KoGrid: сортировка по умолчанию не работает
Как часть koGrid 2.1.1 я не смог заставить работать сортировку по умолчанию, а это означает, что если вы хотите, чтобы ваша сетка сортировалась по определенному столбцу / направлению, вы не получите ожидаемого поведения. Сортировка по умолчанию в koGrid достигается с помощью sortInfo при настройке gridOptions в самый первый раз.
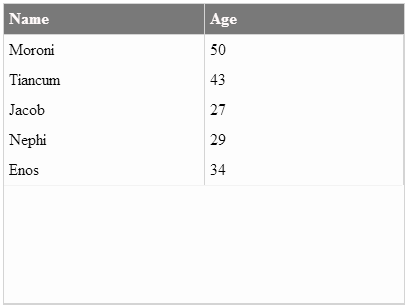
Я создал пример с использованием jsFiddle, который демонстрирует эту проблему. Вы можете заметить, что список не отсортирован по имени, даже если для этого я указал sortInfo.
1. Инициализация koGrid с информацией о сортировке:
this.gridOptions = {
data: self.myData,
...
sortInfo: ko.observable({
column: { "field": "name" },
"direction": "asc"
})
...
};
2. Обратите внимание, что список не отсортирован, и стрелка не отображается:

2 ответа
Я изменил koGrid 2.2.1 debug js, чтобы использовать sortInfo, если он указан. В основном я сделал два изменения следующим образом:
1. Создана функция, которая возвращает столбец за полем в объект Grid:
window.kg.Grid = function (options) {
...
self.columnByField = function (field) {
if(field) {
var column;
$.each(self.columns(), function (i, c) {
if(field == c.field) {
column = c;
return false;
}
});
return column;
}
}
...
}
2. Изменен метод инициализации объекта Grid для поиска sortInfo и сортировки столбца:
window.kg.Grid = function (options) {
...
self.init = function () {
...
self.buildColumns();
var sortingProperties = self.sortInfo.peek();
if(sortingProperties) {
var col = self.columnByField(sortingProperties.column.field);
if(col) {
col.sortDirection(sortingProperties.direction === ASC ? DESC : ASC);
col.sort();
}
}
...
}
...
}
Таким образом, проблема сортировки по умолчанию решена. Я создал проект fork на GitHub и добавил туда новый файл debug js.
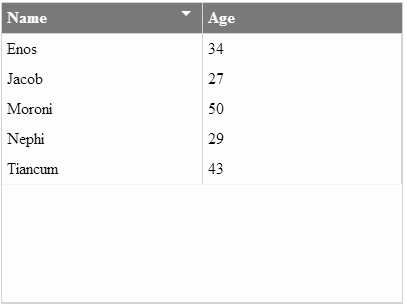
Теперь, когда вы загружаете сетку в первый раз, сортировка работает так, как показано на рисунке ниже:

Добавить функцию для gridOption sortInfo, как показано ниже
....
sortInfo: this.sortDetails;
}
Определите функцию sortDetails, как показано ниже
this.sortDetails.subscribe(function (data) {
this.sortData.sort(function (left, right) {
return left == right ? 0 : (left < right ? -1 : 1);
});
});