Неожиданный цвет фона NSTextField, должен быть прозрачным
ОБНОВИТЬ:
Я добавил пример проекта для тестирования, смотрите внизу поста.
ОРИГИНАЛЬНЫЙ ВОПРОС:
У меня есть NSWindow и я меняю его фон, когда меняются некоторые другие параметры.
Фон окна - это градиент, который я рисую, переопределяя drawRect в подклассе вида окна.
class MainWindowView: NSView {
override func drawRect(dirtyRect: NSRect) {
var rect = dirtyRect
let gradient = NSGradient(startingColor: backgroundColor, endingColor: darkerBackgroundColor)
gradient.drawInRect(rect, relativeCenterPosition: NSPoint(x: 0, y: 0))
super.drawRect(rect)
}
}
И у меня есть два NSTextFieldс этим окном.
NSTextFields оба установлены в drawsBackground = false в awakeFromNib и установить borderless в IB.
Я не пользуюсь NSAttributedStringздесь, только меняя stringValue NSTextFields, и, конечно, их textColor,
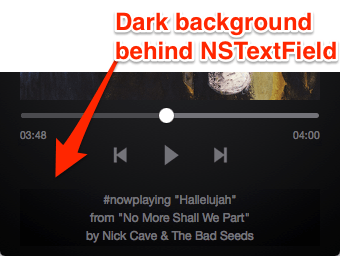
Все работает... за исключением того, что иногда текстовые поля имеют неожиданный слегка темный полупрозрачный фон.

(Это трудно увидеть на некоторых экранах, но оно есть.)
Вопрос: почему появляется этот темный фон?
И конечно: что я мог сделать, чтобы это исправить?
Я почти уверен, что градиент что-то ломает, но я не могу найти что...
Примечание: проект находится в Swift, но я могу прочитать ответ Objective-C.
РЕДАКТИРОВАТЬ:
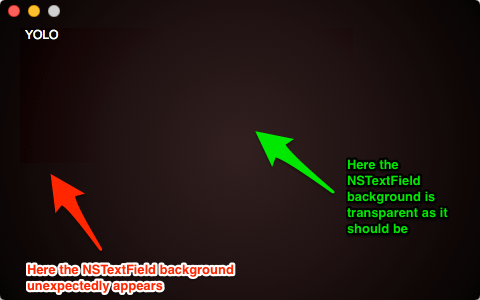
Так что, действительно, похоже, что это происходит из-за градиента, который находится позади, смотрите этот другой скриншот из тестового окна. На этот раз градиент рисуется в пользовательском представлении под NSTextView, и возникает тот же нежелательный эффект: части фона текстового поля видны, но не должны.

ОБНОВИТЬ:
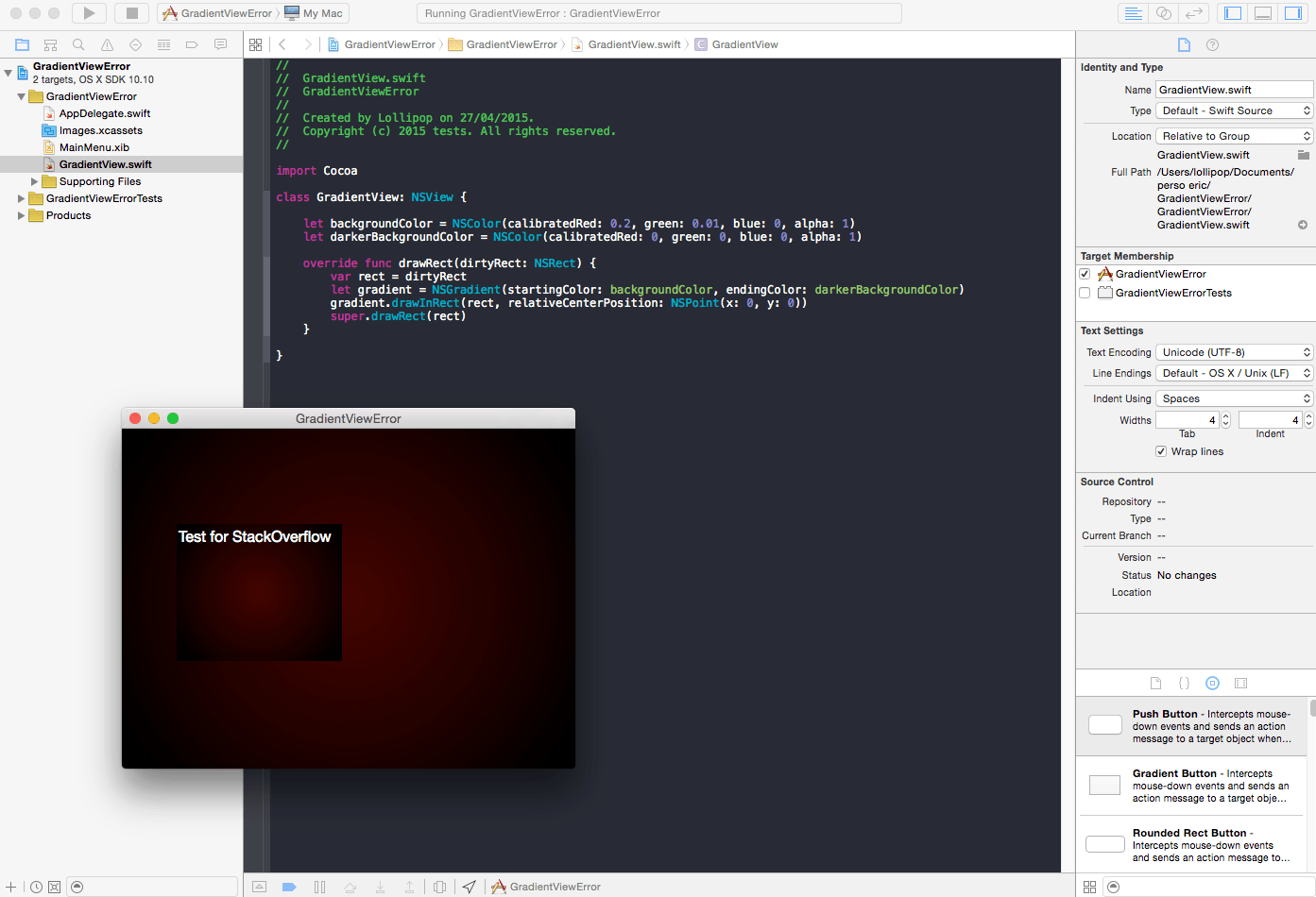
Я сделал очень простой пример в проекте для тестирования с градиентом, который показывает явление более наглядно. Там только окно, мой класс градиента и текстовое поле. Вы можете получить его (только 30ko) в этом файле ZIP.

2 ответа
Вы всегда рисуете градиент в грязном прямоугольнике. Когда текст изменяется, этот прямоугольник представляет собой только размер текстового поля, а не всего представления. Ваша функция drawRect затем рисует полный градиент в фоновом прямоугольнике текстового поля, а не только часть фонового градиента, видимого через текстовое поле.
Если вы перерисовываете, используя фрейм своего представления, и игнорируете аргумент "грязный прямоугольник", вы должны получить желаемый вид.
Я предполагаю, что ваше текстовое поле не поддерживается слоем. Если нет, включите слои (в IB или через -wantsLayer для представления в коде) хотя бы для текстового поля. Если это само по себе не работает, попробуйте включить слои и для градиентного хостинга.