Модифицируйте график сети D3 с помощью пользовательских цветов
У меня есть сюжет Санки, созданный в networkD3 пакет. Я хотел бы изменить цвета и прозрачность как узлов, так и ссылок.
Мои данные networkD3_data добавляется в конце.
Вопрос 1: Как изменить цвета узла с помощью пользовательской палитры?
Я не уверен, как изменить цвета с помощью пользовательской палитры. Мне необходимо использовать одну и ту же цветовую палитру, специфичную для каждого источника узла, чтобы соответствовать другим графикам, которые у меня есть.
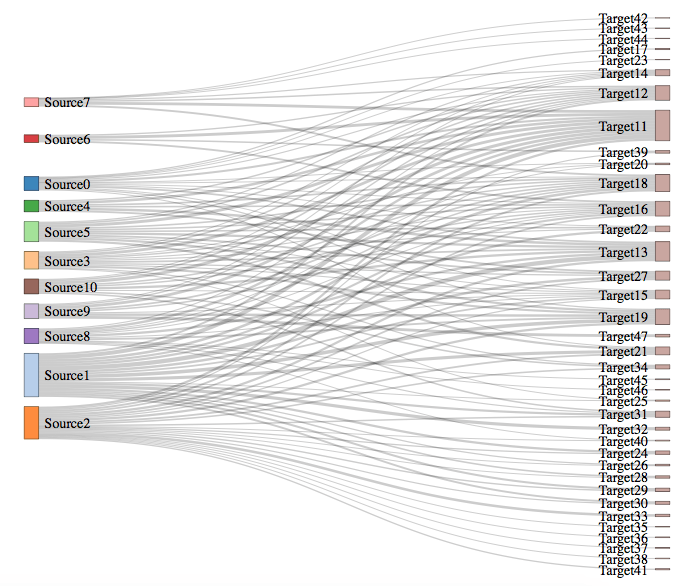
В настоящее время я могу иметь каждый исходный узел другого цвета и все целевые узлы одного цвета, определив NodeGroup, График ниже близок к тому, что я хочу, однако теперь я хочу указать цвет каждого исходного узла самостоятельно.
library(networkD3)
sankeyNetwork(Links = networkD3_data$links, Nodes = networkD3_data$nodes, Source = "source", Target = "target", Value = "value", NodeID = "name", NodeGroup="group", fontSize=14)
?sankeyNetwork говорит, что есть colourScale параметр, который принимает "символьную строку, указывающую категориальную цветовую шкалу для узлов". Я понял, что могу добавить столбец с желаемыми цветами к networkD3_data$nodes фрейм данных и вызов colourScale в качестве таких:
sankeyNetwork(Links = networkD3_data$links, Nodes = networkD3_data$nodes, Source = "source", Target = "target", Value = "value", NodeID = "name", NodeGroup="group", fontSize=14, colourScale="colors")
Но это не работает, сюжет не производится. Я искал stackru и нашел ответ от 2014 года: здесь, но я не думаю, что это работает больше, поскольку я получаю ошибку Error: unexpected symbol вызывая любое из предложенных решений (или, может быть, я просто не знаю, как правильно это реализовать).
d3.scale.ordinal().range(["#7d3945","#e0677b", "#244457"])
d3.scaleOrdinal().range(["#7d3945","#e0677b", "#244457"])
Вопрос 2: Можно ли определить порядок отображения источника и целей?
Так что источники перечислены от Source0 до Source10 и цели от Target11 до Target47? Где этот набор? Я знаю, что это нелогично, если алгоритм позволяет оптимально позиционировать узлы.
Вопрос 3: Как изменить цвета ссылок с помощью пользовательской палитры и изменить прозрачность / непрозрачность?
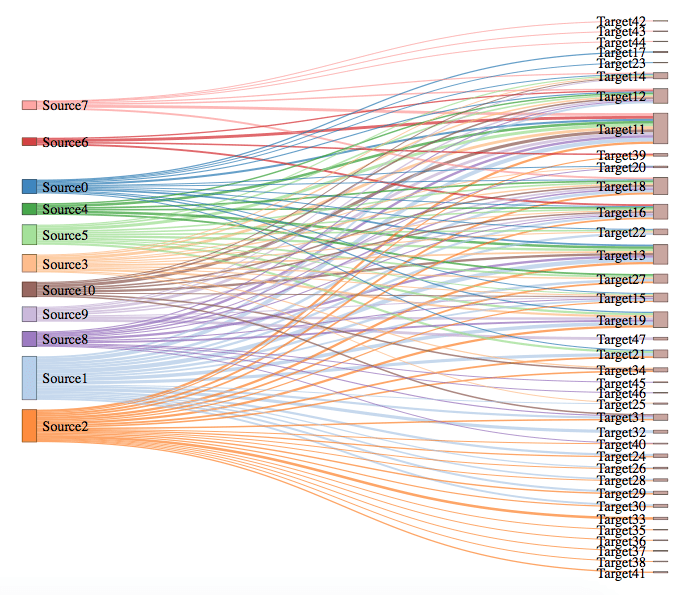
Я также хочу раскрасить ссылки, исходящие от источника, используя ту же цветовую схему, что и источник. Я могу сделать это, определив LinkGroupсм. сюжет ниже. Опять же, я близок к тому, что хочу, но мне просто нужно указать используемые мной цвета, и я не уверен, где это можно изменить. Я также хочу отрегулировать непрозрачность, чтобы исходный цвет был более сплошным, чем цвета ссылок.
