Visifire Inquiry
Есть ли способ изменить стиль средства просмотра прокрутки в средстве просмотра вертикальной прокрутки легенды круговой диаграммы в Visifire XAML?
Вот мой код:
<visifire:Chart x:Name="EmployeeMasterFileChart" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" BorderThickness="0" Background="{x:Null}" Margin="0,0,0,0" Padding="4,0,4,4" MaxWidth="500">
<visifire:Chart.PlotArea>
<visifire:PlotArea Background="Transparent" />
</visifire:Chart.PlotArea>
<visifire:Chart.Legends>
<visifire:Legend x:Name="Legend0" HorizontalAlignment="Left" VerticalAlignment="Center" EntryMargin="5"
Padding="10" FontSize="10" FontWeight="Normal" ShadowEnabled="False" BorderThickness="0" Background="Transparent" LightingEnabled="False"/>
</visifire:Chart.Legends>
<visifire:Chart.Titles>
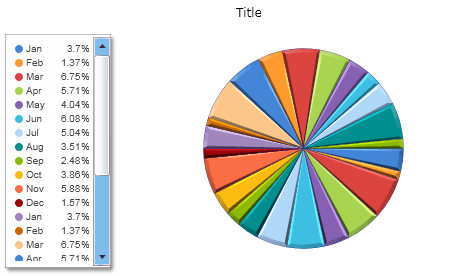
<visifire:Title FontSize="12" Text="Title" Margin="0,10,0,0" />
</visifire:Chart.Titles>
<visifire:Chart.Series>
<visifire:DataSeries RenderAs="Pie" LabelEnabled="false" Bevel="True" ShadowEnabled="true" Cursor="Hand"
LightingEnabled="False" BorderColor="DarkBlue"
BorderThickness=".24" ShowInLegend="True" IncludePercentageInLegend="True">
<visifire:DataSeries.DataPoints>
<visifire:DataPoint AxisXLabel="Jan" YValue="5509"/>
<visifire:DataPoint AxisXLabel="Feb" YValue="2047"/>
<visifire:DataPoint AxisXLabel="Mar" YValue="10047"/>
<visifire:DataPoint AxisXLabel="Apr" YValue="8508"/>
<visifire:DataPoint AxisXLabel="May" YValue="6022"/>
<visifire:DataPoint AxisXLabel="Jun" YValue="9047"/>
<visifire:DataPoint AxisXLabel="Jul" YValue="7508"/>
<visifire:DataPoint AxisXLabel="Aug" YValue="5222"/>
<visifire:DataPoint AxisXLabel="Sep" YValue="3698"/>
<visifire:DataPoint AxisXLabel="Oct" YValue="5754"/>
<visifire:DataPoint AxisXLabel="Nov" YValue="8756"/>
<visifire:DataPoint AxisXLabel="Dec" YValue="2340"/>
<visifire:DataPoint AxisXLabel="Jan" YValue="5509"/>
<visifire:DataPoint AxisXLabel="Feb" YValue="2047"/>
<visifire:DataPoint AxisXLabel="Mar" YValue="10047"/>
<visifire:DataPoint AxisXLabel="Apr" YValue="8508"/>
<visifire:DataPoint AxisXLabel="May" YValue="6022"/>
<visifire:DataPoint AxisXLabel="Jun" YValue="9047"/>
<visifire:DataPoint AxisXLabel="Jul" YValue="7508"/>
<visifire:DataPoint AxisXLabel="Aug" YValue="5222"/>
<visifire:DataPoint AxisXLabel="Sep" YValue="3698"/>
<visifire:DataPoint AxisXLabel="Oct" YValue="5754"/>
<visifire:DataPoint AxisXLabel="Nov" YValue="8756"/>
<visifire:DataPoint AxisXLabel="Dec" YValue="2340"/>
</visifire:DataSeries.DataPoints>
</visifire:DataSeries>
</visifire:Chart.Series>
</visifire:Chart>
1 ответ
Я полагаю, вы хотите изменить стиль ScrollBar в средстве просмотра вертикальной прокрутки легенды
В настоящее время нет прямой опции для установки стиля вертикальной полосы прокрутки, присутствующей в Vertical ScrollViewer в Legend. Но вы можете попробовать обходной путь ниже.
Вам просто нужно создать глобальный стиль для ScrollBar в области Chart. Установите свойство Template для ScrollBar и измените его в соответствии с вашими потребностями. Проверьте пример ниже.

XAML
<vc:Chart Height="300" Width="500">
<vc:Chart.Resources>
<Style TargetType="ScrollBar">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
..................
......Here you need to edit Template of the ScrollBar....
..................
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</vc:Chart.Resources>
<vc:Chart.Titles>
<vc:Title FontSize="12" Text="Title" Margin="0,10,0,0" />
</vc:Chart.Titles>
<vc:Chart.Legends>
<vc:Legend HorizontalAlignment="Left" VerticalAlignment="Center"></vc:Legend>
</vc:Chart.Legends>
<vc:Chart.Series>
<vc:DataSeries RenderAs="Pie" LabelEnabled="false" Bevel="True" ShadowEnabled="true" Cursor="Hand"
LightingEnabled="False" BorderColor="DarkBlue"
BorderThickness=".24" ShowInLegend="True" IncludePercentageInLegend="True">
<vc:DataSeries.DataPoints>
<vc:DataPoint AxisXLabel="Jan" YValue="5509"/>
<vc:DataPoint AxisXLabel="Feb" YValue="2047"/>
<vc:DataPoint AxisXLabel="Mar" YValue="10047"/>
<vc:DataPoint AxisXLabel="Apr" YValue="8508"/>
<vc:DataPoint AxisXLabel="May" YValue="6022"/>
<vc:DataPoint AxisXLabel="Jun" YValue="9047"/>
<vc:DataPoint AxisXLabel="Jul" YValue="7508"/>
<vc:DataPoint AxisXLabel="Aug" YValue="5222"/>
<vc:DataPoint AxisXLabel="Sep" YValue="3698"/>
<vc:DataPoint AxisXLabel="Oct" YValue="5754"/>
<vc:DataPoint AxisXLabel="Nov" YValue="8756"/>
<vc:DataPoint AxisXLabel="Dec" YValue="2340"/>
<vc:DataPoint AxisXLabel="Jan" YValue="5509"/>
<vc:DataPoint AxisXLabel="Feb" YValue="2047"/>
<vc:DataPoint AxisXLabel="Mar" YValue="10047"/>
<vc:DataPoint AxisXLabel="Apr" YValue="8508"/>
<vc:DataPoint AxisXLabel="May" YValue="6022"/>
<vc:DataPoint AxisXLabel="Jun" YValue="9047"/>
<vc:DataPoint AxisXLabel="Jul" YValue="7508"/>
<vc:DataPoint AxisXLabel="Aug" YValue="5222"/>
<vc:DataPoint AxisXLabel="Sep" YValue="3698"/>
<vc:DataPoint AxisXLabel="Oct" YValue="5754"/>
<vc:DataPoint AxisXLabel="Nov" YValue="8756"/>
<vc:DataPoint AxisXLabel="Dec" YValue="2340"/>
</vc:DataSeries.DataPoints>
</vc:DataSeries>
</vc:Chart.Series>
</vc:Chart>
Вы можете скачать файл setting-scrollbar-style-in-legend-workarround.zip по ссылке ниже.
https://skydrive.live.com/?cid=61995e3895be1728&sc=documents&id=61995E3895BE1728%21125