Невозможно включить приложение Chrome в iframe
Я пытаюсь загрузить пример приложения для обмена сообщениями на внешней веб-странице следующим образом:
test.html
<html>
<head>
</head>
<body>
<iframe src="chrome-extension://knldjmfmopnpolahpmmgbagdohdnhkik/main.html"</iframe>
</body>
</html>
Я добавил web_accessible_resources свойство в манифесте приложения:
manifest.json
{
// <some code snipped>
"web_accessible_resources": ["main.html"]
}
Однако, когда я использую приложение в test.html, я получаю следующую ошибку в консоли из файла JavaScript в приложении:
Консоль разработчика
Uncaught TypeError: Object # не имеет метода 'connectNative' main.js:51
Проблемная строка кода выглядит следующим образом:
main.js
port = chrome.runtime.connectNative(hostName);
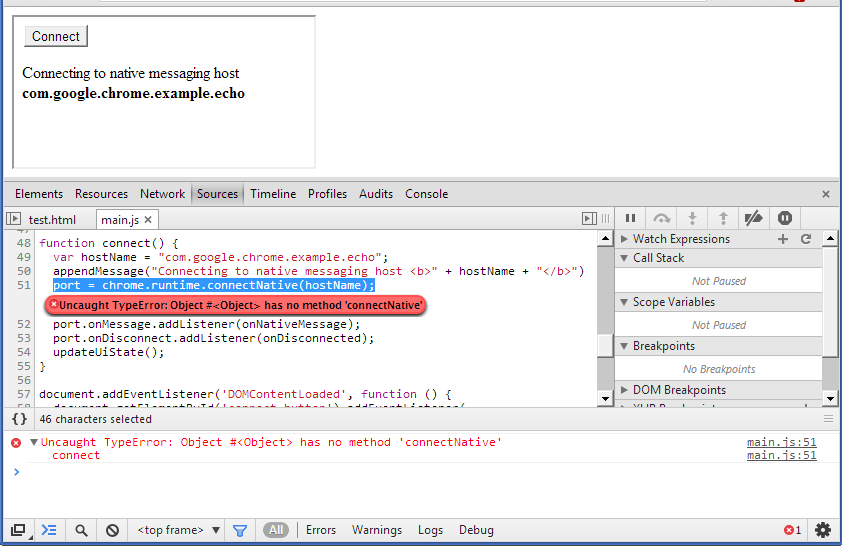
Вот снимок экрана - проблема возникает, когда я нажимаю кнопку подключения (которая вызывает connect функция):
 не имеет метода connectNative">
не имеет метода connectNative">
Очевидно, это работает, когда приложение запускается автономно. Как я могу загрузить приложение на веб-страницу?
1 ответ
Ты не можешь За очень немногими исключениями, Chrome избегает проприетарных расширений для открытого Интернета. Вы просите именно об этом: внешнюю веб-страницу, которая имеет нестандартные возможности просто потому, что она открыта в Chrome, а не в другом браузере. Как и сегодня в Интернете, такое поведение приведет к плохому опыту разработчиков и пользователей. Документация по собственным сообщениям предполагает, что требуемая функциональность доступна для расширений Chrome и приложений Chrome. И, как вы выяснили, это действительно так: оно работает как приложение, а не как веб-стандарт iframe. Это по замыслу.
Вы, вероятно, хотите написать расширение Chrome. Ваша веб-страница должна определить, установлено ли расширение Chrome и является ли браузер пользователя Chrome. Если это не Chrome, он должен дать соответствующее сообщение об ошибке. Если это Chrome, но расширение не установлено, он должен убедить пользователя установить ваше расширение.