sankeyNetwork(Links = networkD3_data$links, Nodes = networkD3_data$nodes, Source = "source", Target = "target", Value = "value", NodeID = "name", NodeGroup="group", LinkGroup="group", fontSize=14)
Вот мои данные - dput(networkD3_data)
structure(list(nodes = structure(list(name = c("Source0", "Source1",
"Source2", "Source3", "Source4", "Source5", "Source6", "Source7",
"Source8", "Source9", "Source10", "Target11", "Target12", "Target13",
"Target14", "Target15", "Target16", "Target17", "Target18", "Target19",
"Target20", "Target21", "Target22", "Target23", "Target24", "Target25",
"Target26", "Target27", "Target28", "Target29", "Target30", "Target31",
"Target32", "Target33", "Target34", "Target35", "Target36", "Target37",
"Target38", "Target39", "Target40", "Target41", "Target42", "Target43",
"Target44", "Target45", "Target46", "Target47"), group = c("Source0",
"Source1", "Source2", "Source3", "Source4", "Source5", "Source6",
"Source7", "Source8", "Source9", "Source10", "Target", "Target",
"Target", "Target", "Target", "Target", "Target", "Target", "Target",
"Target", "Target", "Target", "Target", "Target", "Target", "Target",
"Target", "Target", "Target", "Target", "Target", "Target", "Target",
"Target", "Target", "Target", "Target", "Target", "Target", "Target",
"Target", "Target", "Target", "Target", "Target", "Target", "Target"
), colors = c("#9E0142", "#D53E4F", "#F46D43", "#FDAE61", "#FEE08B",
"#FFFFBF", "#E6F598", "#ABDDA4", "#66C2A5", "#3288BD", "#5E4FA2",
"#969696", "#969696", "#969696", "#969696", "#969696", "#969696",
"#969696", "#969696", "#969696", "#969696", "#969696", "#969696",
"#969696", "#969696", "#969696", "#969696", "#969696", "#969696",
"#969696", "#969696", "#969696", "#969696", "#969696", "#969696",
"#969696", "#969696", "#969696", "#969696", "#969696", "#969696",
"#969696", "#969696", "#969696", "#969696", "#969696", "#969696",
"#969696")), .Names = c("name", "group", "colors"), row.names = c(NA,
-48L), class = "data.frame"), links = structure(list(source = c(0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2,
2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 3, 3,
3, 3, 3, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 6,
6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8, 8,
8, 9, 9, 9, 9, 9, 9, 9, 9, 10, 10, 10, 10, 10, 10, 10, 10, 10
), target = c(11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22,
23, 13, 18, 15, 11, 12, 24, 21, 25, 26, 27, 19, 28, 16, 22, 29,
30, 31, 32, 18, 16, 15, 13, 27, 29, 19, 33, 34, 31, 35, 21, 24,
11, 30, 36, 28, 37, 38, 39, 40, 26, 41, 11, 12, 15, 18, 19, 14,
13, 16, 27, 34, 20, 22, 25, 12, 27, 16, 18, 13, 11, 12, 11, 14,
27, 21, 16, 18, 22, 13, 15, 19, 16, 11, 12, 39, 12, 14, 18, 11,
42, 43, 44, 13, 11, 18, 15, 12, 19, 45, 31, 16, 20, 46, 40, 47,
11, 12, 18, 16, 14, 19, 15, 11, 12, 16, 13, 18, 14, 34, 31, 15
), value = c(5.8, 3.2, 5, 2.4, 2.5, 2.7, 3.5, 2.5, 3.5, 1.4,
2.9, 2.4, 1.3, 12.1, 7.4, 5, 11.2, 5.6, 6.4, 8.8, 2.6, 3.5, 7,
10, 4.5, 6, 6.5, 5.8, 5.4, 6.2, 8.9, 5.5, 4.8, 3.4, 6.5, 5, 4,
6.4, 7.3, 4.4, 4.2, 1.7, 5.1, 3.6, 6.4, 3.4, 2.5, 2.6, 2.3, 2.3,
3.2, 1.6, 1.7, 3.7, 8, 4.4, 3.1, 4.1, 5.9, 2.8, 5, 3.2, 3.7,
3.4, 1.8, 3.2, 1.2, 4.1, 5.2, 4.5, 4.8, 7.1, 7.3, 4.6, 8.4, 3.4,
5.2, 6.1, 4.3, 4.5, 4.5, 6.5, 2.8, 6.3, 5.3, 8.2, 3.8, 4.3, 4.2,
3.4, 5.4, 7.9, 1.2, 1.4, 1.4, 6.6, 6.8, 4.2, 2.9, 3.1, 5.3, 2.6,
3.2, 2.9, 1.7, 1.9, 1.4, 8, 8, 4, 5, 4.3, 2.9, 6.9, 3, 8.7, 4.5,
4.2, 6.6, 4.4, 2.7, 4.4, 4.3, 2.8), group = c("Source0", "Source0",
"Source0", "Source0", "Source0", "Source0", "Source0", "Source0",
"Source0", "Source0", "Source0", "Source0", "Source0", "Source1",
"Source1", "Source1", "Source1", "Source1", "Source1", "Source1",
"Source1", "Source1", "Source1", "Source1", "Source1", "Source1",
