Сложный селектор не работает в последней версии мигания:nth-child(2):nth-last-child(2){}
Возникает странная проблема: после мигания селектор обновлений .groups .group:nth-child(2):nth-last-child(2){} просто перестань работать. Но это все еще хорошо работает в webkit и gecko. Есть идеи как это исправить?
HTML
<div class="groups">
<div class="group"></div>
<div class="group"></div>
<div class="group"></div>
</div>
CSS
.groups .group{
background-color:#000;
}
.groups .group:first-child{
background-color:yellow;
}
.groups .group:nth-child(2):nth-last-child(2),
.groups .group:nth-child(2):last-child{
background-color:red;
}
.groups .group:last-child:nth-child(3){
background-color:green;
}
.groups{
font-size:0;
}
.groups .group{
display:inline-block;
height:100px;
width:30px;
}
Вы можете увидеть, как это работает здесь: http://jsfiddle.net/LAq73/1/
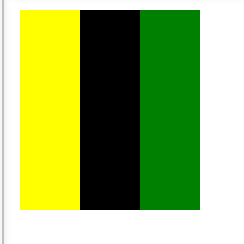
Как это работает в мерцании (хром): 
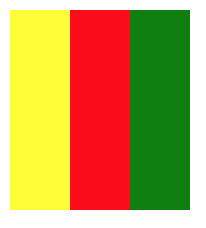
Как это работает в сафари (webkit): 
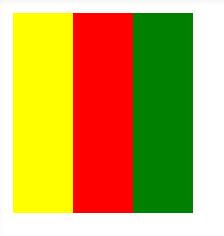
И наконец FF: 
Есть идеи как это исправить?
2 ответа
Использование nth-last-of-type вместо nth-last-child сохраняет день.
.groups .group{
background-color:#000;
}
.groups .group:first-child{
background-color:yellow;
}
.groups .group:nth-child(2):nth-last-of-type(2),
.groups .group:nth-child(2):last-child{
background-color:red;
}
.groups .group:last-child:nth-child(3){
background-color:green;
}
.groups{
height:100px;
font-size:0;
line-height:0;
}
.groups .group{
display:inline-block;
height:100px;
width:30px;
}
Вы делаете это слишком сложным.
Написать:
.groups .group:first-child{ /*first child*/
background-color:yellow;
}
.groups .group:nth-child(2){ /*second child*/
background-color:red;
}
.groups .group:last-child{ /*last child*/
background-color:green;
}