Bootstrap 3: работает ли форма-горизонталь для переключателей с меткой управления?
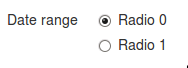
Это потеряло несколько часов моего дня. Вот очень простая форма с 2-мя переключателями и меткой при загрузке. Это работает, как и ожидалось в 2.3.2: "Диапазон дат" слева, кнопки справа. На Bootstrap 3 все вышло, оно в основном вертикальное, а не горизонтальное, текст жирный, и это просто беспорядок. Какие-нибудь идеи, если не считать повторения этого в виде сетки?
Благодарю.
РЕДАКТИРОВАТЬ
Это ожидаемый макет, когда B2.3.2 выбран в bootply:

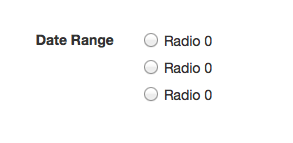
Вот что я получаю, когда выбираю любой B3+:

2 ответа
Чтобы сделать то, что вы хотите, вы должны использовать классы col-*, так как все элементы формы имеют ширину 100%, поэтому вам нужно иметь col-*, чтобы установить желаемую ширину. Вы можете использовать col-xs-*, и это будет для всех размеров, не отвечающих:

ПРИМЕР: http://bootply.com/102912
<form class="form-horizontal">
<fieldset>
<div class="form-group">
<label class="col-xs-3 control-label">Date Range</label>
<div class="col-xs-9">
<div class="radio">
<label>
<input id="inlineradio1" name="sampleinlineradio" value="option1" type="radio">
Radio 0</label>
</div>
<div class="radio">
<label>
<input id="inlineradio1" name="sampleinlineradio" value="option1" type="radio">
Radio 0</label>
</div>
<div class="radio">
<label>
<input id="inlineradio1" name="sampleinlineradio" value="option1" type="radio">
Radio 0</label>
</div>
</div>
</div>
</fieldset>
</form>
Если вы хотите, чтобы радио, флажки или другие элементы формы находились в одной строке без использования классов столбцов, класс для формы будет .form-inline:
<form class="form-inline">
<div class="form-group">
<label class="radio-inline">Date Range</label>
<label class="radio-inline">
<input id="inlineradio1" name="sampleinlineradio" value="option1" type="radio">
Radio 0</label>
<label class="radio-inline">
<input id="inlineradio2" name="sampleinlineradio" value="option2" type="radio">
Radio 2</label>
<label class="radio-inline">
<input id="inlineradio3" name="sampleinlineradio" value="option3" type="radio">
Radio 3</label>
</div>
<!--form-group-->
</form>
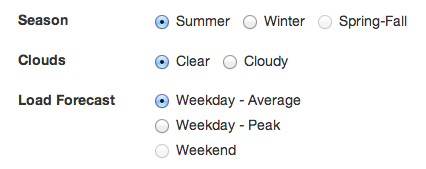
Мне нужно было такое же расположение, но с горизонтальным и вертикальным радио. Для Bootstrap 3.2 существует горизонтальная форма, которая прекрасно работает со столбцами.
<form class="form-horizontal" role="form">

Полная форма
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<p class="bg-warning">Note: In the Stack Snippet, you may need to click "Full Page", otherwise the container is narrow enough to cause Bootstrap to stack the labels over the fields.</p>
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-4 control-label">Season</label>
<div class="col-sm-8">
<label class="radio-inline"> <input type="radio" name="season" id="seasonSummer" value="summer" checked> Summer </label>
<label class="radio-inline"> <input type="radio" name="season" id="seasonWinter" value="winter"> Winter </label>
<label class="radio-inline"> <input type="radio" name="season" id="seasonSpringFall" value="spring-fall" disabled> Spring-Fall </label>
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">Clouds</label>
<div class="col-sm-8">
<label class="radio-inline"> <input type="radio" name="clouds" id="Clear" value="clear" checked> Clear </label>
<label class="radio-inline"> <input type="radio" name="clouds" id="Cloudy" value="cloudy"> Cloudy </label>
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">Load Forecast</label>
<div class="col-sm-8">
<div class="radio">
<label> <input type="radio" name="load" id="WeekdayAverage" value="weekdayaverage" checked> Weekday - Average </label>
</div>
<div class="radio">
<label> <input type="radio" name="load" id="WeekdayPeak" value="weekdaypeak"> Weekday - Peak </label>
</div>
<div class="radio">
<label> <input type="radio" name="load" id="Weekend" value="weekend" disabled> Weekend </label>
</div>
</div>
</div>
</form>
</div>