React Native Анимированный для масштабирования изображения
У меня 2 проблемы с Animated API.
1-й: я могу показать изображение слева направо с помощью следующего кода. Я хочу масштабировать изображение с позиции X=40 (leftPadding), Y=100(topPadding), height:20, width:20 в X=20, Y=10, height:250, width:300, Как мне этого добиться?
Мой код:
import React, { Component } from 'react';
import { StyleSheet, Text, Image, Animated, Easing, View, Button } from 'react-native';
class MyTestComp extends Component {
componentWillMount() {
this.animatedValue = new Animated.Value(0);
}
buttonPress(){
this.animatedValue.setValue(0);
Animated.timing(this.animatedValue,{
toValue:1,
duration:1000,
Easing: Easing
}).start()
}
render() {
const translateX = this.animatedValue.interpolate({
inputRange: [0, 1],
outputRange: [-500, 1]
})
const transform = [{translateX}];
return (
<View>
<Text>MyTestComp</Text>
<Animated.View style={transform}>
<Image
source={require('./assets/17.jpg')}
style={{width:300, height:250}}
/>
</Animated.View>
<View style={{marginTop:10}}>
<Button title="Click Me" onPress={()=> this.buttonPress()} />
</View>
</View>
);
}
}
export default MyTestComp;
2-й: каждый раз, когда я запускаю анимацию, я получаю исключение:
Я не могу найти документацию по этому вопросу. Как я могу использовать transform двигательный
Большое спасибо.
1 ответ
Я думаю, что это то, что вы хотите:
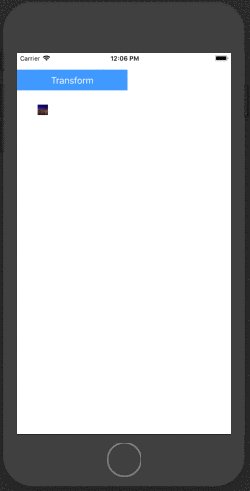
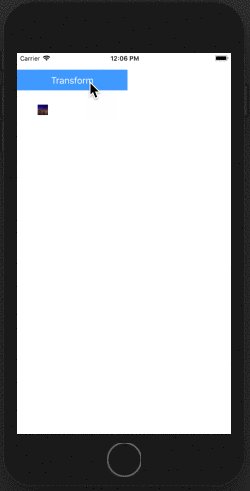
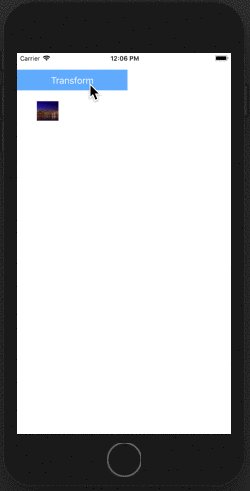
Анимация на самом деле очень плавная, не выглядит так в GIF, потому что GIF равен 4 кадрам в секунду. Вот код (поскольку все ваши числа являются константами, я просто жестко запрограммировал их все в следующем коде):
import React, { Component } from 'react'
import { Animated, View, TouchableOpacity, Easing } from 'react-native'
const backgroundImage = require('....')
class App extends Component {
constructor(props) {
super(props)
this.animatedValue = new Animated.Value(0)
}
handleAnimation = () => {
Animated.timing(this.animatedValue, {
toValue: 1,
duration: 1000,
easing: Easing.ease
}).start()
}
render() {
return (
<View style={{ flex: 1 }}>
<TouchableOpacity onPress={this.handleAnimation}>
<Text>Transform</Text>
</TouchableOpacity>
<Animated.Image
source={backgroundImage}
resizeMode='cover'
style={{
position: 'absolute',
left: 40,
top: 100,
height: 20,
width: 20,
transform: [
{
translateX: this.animatedValue.interpolate({
inputRange: [0, 1],
outputRange: [0, 120]
})
},
{
translateY: this.animatedValue.interpolate({
inputRange: [0, 1],
outputRange: [0, 25]
})
},
{
scaleX: this.animatedValue.interpolate({
inputRange: [0, 1],
outputRange: [1, 15]
})
},
{
scaleY: this.animatedValue.interpolate({
inputRange: [0, 1],
outputRange: [1, 12.5]
})
}
]
}}
/>
</View>
)
}
}
export default App
Некоторое объяснение:
После анимации ширина изображения становится
300, который280пикселей больше, так как изображение масштабируется от центра, следовательно, координата x изображения смещена влево140px или-140px, и мы хотим, чтобы координата х только сдвиг влево20px, следовательно, мы должны сдвинуть его вправо120px, поэтому выходной диапазон х[0, 120]Та же самая причина, почему выходной диапазон у
[0, 25]ширина сейчас
300по сравнению с ранее20, который15раз большевысота сейчас
250по сравнению с ранее20, который12.5раз больше