Синхронизация проверки изменения события для двух TreePanel в EXTJS 4.1
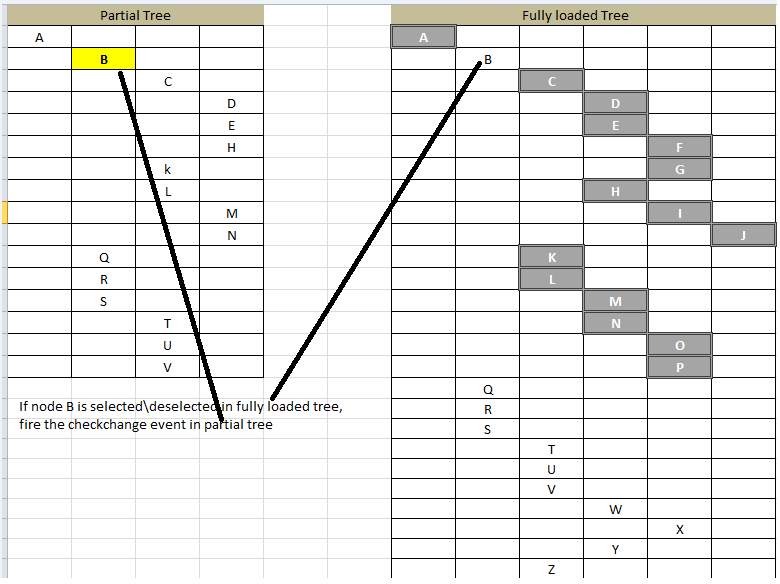
У меня есть две ExtJs TreePanel. Одно дерево полностью загружено (назовите его FLTree), а второе частично загружено (назовите его PL-деревом). Когда пользователь нажимает на узел в полностью загруженном дереве и этот узел присутствует в частично загруженном дереве, я хочу запустить событие checkchange для этого узла в частично загруженном дереве.

Это возможно?
1 ответ
Да, Ext.tree.Panel имеет itemclick событие, которое вызывается при щелчке элемента (вам нужно добавить его в контроллер или в свойство слушателей панели дерева. Атрибуты:
someFunctionName: function(treeview, record, item, index, e, eOpts) { ... }Чтобы найти другую панель дерева, вы можете использовать up() а также down() методы на дереве:
var parentContainer = treeview.up('container_xtype[someProperty1=someValue1]');вы можете пройтись по иерархии компонентов (получить тот родительский контейнер, который содержит обе древовидные панели).
var pLtree = parentContainer.down('treepanel[someProperty2=someValue2]');Если две древовидные панели не имеют общего родителя, вы можете использовать
var pLtree = Ext.ComponentQuery.query('treepanel[someProperty2=someValue2]')[0];Наконец, вам нужно использовать pLtree.fireEvent('checkchange', ...); который описан ЗДЕСЬ.