Выравнивание элементов формы на основе сетки и их меток
У нас есть требование, когда элементы формы расположены в 3 отдельных столбцах. Метки могут иметь различное количество текста, а элементы формы будут в основном полями ввода и текстовыми областями.
Дизайнеры хотят убедиться, что элементы ввода выровнены по вертикали правильно. Мы не можем использовать специальные отступы / поля, поскольку это не является гибким, когда приложение локализовано.
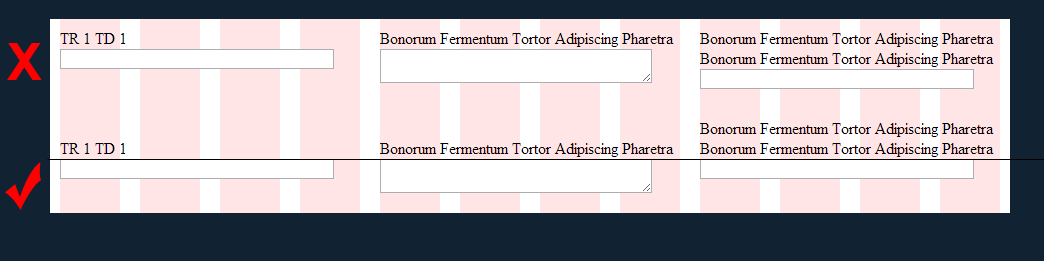
Пожалуйста, смотрите изображение ниже. Первый ряд показывает проблему, с которой мы сталкиваемся, а второй - то, как мы бы хотели, чтобы она была изложена. Единственное решение, о котором мы думаем, - это поместить метку в отдельную строку к фактическому элементу формы. Я не могу представить, что это было бы хорошо для доступности.
Любые советы действительно ценятся.

Вот небольшая часть кода на данный момент - http://jsfiddle.net/nJZ6Y/4/
<div class="grid_4">
<div class="contents">
<label>TR 1 TD 1</label>
<input type="text" />
</div>
</div>
<div class="grid_4">
<div class="contents">
<label>Bonorum Fermentum Tortor Adipiscing Pharetra</label>
2 ответа
Вот скрипка: http://jsfiddle.net/nJZ6Y/19/
Вы должны добавить span внутри каждого labelЗатем добавьте эти правила CSS.
label {
min-height: 3em;
}
label span {
vertical-align: -3em;
display: inline-block;
}
Скрипка: http://jsfiddle.net/nJZ6Y/18/
Я добавил рамку вокруг элемента la bel и выровнял его по низу. Это работает, только если вы знаете приблизительную максимальную высоту текста. Если текст будет длиннее, он выпадет из контейнера и станет инкогнито. Ответ Фреда более элегантный. К вашему сведению: Bonorum в вашем lorem ipsum - это смешное слово...
.label-box {
position: relative;
}
.label-box {
height: 50px;
}
label {
float:left;
width:100%;
color:#fff;
position: absolute;
bottom: 0;
left: 0;}