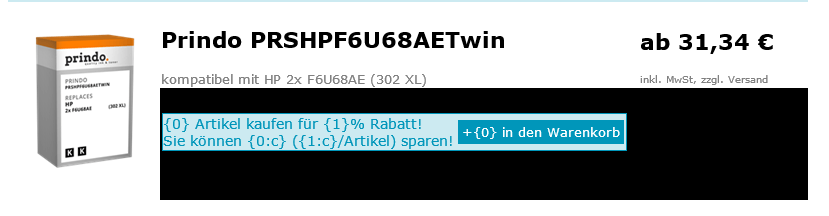
Почему мой стол не такой же ширины, как мой стол
Я хочу иметь второй стол в моем первом столе. Как сделать вторую таблицу такой же ширины, как и TR первой таблицы? Чтобы сделать проблему более заметной, я добавил несколько цветов в код. Прошу прощения за мой хаос, здесь я впервые пробую HTML...
<table width="100%" style="border-collapse: collapse;border-spacing: 0;">
<xsl:if test="NonOriginalArticlesCount">
<xsl:for-each select="NonOriginalArticles/Mail_NewsletterArticle">
<tr>
<!--column picture-->
<td rowspan="2" style="padding-top: 1.5em; ">
...
</td>
<!--column name and desc-->
<td colspan="3" style="padding-top: 1.5em;">
...
</td>
<!--column price-->
<td>
...
</td>
</tr>
<!--row alternative-->
<tr colspan="2">
<xsl:attribute name="style">
background:black;
backgound-color:black;
color:<xsl:value-of select="/Mail_Newsletter/Color"/>;
padding-bottom:1.5em;
</xsl:attribute>
<td>
<xsl:attribute name="style">
background:yellow;
backgound-color:yellow;
color:<xsl:value-of select="/Mail_Newsletter/Color"/>;
</xsl:attribute>
<table width="100%">
<xsl:attribute name="style">
table-layout: fixed
width=100%;
border: 1px solid;
font-size:'14px';
border-collapse: collapse;
border-spacing: 0;
border-color: <xsl:value-of select="/Mail_Newsletter/Color"/>;
background:<xsl:value-of select="/Mail_Newsletter/LighterColor"/>;
backgound-color:<xsl:value-of select="/Mail_Newsletter/LighterColor"/>;
color:<xsl:value-of select="/Mail_Newsletter/Color"/>;
</xsl:attribute>
<tr>
<td>
...
</td>
</tr>
</table>
</td>
</tr>
</tr>
</xsl:for-each>
</xsl:if>
</table>
1 ответ
Решение
Только td (или же th) может быть ребенком tr элемент. Заменить div с td и установить внутренний table до 100% ширины.
</tr> <!-- close old table row before opening a new one -->
<tr colspan="2">
<xsl:attribute name="style">
background:black;
backgound-color:black;
color:<xsl:value-of select="/Mail_Newsletter/Color"/>;
padding-bottom:1.5em;
</xsl:attribute>
<td> <!-- replaces div -->
<xsl:attribute name="style">
background:yellow;
backgound-color:yellow;
color:<xsl:value-of select="/Mail_Newsletter/Color"/>;
</xsl:attribute>
<table width="100%">