AngularJS отключить частичное кэширование на компьютере разработчика
У меня есть проблема с кэшированием партиалов в AngularJS.
На моей странице HTML у меня есть:
<body>
<div ng-view></div>
<body>
где загружены мои партиалы.
Когда я изменяю HTML-код в своей части, браузер по-прежнему загружает старые данные.
Есть ли обходной путь?
13 ответов
Для разработки вы также можете отключить кеш браузера - в Chrome Dev Tools в правом нижнем углу нажмите на шестерню и отметьте опцию
Отключение кэш-памяти (в то время как Devtools открыта)
Обновление: в Firefox есть такая же опция в Отладчике -> Настройки -> Расширенный раздел (проверено на Версии 33)
Обновление 2: хотя эта опция появляется в Firefox, в некоторых отчетах она не работает. Я предлагаю использовать Firebug и следующий ответ Hadaytullah.
Основываясь на ответе @Valentyn немного, вот один из способов всегда автоматически очищать кеш при каждом изменении содержимого ng-view:
myApp.run(function($rootScope, $templateCache) {
$rootScope.$on('$viewContentLoaded', function() {
$templateCache.removeAll();
});
});
Как упоминалось в других ответах, здесь и здесь, кеш можно очистить с помощью:
$templateCache.removeAll();
Однако, как предполагает gatoatigrado в комментарии, это работает, только если html-шаблон был предоставлен без заголовков кэша.
Так что это работает для меня:
В угловых:
app.run(['$templateCache', function ( $templateCache ) {
$templateCache.removeAll(); }]);
Вы можете добавлять заголовки кеша различными способами, но вот несколько решений, которые работают для меня.
При использовании IISдобавьте это в ваш web.config:
<location path="scripts/app/views">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="DisableCache" />
</staticContent>
</system.webServer>
</location>
Если вы используете Nginx, вы можете добавить это в вашу конфигурацию:
location ^~ /scripts/app/views/ {
expires -1;
}
редактировать
Я только что понял, что упомянутый вопрос dev машина, но, надеюсь, это еще может кому-то помочь...
Если вы говорите о кеше, который использовался для кэширования шаблонов без перезагрузки всей страницы, то вы можете очистить его чем-то вроде:
.controller('mainCtrl', function($scope, $templateCache) {
$scope.clearCache = function() {
$templateCache.removeAll();
}
});
И в разметке:
<button ng-click='clearCache()'>Clear cache</button>
И нажмите эту кнопку, чтобы очистить кэш.
Решение для Firefox (33.1.1) с использованием Firebug (22.0.6)
- Инструменты> Веб-инструменты> Firebug > Открыть Firebug.
- В представлениях Firebug перейдите к представлению "Net".
- Рядом с "Net" (название представления) появится выпадающий символ меню.
- Выберите "Отключить кэш браузера" из выпадающего меню.
Этот фрагмент помог мне избавиться от кеширования шаблонов.
app.run(function($rootScope, $templateCache) {
$rootScope.$on('$routeChangeStart', function(event, next, current) {
if (typeof(current) !== 'undefined'){
$templateCache.remove(current.templateUrl);
}
});
});
Подробности следующего фрагмента можно найти по этой ссылке: http://oncodesign.io/2014/02/19/safely-prevent-template-caching-in-angularjs/
Я публикую это просто для того, чтобы охватить все возможности, так как ни одно из других решений не работало для меня (среди прочего, они выдавали ошибки из-за зависимостей шаблона angular-bootstrap).
Пока вы разрабатываете / отлаживаете определенный шаблон, вы можете убедиться, что он всегда обновляется, добавив в путь временную метку, например:
$modal.open({
// TODO: Only while dev/debug. Remove later.
templateUrl: 'core/admin/organizations/modal-selector/modal-selector.html?nd=' + Date.now(),
controller : function ($scope, $modalInstance) {
$scope.ok = function () {
$modalInstance.close();
};
}
});
Обратите внимание на финал ?nd=' + Date.now() в templateUrl переменная.
Как уже говорили другие, победить кеширование полностью для целей разработки можно легко, не меняя код: используйте настройки браузера или плагина. Вне dev, чтобы победить кэширование шаблонов Angular для шаблонов на основе маршрутов, удалите URL шаблона из кэша во время $routeChangeStart (или $stateChangeStart для UI Router), как показал Шаян. Однако это НЕ влияет на кэширование шаблонов, загружаемых с помощью ng-include, поскольку эти шаблоны не загружаются через маршрутизатор.
