Отображение пользовательского поля над ценой продукта на страницах отдельных продуктов Woocommerce.
В Woocommerce я правильно установил настраиваемое поле в страницах редактирования товаров с поддержкой… Теперь я пытаюсь отобразить для продукта значение этого настраиваемого поля, прежде чем цена продукта будет отображаться на отдельных страницах товара.
Но по какой-то причине с помощью приведенного ниже кода я могу отобразить его (и цену продукта тоже):
function bd_rrp_price_html( $price, $product ) {
echo get_post_meta( $post->ID, '_text_field', true );
}
add_filter( 'woocommerce_get_price_html', 'bd_rrp_price_html', 100, 2 );
Любая помощь приветствуется
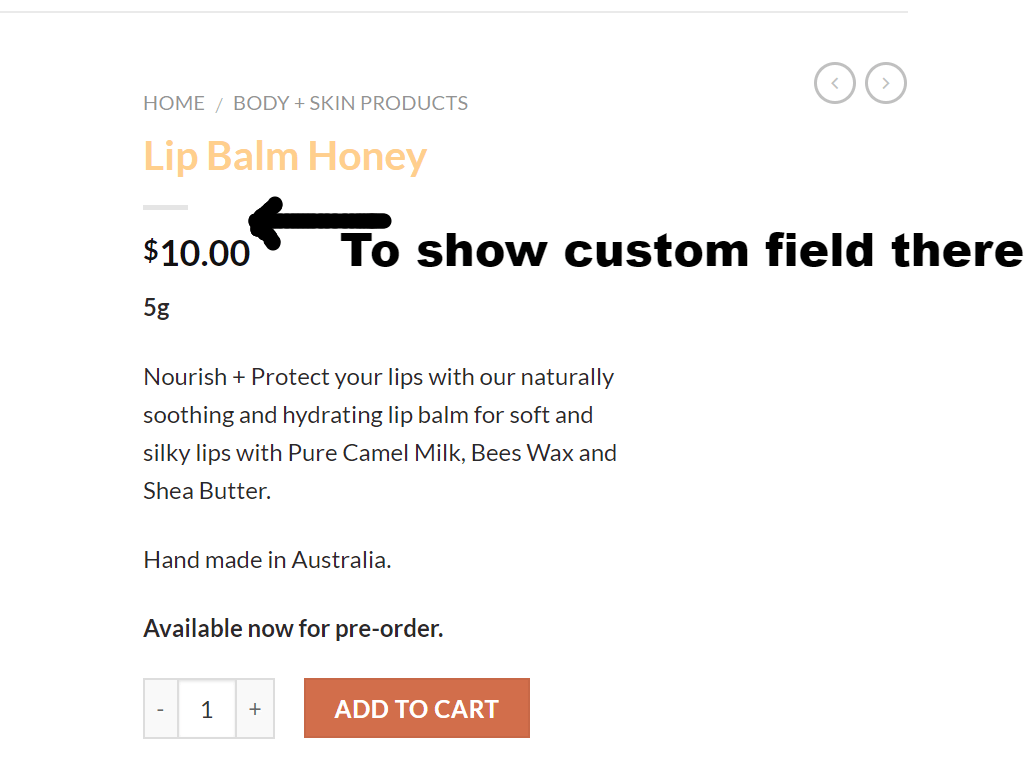
Это то, что я хочу визуально отображать:
1 ответ
Решение
Обновлено (2 варианта)
Попробуйте вместо этого следующий повторный код:
add_filter( 'woocommerce_get_price_html', 'custom_single_price_html', 100, 2 );
function custom_single_price_html( $price, $product ) {
$custom_field = get_post_meta( $product->get_id(), '_text_field', true );
if ( is_product() && ! empty($custom_field) )
$price = '<span class="custom-textfield">' . $custom_field . '</span><br>' . $price;
return $price;
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Или вы также можете использовать следующее:
add_filter( 'woocommerce_single_product_summary', 'single_product_text_field', 8 );
function single_product_text_field() {
global $product;
$custom_field = get_post_meta( $product->get_id(), '_text_field', true );
if ( ! empty($custom_field) )
echo '<p class="custom-textfield">' . $custom_field . '</p>';
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.