"Source1", "Source1", "Source1", "Source1", "Source1", "Source2",
"Source2", "Source2", "Source2", "Source2", "Source2", "Source2",
"Source2", "Source2", "Source2", "Source2", "Source2", "Source2",
"Source2", "Source2", "Source2", "Source2", "Source2", "Source2",
"Source2", "Source2", "Source2", "Source2", "Source3", "Source3",
"Source3", "Source3", "Source3", "Source3", "Source3", "Source3",
"Source3", "Source3", "Source3", "Source3", "Source3", "Source4",
"Source4", "Source4", "Source4", "Source4", "Source4", "Source5",
"Source5", "Source5", "Source5", "Source5", "Source5", "Source5",
"Source5", "Source5", "Source5", "Source5", "Source6", "Source6",
"Source6", "Source6", "Source7", "Source7", "Source7", "Source7",
"Source7", "Source7", "Source7", "Source8", "Source8", "Source8",
"Source8", "Source8", "Source8", "Source8", "Source8", "Source8",
"Source8", "Source8", "Source8", "Source9", "Source9", "Source9",
"Source9", "Source9", "Source9", "Source9", "Source9", "Source10",
"Source10", "Source10", "Source10", "Source10", "Source10", "Source10",
"Source10", "Source10")), .Names = c("source", "target", "value",
"group"), row.names = c(NA, -124L), class = "data.frame")), .Names = c("nodes",
"links"))
1 ответ
Цвет поддона определяется colourScale аргумент. Это должна быть строка, содержащая действительный код D3 для определения палитры. В текущей версии networkD3, который использует D3v4+, синтаксис d3.scaleOrdinal().range(["#7d3945", "#e0677b", "#244457"]) действительно, хотя его можно сократить до d3.scaleOrdinal(["#7d3945", "#e0677b", "#244457"]), Есть и другие возможности, см. Здесь. Количество цветов в палитре, которую вы выбираете / определяете, должно быть равным или превышать общее количество уникальных групп, определенных в ваших данных, в противном случае он вернется к началу вашей цветовой палитры, чтобы назначить цвета другим группам. Первой группе, определенной в ваших данных, будет назначен первый цвет в вашей цветовой палитре и т. Д.
NodeGroup а также LinkGroup Параметры определяют имя столбца в вашем Nodes а также Links data.frames, соответственно, которые определяют значение группы для каждого узла / ссылки. Как узлы, так и ссылки будут окрашены в соответствии со значением их группы и назначенным цветом в зависимости от используемой цветовой палитры.
Настройка iteration Аргумент 0 будет эффективно препятствовать запуску алгоритма размещения, поэтому ваши узлы будут упорядочены так, как они были в исходных данных. Как вы указали, это по существу побеждает основную цель sankeyNetwork.
Используя данные, которые вы разместили...
library(networkD3)
colors <- paste(networkD3_data$nodes$colors, collapse = '", "')
colorJS <- paste('d3.scaleOrdinal(["', colors, '"])')
sankeyNetwork(Links = networkD3_data$links, Nodes = networkD3_data$nodes,
Source = 'source', Target = 'target', Value = 'value',
NodeID = 'name', NodeGroup = "group", LinkGroup = "group",
colourScale = colorJS,
iterations = 0)
Прозрачность / непрозрачность может быть достигнута путем установки цветов RGBA в цветовой палитре D3, но вам нужно будет использовать десятичную запись RGB (насколько я могу судить). Вы хотите преобразовать что-то вроде #ff0043 в нечто вроде d3.rgb(255,0,67,0.5)где последнее число представляет собой число от 0 до 1, которое определяет уровень непрозрачности. Например...
colors <- paste(sapply(networkD3_data$nodes$colors, function(x) { paste0("d3.rgb(", paste(c(col2rgb(x), 0.5), collapse = "," ), ")") }), collapse = ", ")
colorJS <- paste0('d3.scaleOrdinal([', colors, '])')
sankeyNetwork(Links = networkD3_data$links, Nodes = networkD3_data$nodes,
Source = 'source', Target = 'target', Value = 'value',
NodeID = 'name', NodeGroup = "group", LinkGroup = "group",
colourScale = colorJS,
iterations = 0)