В HTML-таблицу, как добавить текст рядом с сюжетом в блокнот Jupyter с помощью Python?
Любые идеи о том, как создать таблицу HTML размером 1 X 2, где ячейка {0} представляет собой график matplotlib, а ячейка {1} представляет собой текстовое описание для Python 3.X?
import matplotlib.pyplot as plt
from io import BytesIO
%matplotlib inline
def add_split_screen(fig, text, iwidth=None):
figdata = BytesIO()
fig.savefig(figdata, format='png')
figdata.seek(0)
figdata
figdata.close()
iwidth = ' width={0} '.format(iwidth) if iwidth is not None else ''
datatable = '<table><tr><td>{0}</td><td>{1}</td></tr></table>'.format(figdata, text)
display(HTML(datatable))
Настройка тестового примера:
fig, ax = plt.subplots(1,1, figsize=(6,4))
ax.plot([1,2,3])
text = '<h4>Special Chart:</h4><BR>Description of chart will go here.'
Затем запустите функцию в записной книжке Jupyter:
add_split_screen(fig, text, iwidth='500px')
Мой вывод выглядит следующим образом: 
Тем не менее, я заинтересован в том, чтобы увидеть сюжет, встроенный в блокнот Jupyter.
1 ответ
Решение
Кажется, что вы прочитали документ и находитесь на правильном пути, используя BytesIO, Еще два шага:
- Используйте правильный тег для вашего сюжета
- Кодируй свой
figdataиспользуя Base64. Затем расшифруйте их вstr
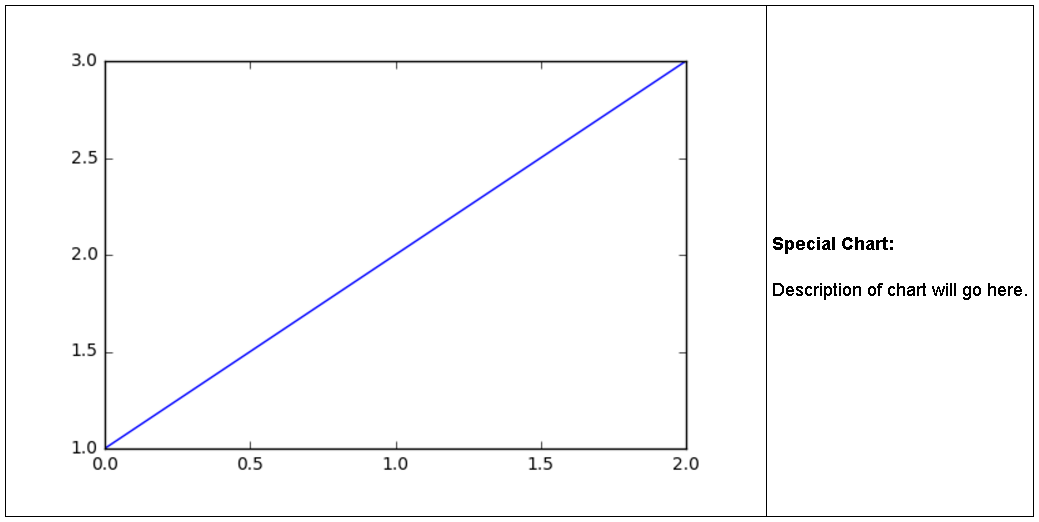
Вот полный и проверяемый (в блокноте Jupyter) пример, модифицированный из вашего кода:
from base64 import b64encode
from io import BytesIO
from IPython.display import display, HTML
import matplotlib.pyplot as plt
def add_split_screen(fig, text, iwidth=None):
figdata = BytesIO()
fig.savefig(figdata, format='png')
iwidth = ' width={0} '.format(iwidth) if iwidth is not None else ''
datatable = '<table><tr><td><img src="data:image/png;base64,{0}"/></td><td>{1}</td></tr></table>'.format(b64encode(figdata.getvalue()).decode(), text)
display(HTML(datatable))
fig, ax = plt.subplots(1,1, figsize=(6,4))
ax.plot([1,2,3])
text = '<h4>Special Chart:</h4><BR>Description of chart will go here.'
add_split_screen(fig, text, iwidth='500px')