Конвертация из django 1.4 в 1.5 ошибки
Я делаю точно такой же календарь Django администратора datepicker и часы img, и я страдаю от той же проблемы, но она прекрасно работала с django 1.4, но когда я обновил его до django 1.5, он дает мне эту ошибку
'adminmedia' не является допустимой библиотекой тегов: библиотека шаблонов adminmedia не найдена, пробовал django.templatetags.adminmedia, django.contrib.staticfiles.templatetags.adminmedia, django.contrib.admin.templatetags.adminmedia, django.contrib.humanize.temptags.adminmedia, jobpost.templatetags.adminmedia, crispy_forms.templatetags.adminmedia, tinymce.templatetags.adminmedia, haystack.templatetags.adminmedia
вот мой код:
{% load adminmedia %}
{% load i18n %}
{% load crispy_forms_tags %}
{% block content %}
<meta http-equiv="Content-Language" content="en-us" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="/my_admin/jsi18n/"></script>
<script type="text/javascript" src="/media/admin/js/core.js"></script>
{{ form.media }}
<link rel="stylesheet" type="text/css" href="/static/admin/css/forms.css"/>
<link rel="stylesheet" type="text/css" href="/static/admin/css/base.css"/>
<link rel="stylesheet" type="text/css" href="/static/admin/css/global.css"/>
<link rel="stylesheet" type="text/css" href="/static/admin/css/widgets.css"/>
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="/static/admin/js/core.js"></script>
<script type="text/javascript" src="/static/admin/js/admin/RelatedObjectLookups.js"> </script>
<script type="text/javascript" src="/static/admin/js/jquery.js"></script>
<script type="text/javascript" src="/static/admin/js/jquery.init.js"></script>
<script type="text/javascript" src="/static/admin/js/actions.js"></script>
<script type="text/javascript" src="/static/admin/js/calendar.js"></script>
<script type="text/javascript" src="/static/admin/js/admin/DateTimeShortcuts.js"> </script>
<script type="text/javascript">
window.__admin_media_prefix__ = "{% filter escapejs %}{% admin_media_prefix %}{% endfilter %}";
</script>
<script type = “text/javascript” src=”../jscripts/tiny_mce/tiny_mce.js”></script>
<script>
делая это, я показываю изображение виджета календаря из /static/admin/img/icon_calender.jpg. но опция admin media устарела в django версии 1.5 или более поздней, поэтому я заменил ее на вариант static media и вот новый код:
{% load staticfiles %}
{% load i18n %}
{% load crispy_forms_tags %}
{% block content %}
<meta http-equiv="Content-Language" content="en-us" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="/my_admin/jsi18n/"></script>
<script type="text/javascript" src="/media/admin/js/core.js"></script>
{{ form.media }}
<link rel="stylesheet" type="text/css" href="/static/admin/css/forms.css"/>
<link rel="stylesheet" type="text/css" href="/static/admin/css/base.css"/>
<link rel="stylesheet" type="text/css" href="/static/admin/css/global.css"/>
<link rel="stylesheet" type="text/css" href="/static/admin/css/widgets.css"/>
<link href="{% static 'admin/css/login.css' %}" rel="stylesheet">
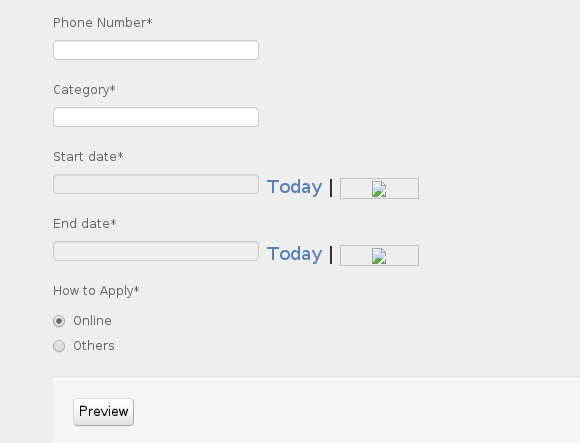
и это выглядит так:

мой значок календаря исчез. может кто-нибудь сказать мне, какова альтернатива этой проблемы в версии 1.5
помощь будет оценена
3 ответа
Итак, django 1.5 давал мне кошмар, поэтому я решил свою проблему с помощью прямого средства сбора данных jquery. Вот средство выбора даты jquery.
все, что мне нужно было сделать, это изменить идентификатор, что немного сложно в django. Например, если ваше поле даты называется start_date, тогда id будет formtools_start_date. и для такого рода средств выбора даты вам даже не нужен какой-либо значок... это помогло мне, я надеюсь, что это поможет тем, кто обновил свою версию django.
У меня просто была эта проблема сегодня - не удалось загрузить admin base.css. Я обновил Django для своего сайта с версии 1.2 до версии 1.5 и столкнулся с проблемой. Я обнаружил, что href - /static/admin/css/base.css и не смог найти, как это изменить. Итак, я сделал это:
- Скопировал site-packages/django/contrib/admin/static/admin/* в статический каталог моего проекта Django, чтобы он выглядел как
Топ/
статическая /
админ /
CSS /
JS
изображенийОтредактировал urls.py, добавил следующую строку в urlpatterns = Patterns ('',...
(r '^ static / (? P. *) $', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT, 'show_indexes': True}),
Вот и все. Это сработало.
Ответ находится здесь, в примечаниях к выпуску 1.5: https://docs.djangoproject.com/en/dev/releases/1.5-beta-1/
{% admin_media_prefix %} устарел, вы должны удалить его из ваших шаблонов. (Включены каждый {% load adminmedia %}, что вызывает исключение). Должна быть настройка, которая заменяет этот тег, я думаю.