Размер кодированного base64 изображения
Если я преобразую изображение (jpg или png) в base64, оно будет больше или будет иметь такой же размер? Насколько больше это будет?
На моем веб-сайте рекомендуется использовать изображения в кодировке base64?
7 ответов
Это будет примерно на 37% больше:
Приблизительно, конечный размер двоичных данных в кодировке Base64 равен 1,37 от исходного размера данных.
Источник: http://en.wikipedia.org/wiki/Base64
Это будет больше в base64.
Base64 использует 6 бит на байт для кодирования данных, тогда как двоичный использует 8 бит на байт. Кроме того, у Base64 есть небольшие накладные расходы. Не все биты используются с Base64, потому что он был разработан в первую очередь для кодирования двоичных данных в системах, которые могут правильно обрабатывать только недвоичные данные.
Это означает, что кодированное изображение будет примерно на 25% больше, плюс постоянные накладные расходы для заполнения.
Вот действительно полезный обзор того, когда кодировать в base64, а когда - нет. Автор David Calhoun.
Базовый ответ = сжатые файлы в формате base64 будут примерно сопоставимы по размеру со стандартным двоичным файлом (jpg/png). Gzip'd бинарные файлы будут иметь меньший размер файла.
Вывод = есть некоторое преимущество в кодировании и сжатии значков вашего интерфейса и т. Д., Но неразумно делать это для больших изображений.
Размер base64-изображений
Base64 использует 64 разных символа, и это 2^6. Таким образом, base64 хранит 6 бит на 8-битный символ. Таким образом, соотношение неконвертированных данных к данным base64 составляет 6/8. Это не точный расчет, а приблизительная оценка.
Пример:
Для изображения размером 48 КБ требуется около 64 КБ как преобразованного в base64 изображения.
Расчет: (48 / 6) * 8 = 64
Простой CLI калькулятор в системах Linux:
$ cat /dev/urandom|head -c 48000|base64|wc -c
64843
Или используя изображение:
$ cat my.png|base64|wc -c
base64-изображения и сайты
На этот вопрос гораздо сложнее ответить. Вообще говоря, чем больше изображение, тем меньше смысла при использовании base64. Но учтите следующие моменты:
- Многие встроенные изображения в HTML-файле или CSS-файле могут иметь похожие строки. Для PNG вы часто находите повторяющиеся буквы "A". Используя gzip (иногда называемый "deflate"), может быть даже выигрыш в размере. Но это зависит от содержания изображения.
- Служебные запросы HTTP1.1: особенно при большом количестве файлов cookie вы можете легко получить несколько килобайт за каждый запрос. Встраивание изображений base64 может сохранить полосу пропускания.
- Не кодируйте SVG-изображения в base64, потому что gzip более эффективен в XML, чем в base64.
- Программирование: На динамически генерируемых изображениях их проще доставлять за один запрос, так как они координируют два зависимых запроса.
- Глубокие ссылки. Если вы хотите запретить загрузку изображения, извлечь изображение из HTML-страницы немного сложнее.
Так что ответ: это зависит.
Кодирование изображения в base64 увеличит его примерно на 30%.
Смотрите подробности в статье в Википедии о схеме URI данных, где говорится:
URI в кодировке Base64 по размеру на 1/3 больше, чем их двоичный эквивалент. (Однако эти издержки уменьшаются до 2-3%, если HTTP-сервер сжимает ответ с помощью gzip)
Это определенно будет стоить вам больше места и пропускной способности, если вы хотите использовать изображения в кодировке Base64. Однако, если на вашем сайте много маленьких изображений, вы можете уменьшить время загрузки страницы, кодируя ваши изображения в base64 и помещая их в html. Таким образом, клиентскому браузеру не нужно создавать много подключений к изображениям, но они будут иметь html.
Преобразование в base64 просто означает:
Анализируйте двоичные данные, считайте их кусками по 6 бит, а затем преобразуйте в какое-то представление
Примечание: все это просто двоичные данные. Все строки, числа и т. Д. - это просто двоичные данные, хранящиеся в вашей памяти. Как вы это читаете и к чему вы относите это чтение, - это все, что мы делаем.
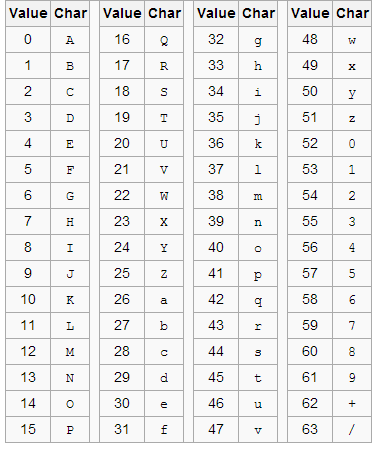
Эта последовательность из 6 бит имеет стандарт представления (как показано ниже), определенный Base64.
Если входящий поток 000000 -> A, 000001 -> B и так далее.
Теперь представление самого персонажа занимает 8 бит . Поэтому размер ваших данных увеличился до 4/3 от исходного значения, поскольку теперь вы берете еще 2 бита на символ.