Masonry for Wordpress Последние сообщения не отображаются правильно
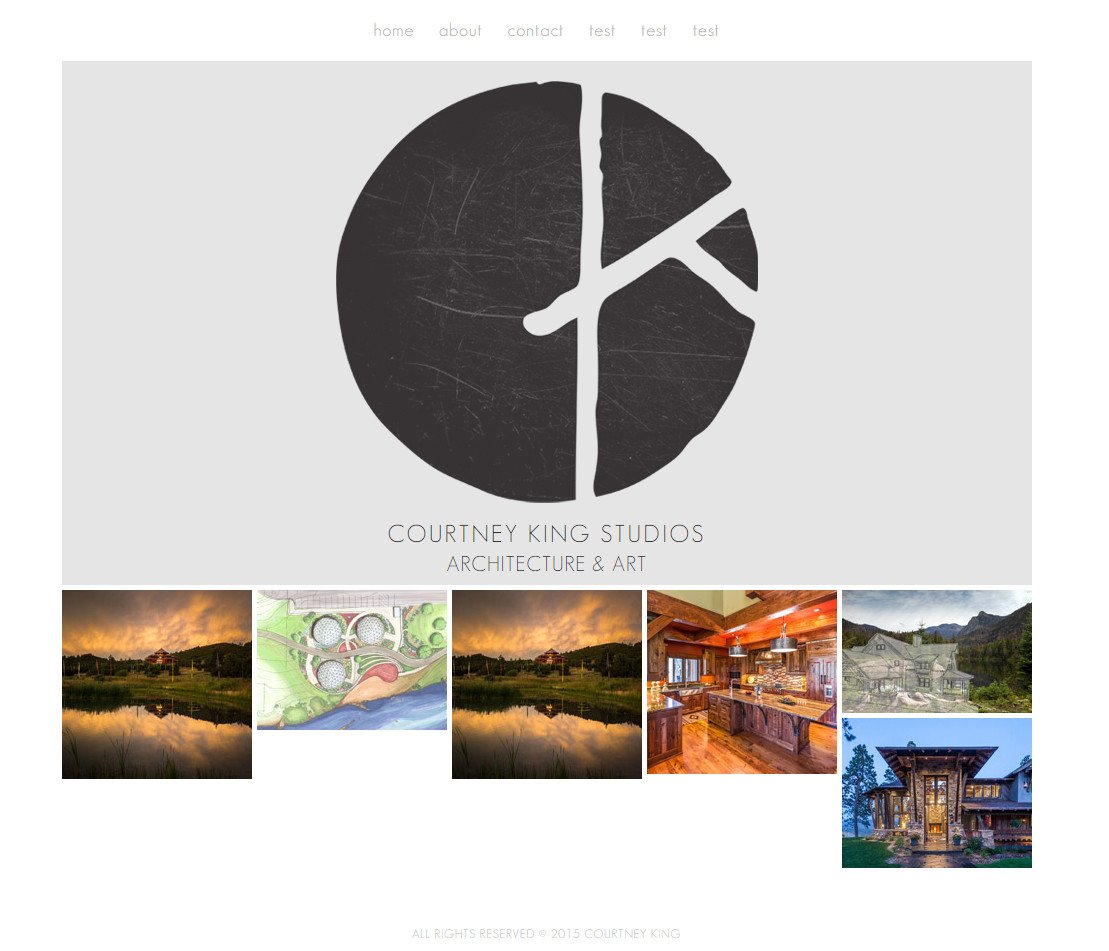
Я пытаюсь создать галерею масонства под основным изображением веб-сайта. Я даже не уверен, смогу ли я приблизиться к успеху. В настоящее время миниатюры находятся в строке, но только по четыре в строке вместо 5, и они не заполняют друг друга пустым пространством, что, очевидно, является желаемым результатом.
Вот CSS:
#mason {
width: 950px; /* width of the entire container for the wall */
margin-bottom: 10px;
}
.brick {
width: 20%; /* width of each brick less the padding inbetween */
margin: 0;
display:inline-table;
}
Вот HTML-код:
<div id="mason">
<?php
$temp = $wp_query;
$wp_query= null;
$wp_query = new WP_Query();
$wp_query->query('posts_per_page=100'.'&paged='.$paged);
while ($wp_query->have_posts()) : $wp_query->the_post();
?>
<div class="brick">
<div class="brick_featured_image">
<?php if ( has_post_thumbnail() ) {
$size=75;
?>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Click to view: <?php the_title_attribute(); ?>">
<?php the_post_thumbnail( $size ); } ?>
</a>
</div>
</div>
<?php endwhile;?>
<?php $wp_query = null; $wp_query = $temp;?>
</div>
Вот что я добавил в мои functions.php:
function mason_script() {
wp_enqueue_script( 'jquery-masonry' );
}
add_action( 'wp_enqueue_scripts', 'mason_script' );
И вот сценарий, который я добавил в мой нижний колонтитул:
<script>
jQuery( document ).ready( function( $ ) {
$( '#mason' ).masonry( { columnWidth: 190 } );
} );
</script>
Я следовал инструкциям на этом сайте: http://pastebin.com/y0D0NDSf
И все в настоящее время можно посмотреть здесь: http://cks.whiterabbitstudio.us/test-3/
Заранее благодарю за любую помощь!
1 ответ
Это CSS... который, кстати, объявляется дважды (вы загружаете свой сайт style.css подать дважды).
Это должно помочь вам:
.#wrapper {
padding: 5px 0px 40px 5px;
}
.brick {
margin: 0 0 5px 0;
}