Изменить формат даты в vaadin-grid
Я вытягиваю Date из базы данных в vaadin-grid(vaadin-table) с помощью angular2. Все, что мне нужно, это формат MM/DD/YYYY. Фильтры даты не работают в сетке vaadin, как {{dateOfBirth | дата:'дд / мм / гггг'}}.
Спасибо! Примеры имеют наибольшее значение для меня, так как я очень новичок в vaadin.
2 ответа
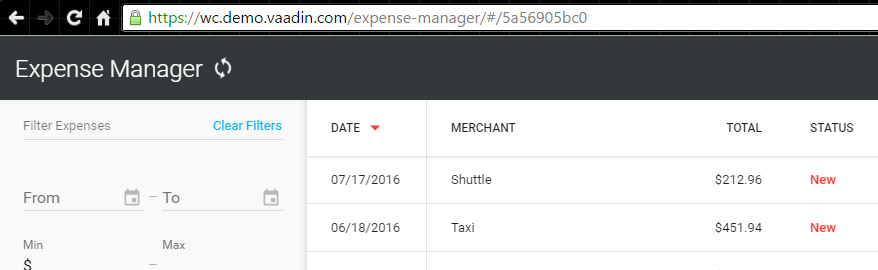
Я не эксперт в Vaadin Polymer & Angular2, потому что я в основном работал с классическим Vaadin, но, глядя на их образцы (в настоящее время строка 182), похоже, что вы можете предоставить визуализатор. Демо менеджер экспедиции имеет Date в качестве первого столбца, а в источниках вы также можете увидеть средство визуализации, используя библиотеку moment.js:
grid.columns[0].renderer = function(cell) {
cell.element.innerHTML = moment(cell.data).format('MM/DD/YYYY');
};
который генерирует:
Если вы посмотрите на moment.js параметры форматирования вы можете изменить его на то, что вам нравится, например DD/MM/YYYY, Вот базовый JSFiddle, который делает именно это (извините, фрагмент кода SO дал ошибку, которую я не смог выяснить...).
Форматирование в формате ДД / ММ / ГГГГ ввода vaadin-date при выборе даты (vaadin-date-picker).
toDDMMYYYY = function(dateFromInput){ //DD/MM/YYYY
dateFromInput.set('i18n.formatDate', function(d) {
var yearStr = d.getFullYear().toString();
var dateFormatted = d.getDate() + '/' + (d.getMonth() + 1) + '/' + yearStr;
return dateFormatted
});
dateFromInput.set('i18n.parseDate', function(t) {
var parts = t.split('/');
var today = new Date();
var date, month = today.getMonth(), year = today.getFullYear();
if (parts.length === 3) {
year = parseInt(parts[2]);
if (parts[2].length < 3 && year >= 0) {
year += year < 50 ? 2000 : 1900;
}
month = parseInt(parts[1]) - 1;
date = parseInt(parts[0]);
} else if (parts.length === 2) {
month = parseInt(parts[1]) - 1;
date = parseInt(parts[0]);
} else if (parts.length === 1) {
date = parseInt(parts[1]);
}
if (date !== undefined) {
var result = new Date(0, 0); // Wrong date (1900-01-01), but with midnight in local time
result.setFullYear(year);
result.setMonth(month);
result.setDate(date);
return result;
}
});
};