Диалоговое окно слайд-шоу jquery для динамического содержимого html
Я ищу инструмент для создания слайд-шоу (для jquery), который я могу загрузить в диалоговом окне, и каждый раз, когда я нажимаю на следующую или предыдущую кнопку, я загружаю контент из базы данных.
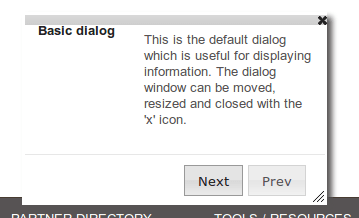
Если я использую диалоговое окно jquery-ui и добавляю кнопки, он помещает их ниже содержимого. И я хочу, чтобы они были на стороне, так как клиент спросил:

со следующим кодом js диалог выглядит так:
$(function() {
var x = 1;
$('#dialog').dialog({buttons:
{
Next: function() {
x++; // Increment counter
$(this).text(x); // Build dialog based on new value
},
Prev: function() {
x--; // Decrement counter
$(this).text(x); // Build dialog based on new value
}
}
});
});
<div id="dialog" title="Basic dialog">
<p>This is the default dialog which is useful for displaying information. The dialog window can be moved, resized and closed with the 'x' icon.</p>
</div>

Кто-то сказал мне, что было бы лучше, если бы я загружал весь контент во время загрузки страницы, но что произойдет, если будет 10000 или 15000 делений, каждое из которых имеет HTML-контент и изображение. Сначала я подумал, что "страница займет слишком много времени, чтобы включить эти объекты, и, возможно, пользователь никогда не нажмет на них", и именно это я ему и сказал. И он сказал мне: "По мере развития веб-разработки вы будете избегать запросов"
Если лучше иметь диалог, в котором рядом находится предыдущая кнопка, какой инструмент я могу использовать?
Страница сделана на Rails с помощью jquery
Заранее спасибо за ваши мнения.