Ширина разделителя RecyclerView с помощью ItemDecoration
Я имею RecyclerView и добавил ItemDecoration к нему следующим образом:-
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL_LIST));
Мой ItemDecoration выглядит так:-
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)
{
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
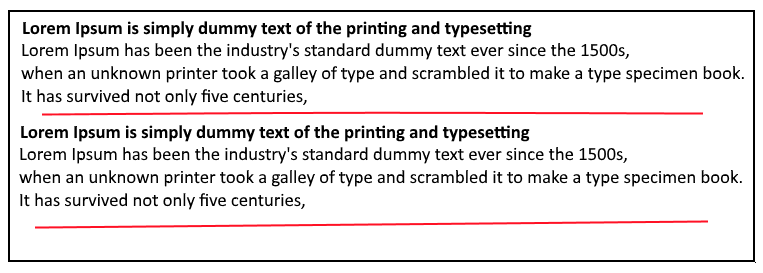
Это рисует разделитель, занимающий всю ширину экрана. Я хочу добавить небольшое поле слева и справа около 15dp (красная линия), чтобы оно выглядело ниже ширины экрана, как показано ниже:-
Как мне этого добиться? Любые предложения приветствуются.
0 ответов
Посмотри на getItemOffsetsметод. Что-то вроде следующего должно сделать это.
override fun getItemOffsets(
rect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
rect.right = parent.right - yourMargin
rect.left = parent.left + yourMargin
}
Этот метод установит прямоугольное пространство, в котором вы будете рисовать (onDraw(...)) ваше украшение.
Просто поставьте значение
final int left = 200;
final int right= 200;