Я хотел иметь возможность исправления любого шаблона, в том числе загруженного с помощью ng-include, в производственном режиме, и чтобы пользователи могли быстро получать исправления в своем браузере без перезагрузки всей страницы. Я также не обеспокоен победой над HTTP-кэшированием шаблонов. Решение состоит в том, чтобы перехватывать каждый HTTP-запрос, который делает приложение, игнорировать те, которые не относятся к HTML-шаблонам моего приложения, а затем добавлять параметр в URL-адрес шаблона, который меняется каждую минуту. Обратите внимание, что проверка пути зависит от пути шаблонов вашего приложения. Чтобы получить другой интервал, измените математику для параметра или полностью удалите%, чтобы не кэшировать.
// this defeats Angular's $templateCache on a 1-minute interval
// as a side-effect it also defeats HTTP (browser) caching
angular.module('myApp').config(function($httpProvider, ...) {
$httpProvider.interceptors.push(function() {
return {
'request': function(config) {
config.url = getTimeVersionedUrl(config.url);
return config;
}
};
});
function getTimeVersionedUrl(url) {
// only do for html templates of this app
// NOTE: the path to test for is app dependent!
if (!url || url.indexOf('a/app/') < 0 || url.indexOf('.html') < 0) return url;
// create a URL param that changes every minute
// and add it intelligently to the template's previous url
var param = 'v=' + ~~(Date.now() / 60000) % 10000; // 4 unique digits every minute
if (url.indexOf('?') > 0) {
if (url.indexOf('v=') > 0) return url.replace(/v=[0-9](4)/, param);
return url + '&' + param;
}
return url + '?' + param;
}
Если вы используете UI-маршрутизатор, вы можете использовать декоратор и обновить службу $ templateFactory и добавить параметр строки запроса в templateUrl, и браузер всегда будет загружать новый шаблон с сервера.
function configureTemplateFactory($provide) {
// Set a suffix outside the decorator function
var cacheBust = Date.now().toString();
function templateFactoryDecorator($delegate) {
var fromUrl = angular.bind($delegate, $delegate.fromUrl);
$delegate.fromUrl = function (url, params) {
if (url !== null && angular.isDefined(url) && angular.isString(url)) {
url += (url.indexOf("?") === -1 ? "?" : "&");
url += "v=" + cacheBust;
}
return fromUrl(url, params);
};
return $delegate;
}
$provide.decorator('$templateFactory', ['$delegate', templateFactoryDecorator]);
}
app.config(['$provide', configureTemplateFactory]);
Я уверен, что вы можете достичь того же результата, украшая метод "когда" в $ routeProvider.
Я обнаружил, что метод перехватчика HTTP работает довольно хорошо, и обеспечивает дополнительную гибкость и контроль. Кроме того, вы можете кэшировать ошибки для каждого производственного выпуска, используя хэш выпуска в качестве переменной buster.
Вот как выглядит метод dev cachebusting Date,
app.factory('cachebustInjector', function(conf) {
var cachebustInjector = {
request: function(config) {
// new timestamp will be appended to each new partial .html request to prevent caching in a dev environment
var buster = new Date().getTime();
if (config.url.indexOf('static/angular_templates') > -1) {
config.url += ['?v=', buster].join('');
}
return config;
}
};
return cachebustInjector;
});
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.interceptors.push('cachebustInjector');
}]);
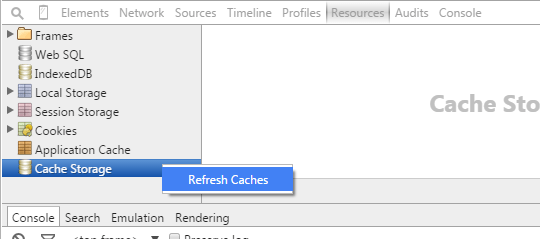
Вот еще один вариант в Chrome.
Нажмите F12, чтобы открыть инструменты разработчика. Затем Ресурсы > Хранилище кэша > Обновить кэши.
Мне нравится эта опция, потому что мне не нужно отключать кеш, как в других ответах.
Не существует решения для предотвращения кэширования браузера / прокси, так как вы не можете контролировать его.
Другой способ заставить свежий контент для ваших пользователей это переименовать файл HTML! Точно так же, как https://www.npmjs.com/package/grunt-filerev делает для активов.
Обновлять документ каждые 30 секунд:
<head>
<meta http-equiv="refresh" content="30">
</head>