Sigma.js обучение и примеры
Я хотел бы открыть sigma.js, чтобы использовать его в проекте. Я уже немного знаю о d3, но через поиск в Интернете люди упоминают, что сигма лучше для графиков, и в моем случае, например, в базах данных графов сигма могла бы быть лучше. Но я искал и не мог найти много документации о сигме или каких-либо учебниках. Даже примеров на сайте Jacomy не существует. Может кто-нибудь посоветовать мне, с чего начать, чтобы изучить sigma.js?
1 ответ
Это довольно хороший и простой пример: пример Github
и вики из репозитория sigma.js github также хорошо описаны: Sigma.js - Wiki
Я нашел несколько руководств на GitHub проекта:
https://github.com/jacomyal/sigma.js/tree/master/examples
Также на этом сайте:
http://thewhyaxis.info/hairball/
И это официальная страница:
Например, как вы можете видеть здесь на официальной странице руководств, простой пример может быть следующим:
Для данных:
{
"nodes": [
{
"id": "n0",
"label": "A node",
"x": 0,
"y": 0,
"size": 3
},
{
"id": "n1",
"label": "Another node",
"x": 3,
"y": 1,
"size": 2
},
{
"id": "n2",
"label": "And a last one",
"x": 1,
"y": 3,
"size": 1
}
],
"edges": [
{
"id": "e0",
"source": "n0",
"target": "n1"
},
{
"id": "e1",
"source": "n1",
"target": "n2"
},
{
"id": "e2",
"source": "n2",
"target": "n0"
}
]
}
Для html:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
#container {
max-width: 400px;
height: 400px;
margin: auto;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="sigma.min.js"></script>
<script src="sigma.parsers.json.min.js"></script>
<script>
sigma.parsers.json('data.json', {
container: 'container',
settings: {
defaultNodeColor: '#ec5148'
}
});
</script>
</body>
</html>
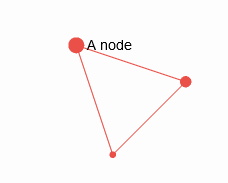
Что приведет к: