webdriverio - сделать скриншот полной страницы
Я пытаюсь сделать скриншот полной страницы, используя webdriverio. Я читал, что лучший способ - использовать webdrivercss для улучшения webdriverio и каким-то образом webdrivercss автоматически делает скриншоты всей страницы??
Проблема в том, что webdrivercss не работает. Я думаю, что это потому, что он еще не совместим с webdriverio > 3.0.
Есть ли способ заставить это работать или другое решение, которое я мог бы использовать? Вот мой код, который производит ничего, кроме неопределенных значений в обратном вызове.
// initialise WebdriverCSS for `client` instance
require('webdrivercss').init(driver, {
// example options
screenshotRoot: '../../screenshots',
failedComparisonsRoot: '../../screenshots/diffs',
misMatchTolerance: 0.05
});
//....
//driver gets initialized and url opened
//
driver.webdrivercss('page', {
name: 'body',
elem: 'body'
}, function(err,res) {
//here the values of err and res are always undefined
})
.saveScreenshot('../../screenshots/webdrivercsstest.png');
//the screenshot works but it's not full page
!!!!!!!!!!!!РЕДАКТИРОВАТЬ!!!!!!!!!!!!!!!! Это известная ошибка в Chromium, которая, скорее всего, не будет исправлена. Пожалуйста, смотрите ниже комментарий по ссылке ниже.
КОММЕНТАРИЙ: "Как автор системы скриншотов для CrossBrowserTesting.com, я могу вам сказать, что единственный способ, которым мы смогли последовательно и надежно получать полностраничные скриншоты в разных браузерах, - это прокрутка, захват и добавление изображений.
Даже в случае FF или некоторых IE, которые возвращают полный снимок экрана с селена, существуют проблемы, при которых некоторые элементы не отображаются до тех пор, пока страница не будет прокручена... Например, www.msn.com этого не делает покажите видеоизображения ниже, пока страница не будет прокручена: Daan
Мы могли бы предложить гораздо более быстрое обслуживание, если бы надежность скриншота Селена была надежной, поэтому я время от времени проверяю, был ли достигнут какой-либо прогресс.
Однако теперь W3C указывает, что скриншоты WebDriver должны быть только в окне просмотра: https://w3c.github.io/webdriver/webdriver-spec.html
Команда ChromeDriver, вероятно, не исправит это ".
ССЫЛКА: https://bugs.chromium.org/p/chromedriver/issues/detail?id=294
1 ответ
Вероятно, это можно сделать несколькими способами, но самый простой способ - через плагин wdio-screenshot WebdriverIO.
- Установите плагин:
npm install --save-dev wdio-screenshot - Включить плагин в
wdio.conf.jsфайл вplugingsобъект:plugins: { 'wdio-screenshot': {} } - Внутри теста добавьте следующий шаг (для документа (снимок экрана на всю страницу):
browser.saveDocumentScreenshot('<screenShotsPath>/screenshotName.png');
> Скриншот полной страницы выглядит следующим образом для попытки подачи в Instagram. (оставил скриншот встроенным по понятным причинам)
! Примечание-001: Если вы не хотите, чтобы ваш скриншот выглядел так, то я рекомендую вам использовать некоторую waitUntil, чтобы гарантировать, что ваш контент успешно загрузился и визуализировался.
! Примечание-002:
wdio-screenshotподдерживает 3 типа снимков экрана (областьпросмотра (стандартная), документ (полная страница) и элемент (нацеленный на элемент)).
@mags: я вижу, что вам нужны скриншоты, чтобы понять точки сбоя. Я хотел бы поделиться тем, что я использую для скриншотов.
Интегрировать отчет об очаровании в
wdio.confфайл как этоreporterOptions: { allure: { outputDir: "allure-results" },Установите Allure, используя
npm install @wdio/allure-reporter --save-devПосле того, как вы выполните свой набор тестов, запустите эту команду, чтобы сгенерировать результаты очарования
allure generate ./allure-results --cleanПо завершении выполнения вышеуказанной команды запустите команду
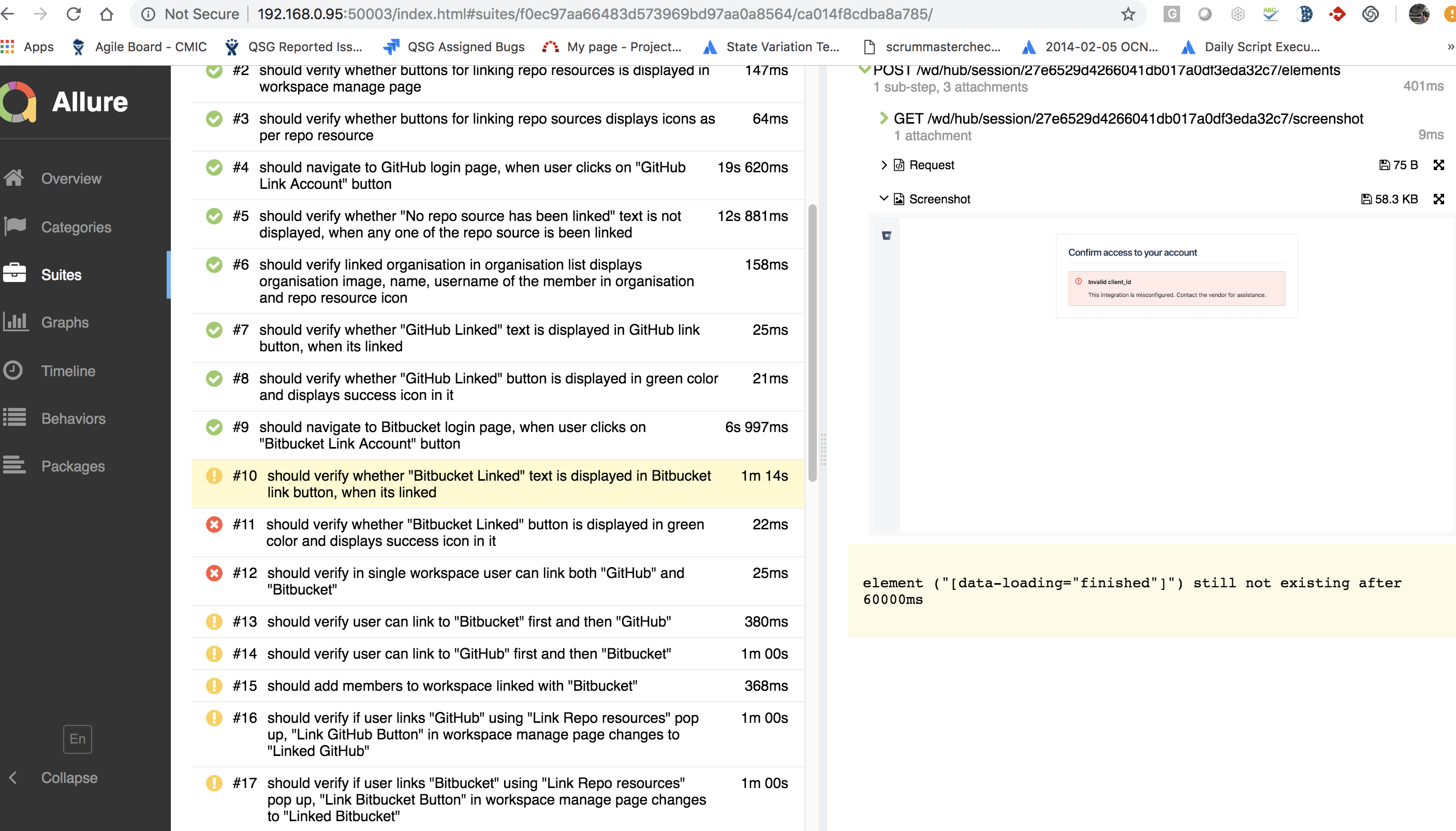
allure open,Теперь для любого теста не удалось, Allure также покажет вам снимок экрана. Пожалуйста, см. Образец скриншота прилагается

В WebdriverIO v6 вы можете делать скриншоты с помощью Puppeteer. Я ответил здесь /questions/55987271/kak-sdelat-snimok-ekrana-vsego-veb-stranitsyi-s-pomoschyu-komandyi-webdriverio/55987280#55987280
Ура!
Вы пытались передать более высокий идентификатор Div и сделать снимок экрана с этим
browser
.init()
.url("https://search.yahoo.com")
.webdrivercss('startpage',[
{
name: 'fullpage',
elem: '#purple-syc'
}
редактировать: я также могу видеть скриншот полной страницы при выполнении
.saveScreenshot('./webdrivercss.png');
использование .scroll('#myElement') прокрутить и снова сделать снимок экрана