Пользовательская высота ячейки UITableview установлена неправильно
Я изучил существующие вопросы и ответы на SO по этому вопросу, но не нашел своего ответа.
Я знаю, что это вызвано тем, что табличное представление не знает высоту пользовательской ячейки во время выполнения, но не знает, как преодолеть это. Это iOS 8 + Xcode 6. Я сделал все необходимые методы автоматического макета для внутреннего размера пользовательской ячейки...
Стандартное табличное представление со стандартными ячейками, только одна (строка = 2) создана в коде как настраиваемая ячейка;
customCell:
-(CGSize)intrinsicContentSize{// Жесткий код для тестирования
return CGSizeMake(500.0, 450.0);}
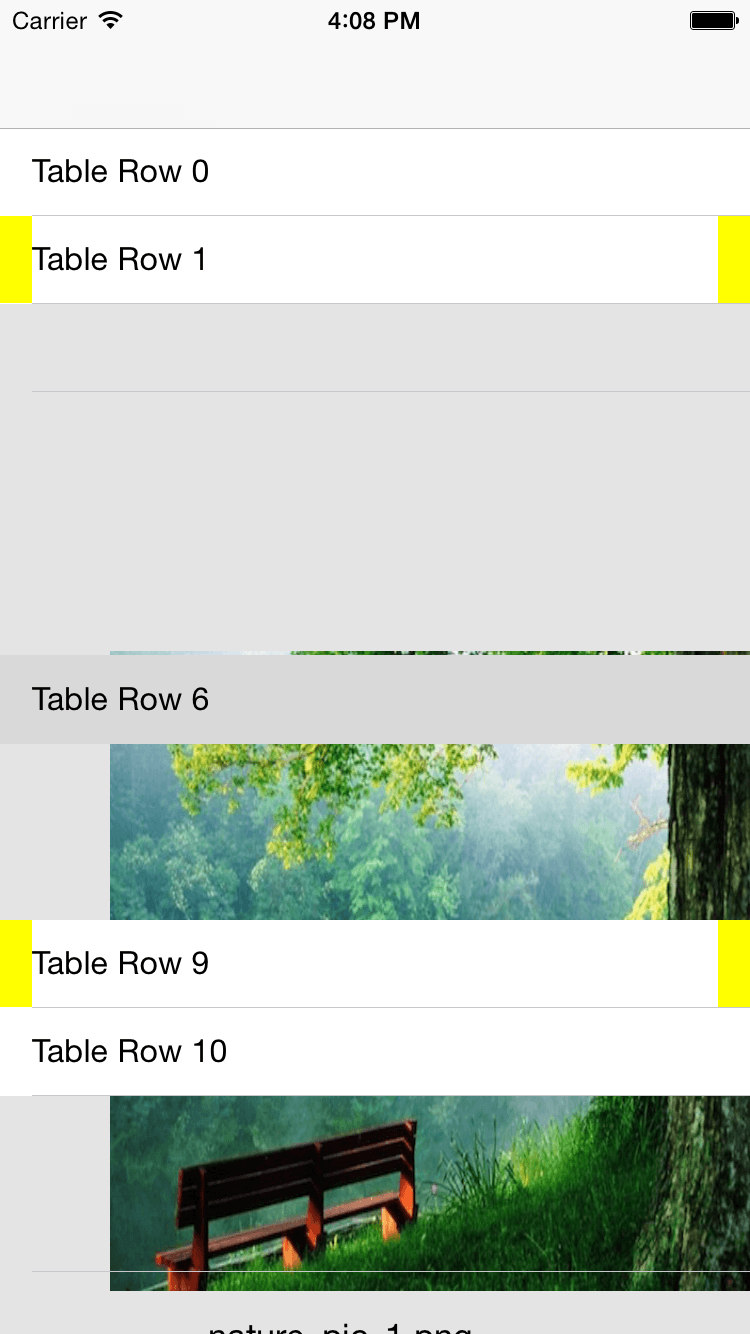
при запуске на симуляторе iOS обнаружил, что customCell отображается "под" другими ячейками ниже его строки со стандартом высоты, так же, как устанавливается другая стандартная высота ячейки, а не ее высота, установленная намного больше, чем другие ячейки.
В контроллере табличного представления:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell;
pageViewCellTableViewCell* customCell;
if (indexPath.row != 2)
{
cell = [tableView dequeueReusableCellWithIdentifier:@"regularCell" forIndexPath:indexPath];
cell.textLabel.text = [NSString stringWithFormat:@"Table Row %lu", indexPath.row];
return cell;
}
else
{
customCell = [tableView dequeueReusableCellWithIdentifier:@"customCell"] ;
if (customCell == nil) {
customCell = [[customCell alloc] init];
}
customCell.parentViewController = self;
[customCell setNeedsUpdateConstraints];
[customCell setNeedsLayout];
[customCell setNeedsDisplay];
return customCell;
}
return nil ;
}
- (CGFloat)tableView: (UITableView*)tableView EstimatedHeightForRowAtIndexPath: (NSIndexPath*) indexPath
{
if (indexPath.row != 2)
return 10;
else
return 450;
}
- (CGFloat)tableView: (UITableView*)tableView HeightForRowAtIndexPath: (NSIndexPath*) indexPath
{
if (indexPath.row != 2)
return 10;
else
return 450;
}
При работе на симуляторе:
Получил следующее сообщение об ошибке: Только один раз: обнаружен случай, когда ограничения неоднозначно указывают высоту нуля для представления содержимого ячейки табличного представления. Мы рассматриваем развал непреднамеренно и вместо этого используем стандартную высоту.
 введите код здесь
введите код здесь
5 ответов
Вы можете использовать ячейки с самоопределением в iOS 8 (код Swift):
tableView.estimatedRowHeight = 88.0
tableView.rowHeight = UITableViewAutomaticDimension
Список двух уроков ниже:
Я столкнулся с подобной ошибкой пару дней назад. Я предлагаю вам еще раз проверить ограничения Auto Layout.
При настройке tableView.rowHeight = UITableViewAutomatic Вы должны убедиться, что каждый элемент в ячейке имеет ограничения сверху, снизу и сверху. В противном случае Swift не может динамически изменять высоту в зависимости от размера контента.
Я только что имел дело с этим. Я делаю пользовательский tableViewCell из файла пера вместо использования ячейки раскадровки. Я добавил код (Objective-C), как предложено выше:
self.tableView.rowHeight = UITableViewAutomaticDimension;
[self.tableView setEstimatedRowHeight:85.0];
Не помогло Что помогло, так это исправление моих ограничений. Я предположил, что приколоть к вершине, а затем просто установить вертикальный интервал между следующими двумя объектами будет достаточно. Я также установил фиксированное ограничение высоты для UILabels, думая, что это поможет. Это не так. Снятие любых ограничений фиксированной высоты и закрепление нижнего объекта на дне контейнера решило проблему для меня. Оказывается, что авто-макет умнее меня. Кто знал!? лол
Догадаться.
Согласно видео WWDC 2014 "Что нового в Tableview и Collection View":
- добавлены ограничения из self.view в customTableViewCell.contentView
- установите intrinsicSize в self.bounds.size
Я боролся с сжатием UITableViewCell по вертикали с использованием 2 меток.
Установка нижнего интервала для контейнера, как упоминал Майк С., также помогла мне.
Щелчок правой кнопкой мыши и перетаскивание с левой стороны ограничивающей рамки метки (внешняя ограничивающая рамка метки, а не само имя метки) в левый нижний угол представления содержимого открывает представление «Ограничение». Выбрано «Нижнее пространство в контейнер» — вуаля.