Визуальный эффект экрана пароля для iOS 7/8
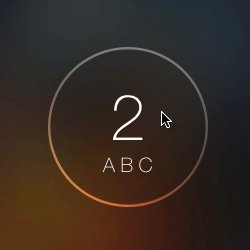
Хотите знать, есть ли у кого-нибудь понимание того, как этот эффект достигается. В частности, круги вокруг чисел, как вы можете видеть через край круга на размытый фон за ним. И яркость сохраняется даже после появления темного наложения на слое между числами и исходным фоном.
Это экран, который появляется, когда пользователь пытается разблокировать свой iPhone.
1 ответ
В iOS 8 это можно сделать с помощью UIVibrancyEffect:
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
UIVisualEffectView *viewWithBlurredBackground = [[UIVisualEffectView alloc] initWithEffect:effect];
viewWithBlurredBackground.frame = self.view.bounds;
UIVibrancyEffect *vibrancyEffect = [UIVibrancyEffect effectForBlurEffect:effect];
UIVisualEffectView *viewWithVibrancy = [[UIVisualEffectView alloc] initWithEffect:vibrancyEffect];
viewWithVibrancy.frame = self.view.bounds;
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button addTarget:self action:@selector(buttonPressed:) forControlEvents:UIControlEventTouchUpInside];
button.layer.cornerRadius = 40;
button.layer.borderWidth = 1.2;
button.layer.borderColor = [UIColor whiteColor].CGColor;
button.frame = CGRectMake(100, 100, 80, 80);
[viewWithVibrancy.contentView addSubview:button];
[viewWithBlurredBackground.contentView addSubview:viewWithVibrancy];
[self.view addSubview:viewWithBlurredBackground];
NSMutableAttributedString *titleString = [[NSMutableAttributedString alloc] initWithString:@"2\nA B C"];
[titleString addAttribute:NSForegroundColorAttributeName value:[UIColor whiteColor] range:(NSRange){0, titleString.length}];
[titleString addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"HelveticaNeue-Thin" size:32] range:[titleString.string rangeOfString:@"2"]];
[titleString addAttribute:NSFontAttributeName value:[UIFont fontWithName:@"HelveticaNeue-Thin" size:10] range:[titleString.string rangeOfString:@"A B C"]];
// Add UILabel on top of the button, in order to avoid UIVibrancyEffect for text.
// If you don't need it, just call [button setAttributedTitle:titleString forState:UIControlStateNormal];
UILabel *notVibrancyLabel = [[UILabel alloc] init];
notVibrancyLabel.attributedText = titleString;
notVibrancyLabel.textAlignment = NSTextAlignmentCenter;
notVibrancyLabel.numberOfLines = 2;
notVibrancyLabel.frame = button.frame;
[self.view addSubview:notVibrancyLabel];
Также вам нужно изменить цвет фона при нажатии кнопки.
- (void)buttonPressed:(id)sender
{
UIButton *button = sender;
// Of course, this is just an example. Better to use subclass for this.
[UIView animateWithDuration:0.2 animations:^
{
button.backgroundColor = [UIColor whiteColor];
} completion:^(BOOL finished)
{
[UIView animateWithDuration:0.2 animations:^
{
button.backgroundColor = [UIColor clearColor];
}];
}];
}
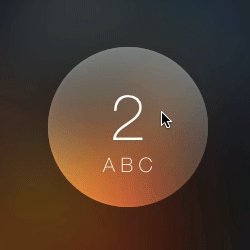
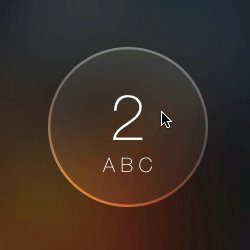
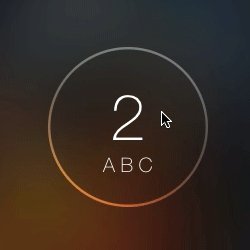
Результат: