Пользовательский шрифт в раскадровке?
У меня есть шрифт, добавленный в мой проект iOS. Он находится в проекте и копируется при сборке проекта. Похоже, что это правильный шрифт, и он появится, если я перечислю все шрифты на устройстве через приложение. У меня правильно настроен plist для включения шрифта. Кажется, я не могу найти эту находку, чтобы использовать ее в моих текстовых элементах управления, кнопках и т. Д. В разделе раскадровки Xcode 4.2. Кроме того, он не позволяет мне вводить имя шрифта, он заставляет меня использовать диалог шрифта. Я также пытался установить этот шрифт в системе, но не могу отобразить его в этом списке. Нужно ли делать это только в коде или через интерфейс раскадровки?
Обратите внимание, что я могу заставить это работать в коде, но было бы намного удобнее сделать это через раскадровку.
7 ответов
ОБНОВЛЕНИЕ: Xcode 6 Interface Builder теперь позволяет выбирать пользовательские шрифты и правильно отображать их во время разработки.
Я знаю, что этот вопрос довольно старый, но я изо всех сил пытался найти простой способ легко указать собственный шрифт в Storyboard (или Interface Builder) для iOS 5, и я нашел довольно удобное решение.
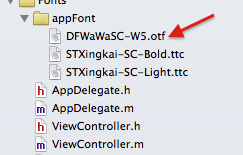
Сначала убедитесь, что вы добавили шрифт в проект, следуя этому руководству. Также помните, что пользовательский шрифт UINavigationBar, UITabBar и UISegmentedControl можно указать с помощью setTitleTextAttributes: метод прокси UIAppearance.
Добавьте следующие категории в проект для UIButton, UITextField, UILabel и любого другого компонента, которому требуется собственный шрифт. Категории просто реализуют новое свойство fontName который изменяет текущий шрифт элемента при сохранении размера шрифта.
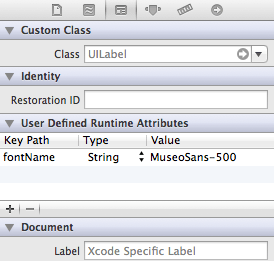
Чтобы указать шрифт в раскадровке, просто выберите нужный элемент (метка, кнопка, текстовое представление и т. Д.) И добавьте пользовательский атрибут времени выполнения с Key Path, для которого установлено значение fontName типа String и значение с именем вашего пользовательского шрифта.

И это все, вам даже не нужно импортировать категории. Таким образом, вам не нужна розетка для каждого компонента пользовательского интерфейса, для которого требуется собственный шрифт, и вам не нужно кодировать его вручную.
Примите во внимание, что шрифт не будет отображаться в раскадровке, но вы увидите его при запуске на вашем устройстве или в симуляторе.
Файлы категорий
UIButton + TCCustomFont.h:
#import <UIKit/UIKit.h>
@interface UIButton (TCCustomFont)
@property (nonatomic, copy) NSString* fontName;
@end
UIButton + TCCustomFont.m:
#import "UIButton+TCCustomFont.h"
@implementation UIButton (TCCustomFont)
- (NSString *)fontName {
return self.titleLabel.font.fontName;
}
- (void)setFontName:(NSString *)fontName {
self.titleLabel.font = [UIFont fontWithName:fontName size:self.titleLabel.font.pointSize];
}
@end
UILabel + TCCustomFont.h:
#import <UIKit/UIKit.h>
@interface UILabel (TCCustomFont)
@property (nonatomic, copy) NSString* fontName;
@end
UILabel + TCCustomFont.m:
#import "UILabel+TCCustomFont.h"
@implementation UILabel (TCCustomFont)
- (NSString *)fontName {
return self.font.fontName;
}
- (void)setFontName:(NSString *)fontName {
self.font = [UIFont fontWithName:fontName size:self.font.pointSize];
}
@end
UITextField + TCCustomFont.h:
#import <UIKit/UIKit.h>
@interface UITextField (TCCustomFont)
@property (nonatomic, copy) NSString* fontName;
@end
UITextField + TCCustomFont.m:
#import "UITextField+TCCustomFont.h"
@implementation UITextField (TCCustomFont)
- (NSString *)fontName {
return self.font.fontName;
}
- (void)setFontName:(NSString *)fontName {
self.font = [UIFont fontWithName:fontName size:self.font.pointSize];
}
@end
Также можно загрузить из GIST, а также в виде одного файла.
Поиск проблемы
Если вы работаете с ошибками во время выполнения, потому что fontName свойство не указано просто добавьте флаг -all_load в разделе Другие флаги компоновщика в настройках проекта, чтобы компоновщик включал категории.
От Xcode6.0, как примечание к выпуску Xcode6.0:
Интерфейсный конструктор отображает встроенные пользовательские шрифты iOS во время разработки, обеспечивая более точный предварительный просмотр того, как будет выглядеть готовое приложение с правильными размерами.
Вы можете установить шрифт метки в раскадровке. Вы можете сделать следующее
- Получите ваш собственный файл шрифта (.ttf,.ttc)
Импортируйте файлы шрифтов в ваш проект Xcode

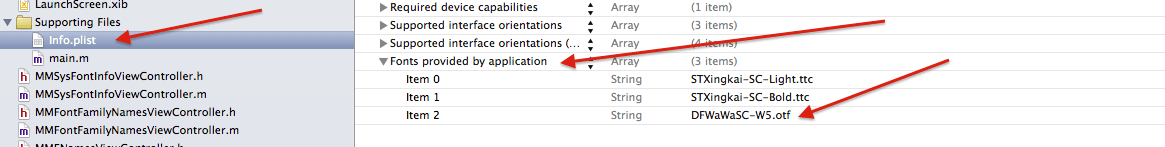
В app-info.plist добавьте ключ с именем Fonts, предоставляемый приложением. Это тип массива, добавьте все имя файла шрифта в массив,обратите внимание: включая расширение файла.

