Как мне поставить div выше родительского div?
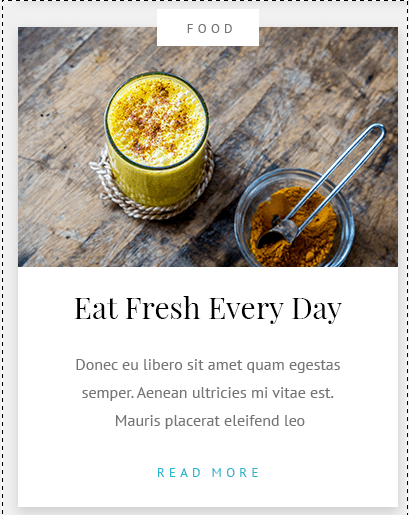
Я хочу, чтобы этот div "food" выглядел так же, как на картинке. Я сделал положение относительным для изображения и положение абсолютным для этого div "food" (в моем примере "destination"). Хотя я не могу отцентрировать его и поставить выше родительского div.
[1]: 
.grid div img{
width: 100%;
height:50%;
position: relative;
}
.grid div div{
background-color: white;
z-index: 100;
border-radius: 0;
position: absolute;
} <div class="grid">
<div>
<div class="mini">DESTINATIONS</div>
<img src="Middle-East-Egypt-Pyramids1.png" alt="альтернативный текст">
<h2>Top destinations to visit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur lorem eu est suscipit aliquam. In lectus magna, sagittis in est sed, tempus fringilla neque.</p>
<h4>READ MORE</h1>
</div>
<div>item-2</div>
<div>item-3</div>
<div>item-4</div>
<div>item-5</div>
<div>item-6</div>
<div>item-7</div>
<div>item-8</div>
<div>item-9</div>
<div>item-10</div>
</div2 ответа
Решение
- Содержащий элемент:
position: relativeдолжен быть объявлен на содержании (родитель). элемент. - Вложенный элемент: Это позволит позиционировать абсолютно позиционированный вложенный (дочерний) элемент относительно содержащего его элемента.
- Горизонтальное выравнивание по центру: для горизонтального выравнивания абсолютно позиционированного элемента, объявите
leftа такжеrightзначения свойств0и стенографияmarginстоимость имуществаauto, - Отступить по умолчанию на всю ширину: не забудьте объявить
widthили хотя быmax-widthна абсолютно позиционированном элементе, чтобы он не занимал всю горизонтальную ширину содержащего его элемента (это ожидаемое поведение абсолютно позиционированных элементов сleftа такжеrightзначения свойств0). - Отрегулируйте вертикальное смещение: объявите
topсвойство со значением, которое соответствует конкретному требованию, например:top: -20px, - Улучшение селекторов: наконец, будьте более конкретны с селектором, а не
.grid div divиспользуйте доступный класс как селектор как.grid .mini- класс придаст больше специфичности и позволит создать более понятную и интуитивно понятную синтаксическую структуру.
Демонстрация фрагмента кода:
/* for the sake of demonstration */
* {
box-sizing: border-box;
}
.grid {
max-width: 500px;
text-align: center;
border: 1px solid;
position: relative; /* required to position absolutely nested element relative to contianing element and not windowe */
margin-top: 50px;
}
.grid div img {
max-width: 100%;
}
.grid .mini { /* be more specific with your selectors */
background-color: white;
z-index: 100;
border-radius: 0;
position: absolute;
left: 0; /* required to align horizontally center */
right: 0; /* required to align horizontally center */
top: -20px; /* adjust accordingly as per requirements */
margin: auto; /* required to align horizontally center */
max-width: 200px;
padding: 10px;
border: 1px solid;
}<div class="grid">
<div>
<div class="mini">DESTINATIONS</div>
<img src="https://placehold.it/500x300" alt="альтернативный текст">
<h2>Top destinations to visit</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur lorem eu est suscipit aliquam. In lectus magna, sagittis in est sed, tempus fringilla neque.</p>
<h4>READ MORE</h1>
</div>
<div>item-2</div>
<div>item-3</div>
<div>item-4</div>
<div>item-5</div>
<div>item-6</div>
<div>item-7</div>
<div>item-8</div>
<div>item-9</div>
<div>item-10</div>
</divВы правильно установили абсолютный div внутри относительного div. Теперь добавьте левую / правую позиции в div еды. Установка отрицательного "top" выведет его за пределы родительского div, придав ему желаемый вид.
position: absolute;
left: 50%;
top: -10px;