Zurb Foundation 5 Эквалайзер через колонны
У меня есть 3 строки столбца. В каждом столбце у меня есть миниатюра Div, Div заголовка и Div детализации. Я могу использовать эквалайзер, чтобы все столбцы имели одинаковую высоту, но я хотел бы, чтобы все div-элементы заголовка имели одинаковую высоту в одной строке, чтобы все могло выстроиться в ряд.
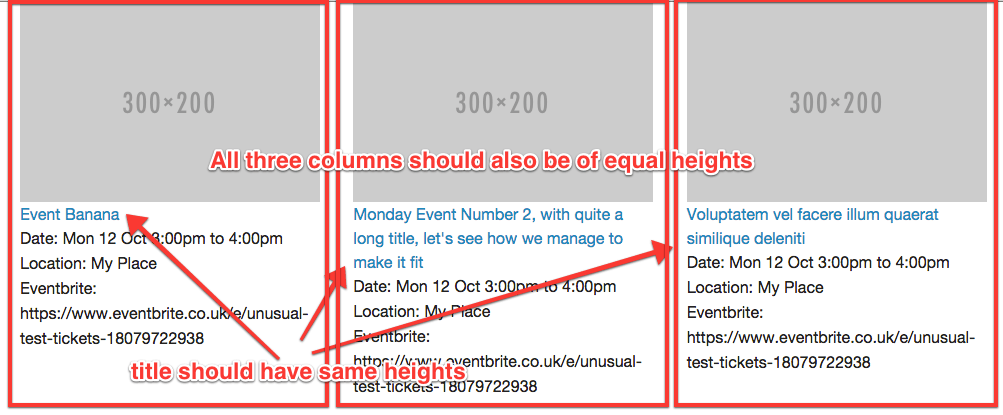
Я создал кодовую ручку и скриншот. Любая помощь будет оценена.
http://codepen.io/renny/pen/VLNZRx
<div class="row">
<div class="small-12 medium-12 columns">
<div class="row" data-equalizer="row1">
<div class="grid-item small-12 medium-4 large-4 columns" data-equalizer-watch="row1">
<article class="tease tease-event">
<div class="thumbnail">
<img src="http://placehold.it/300x200" alt="">
</div>
<div class="title">
<a href="#">Event Banana</a>
</div>
<div class="details">
<ul class="no-bullet">
<li>
Date: Mon 12 Oct 3:00pm to 4:00pm
</li>
<li>
Location: My Place
</li>
<li>
Eventbrite: https://www.eventbrite.co.uk/e/unusual-test-tickets-18079722938
</li>
</ul>
</div>
</article>
</div>
<div class="grid-item small-12 medium-4 large-4 columns" data-equalizer-watch="row1">
<article class="tease tease-event">
<div class="thumbnail">
<img src="http://placehold.it/300x200" alt="">
</div>
<div class="title">
<a href="#">Monday Event Number 2, with quite a long title, let's see how we manage to make it fit</a>
</div>
<div class="details">
<ul class="no-bullet">
<li>
Date: Mon 12 Oct 3:00pm to 4:00pm
</li>
<li>
Location: My Place
</li>
<li>
Eventbrite: https://www.eventbrite.co.uk/e/unusual-test-tickets-18079722938
</li>
</ul>
</div>
</article>
</div>
<div class="grid-item small-12 medium-4 large-4 columns" data-equalizer-watch="row1">
<article class="tease tease-event">
<div class="thumbnail">
<img src="http://placehold.it/300x200" alt="">
</div>
<div class="title">
<a href="#">Voluptatem vel facere illum quaerat similique deleniti</a>
</div>
<div class="card-content">
<ul class="no-bullet">
<li>
Date: Mon 12 Oct 3:00pm to 4:00pm
</li>
<li>
Location: My Place
</li>
<li>
Eventbrite: https://www.eventbrite.co.uk/e/unusual-test-tickets-18079722938
</li>
</ul>
</div>
</article>
</div>
</div>
</div>
</div>
1 ответ
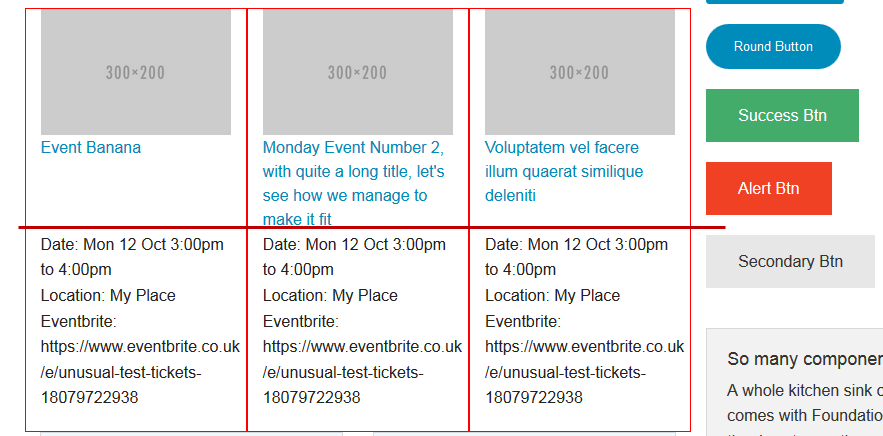
Поместите атрибут эквалайзера в основной div и посмотрите на отдельные div заголовка, как показано ниже (для краткости опускаем большую часть кода):
<div class="row" data-equalizer="title"> <-- this is your main div just before the first small-12
...rest of your code goes here
<div class="title" data-equalizer-watch="title"> <-- add watch on each of the title divs
<a href="#">Event Banana</a>
</div>
...rest of your code goes here
<div class="title" data-equalizer-watch="title">
<a href="#">Monday Event Number 2, with quite a long title, let's see how we manage to make it fit</a>
</div>
...rest of your code goes here
<div class="title" data-equalizer-watch="title">
<a href="#">Voluptatem vel facere illum quaerat similique deleniti</a>
</div>
</div>
* протестировано с v5.5.2