шириной области просмотра 412 пикселей и DPR 2,6. Таким образом, браузер выбирает изображение, близкое к
803 px (412 _ .75 _ 2.6).
Если вы хотите выбрать изображение только на основе области просмотра, попробуйте использовать
media атрибут вроде этого:
<amp-img
alt="grey cat"
media="(max-width: 469px)"
width="226"
height="340"
src="/static/inline-examples/images/cat-small.jpg">
</amp-img>
<amp-img
alt="grey cat"
media="(min-width: 470px) and (max-width: 669px)"
width="450"
height="340"
src="/static/inline-examples/images/cat-medium.jpg">
</amp-img>
<amp-img
alt="grey cat"
media="(min-width: 670px)"
width="650"
height="340"
src="/static/inline-examples/images/cat-large.jpg">
</amp-img>
Open your development tool then go to network tab and disable catch. that's all nothing else.