Создание треугольника только с CSS
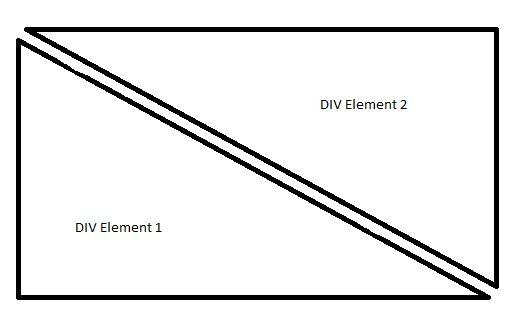
Я разрабатываю адаптивное веб-приложение, и мне нужно создать две отдельные области контента следующим образом: 
Пока что я пытался,
border-right: 30px solid transparent;
border-bottom: 30px solid #4c4c4c;
height: 100%;
width: 100%;
position: fixed;
Но, к сожалению, не удалось создать треугольник.
Есть ли другой способ создать треугольник, используя CSS с возможностью полностью обернуть содержимое внутри div, кроме использования свойства border?
Любая помощь будет принята с благодарностью.
4 ответа
Я полагаю, что вы ищете треугольники с границами и прозрачным промежутком между ними (который, похоже, не рассматривается ни в одном из существующих ответов), и вот пример. Это абсолютно возможно, но требует много взлома.
Использование CSS-преобразований:
В приведенном ниже фрагменте используются псевдоэлементы и преобразования для создания эффекта треугольников. Вывод отзывчивый, но использование перекосов означает, что если форма контейнера становится прямоугольником, то углы перекоса потребуют модификации и более точной настройки атрибутов позиционирования и т. Д.
.container {
position: relative;
overflow: hidden;
height: 200px;
width: 200px;
}
.div-1,
.div-2 {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
overflow: hidden;
}
.div-1 {
top: calc(-100% - 5px);
transform: skewY(45deg);
transform-origin: left top;
border-bottom: 2px solid;
}
.div-1:after {
position: absolute;
content: '';
height: calc(100% - 2px);
width: calc(100% - 2px);
top: calc(100% + 7px);
left: 0px;
transform: skewY(-45deg);
transform-origin: left top;
border: 1px solid;
}
.div-2 {
top: 5px;
transform: skewY(45deg);
transform-origin: left bottom;
border-top: 1px solid;
}
.div-2:after {
position: absolute;
content: '';
height: calc(100% - 7px);
width: calc(100% - 7px);
top: 0px;
left: 0px;
transform: skewY(-45deg);
transform-origin: left bottom;
border: 1px solid;
}
* {
box-sizing: border-box;
}
/* just for demo */
.container{
transition: all 1s;
}
.container:hover{
width: 400px;
height: 400px;
}
body{
background: radial-gradient(circle at center, aliceblue, mediumslateblue);
min-height: 100vh;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div class='container'>
<div class='div-1'></div>
<div class='div-2'></div>
</div>Используя градиенты:
Другой подход заключается в использовании нескольких линейных градиентов в качестве фоновых изображений, как в приведенном ниже фрагменте. Но и здесь есть много недостатков. (1) В настоящее время градиенты очень плохо поддерживают браузер. (2) Угловые градиенты имеют тенденцию создавать неровные линии, которые требуют сглаживания. (3) Вы конкретно упомянули 2 элемента div на изображении, о которых идет речь, и я предполагаю, что вы хотите, чтобы в них содержался контент, и в этом случае потребуется дополнительная работа.
.container {
position: relative;
overflow: hidden;
height: 200px;
width: 300px;
background: linear-gradient(to top right, transparent calc(50% + 2px), black calc(50% + 2px), black calc(50% + 4px), transparent calc(50% + 4px)), linear-gradient(to bottom left, transparent calc(50% + 2px), black calc(50% + 2px), black calc(50% + 4px), transparent calc(50% + 4px)) ;
}
.container:before{
position: absolute;
content: '';
height: calc(100% - 6px);
width: calc(100% - 6px);
left: 4px;
border-top: 2px solid black;
border-right: 2px solid black;
}
.container:after{
position: absolute;
content: '';
height: calc(100% - 6px);
width: calc(100% - 6px);
top: 4px;
border-left: 2px solid black;
border-bottom: 2px solid black;
}
/* just for demo */
.container{
transition: all 1s;
}
.container:hover{
width: 700px;
height: 400px;
}
body{
background: radial-gradient(circle at center, aliceblue, mediumslateblue);
min-height: 100vh;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div class='container'>
</div>Используя SVG:
Все это приводит меня к предложению использовать SVG для создания таких фигур. Их легко создать, используя только path элементы, легко обслуживаемые и отзывчивые по своей природе.
.container {
position: relative;
height: 300px;
width: 200px;
}
svg {
position: absolute;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
}
svg path {
fill: transparent;
stroke: black;
}
/* just for demo */
.container {
transition: all 1s;
}
.container:hover {
height: 400px;
width: 700px;
}
body {
background: radial-gradient(circle at center, aliceblue, mediumslateblue);
min-height: 100vh;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div class='container'>
<svg viewBox='0 0 100 100' preserveAspectRatio='none'>
<path d='M4,2 L98,2 98,96 4,2z M2,4 L2,98 96,98 2,4z' vector-effect='non-scaling-stroke' />
</svg>
</div>Примечание. При использовании любого из упомянутых выше подходов (или подходов, приведенных в других ответах) вы не можете заставить контент оставаться в границах этих треугольников. Текст может быть размещен на них, но текст не может содержаться в этих границах, если модуль CSS Shapes не
shape-insideНедвижимость полностью реализована.
Только не давайте ширину, а высоту сделаем треугольником.
.triangle1 {
border-right: 30px solid transparent;
border-bottom: 30px solid #4c4c4c;
position: fixed;
}
Согласно вашему изображению здесь я создал два обратных треугольника.
.triangle1 {
border-right: 100px solid transparent;
border-bottom: 100px solid #4c4c4c;
position: fixed;
}
.triangle2 {
border-left: 100px solid transparent;
border-top: 100px solid #4c4c4c;
position: fixed;
margin-left: 3px;
}<div class="triangle1">
</div>
<div class="triangle2">
</div>Редактировать:
Вот один из способов, которым вы можете добавить текст внутри треугольника.
Добавьте еще один текстовый div внутри треугольника и установите его положение.
.triangle1 {
width: 0;
height: 0;
border-left: 0px solid transparent;
border-right: 200px solid transparent;
border-bottom: 150px solid black;
}
Для элемента DIV 1. Для второго просто сделайте квадрат и нарисуйте треугольник на вершине квадрата.
HTML-код:
<div id="DIV-Element1"></div>
<div id="DIV-Element2"></div>
Css:
#DIV-Element1 { width: 0; height: 0; border-bottom: 100px solid black; border-right: 100px solid transparent; }
#DIV-Element2 { width: 0; height: 0; margin-left: 15px;border-top: 100px solid black; border-left: 100px solid transparent; }
Вы можете настроить свой треугольник, изменив границу
Надеюсь это сработает