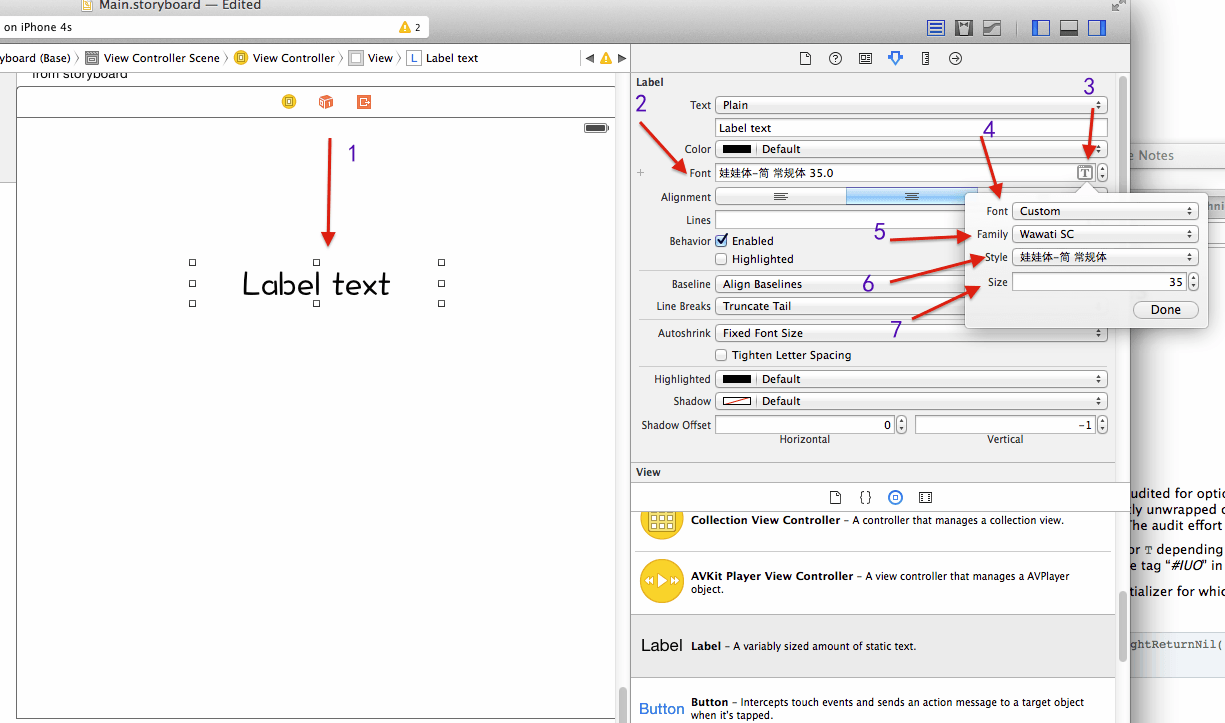
- В раскадровке перетащите интерфейс UILabel на свой интерфейс, выберите метку и перейдите к Инспектору атрибутов, нажмите правую кнопку со значком в области " Выбор шрифта". На всплывающей панели выберите " Шрифт в пользовательский" и выберите семейство встраиваемых элементов. имя шрифта

ссылка на
Это ошибка в XCode, существует с 3.x и до сих пор не исправлена. Я тоже столкнулся с той же проблемой, даже попытался добавить ее в свою систему без удачи. Вот еще один SO пост об этом Шрифты не отображаются в Интерфейсном Разработчике
Ответ Монжера правильный. Если вы, как и я, не видите добавленный шрифт после компиляции, обязательно добавьте шрифт к этапам сборки (цели -> этапы сборки -> скопировать ресурсы пакета -> добавить файлы шрифтов)
Начиная с XCode 9.4, XCode по-прежнему не поддерживает шрифты непосредственно в раскадровке. Вы можете увидеть их во время разработки, но не во время выполнения. Если вы используете fontWithName API, вы узнаете, что он возвращает nil, но при использовании в storyboard/xib нет способа узнать, почему он не появляется.
Единственный способ убедиться, что он работает легко из Storyboard/XIB во время выполнения, - это добавить.ttc/.ttf в
Copy Bundle ResourcesФаза сборки.Начиная с 9.4, добавление имен файлов шрифтов в info.plist больше не является обязательным требованием.
Решение redent84 было потрясающим!
Я просто добавлю улучшение, добавлю категорию для NSObject, так что вам придется сделать это только один раз.
NSObject + CustomFont.h
#import <Foundation/Foundation.h>
@interface NSObject (CustomFont)
@property (strong, nonatomic) NSString *fontName;
@property (strong, nonatomic) UIFont *font;
@end
NSObject + CustomFont.m
#import "NSObject+CustomFont.h"
@implementation NSObject (CustomFont)
@dynamic font;
- (NSString *)fontName
{
return self.font.fontName;
}
- (void)setFontName:(NSString *)fontName
{
self.font = [UIFont fontWithName:fontName size:self.font.pointSize];
}
@end
Ничто из этого не сработало для меня, но это сработало.
#import <UIKit/UIKit.h>
@interface UILabelEx : UILabel
@end
#import "UILabelEx.h"
#import "Constants.h"
@implementation UILabelEx
- (void) traitCollectionDidChange: (UITraitCollection *) previousTraitCollection {
[super traitCollectionDidChange: previousTraitCollection];
self.font = [UIFont fontWithName:APP_FONT size:self.font.pointSize];
}
@end