Почему моя цепочка ConstraintLayout не может быть собрана?
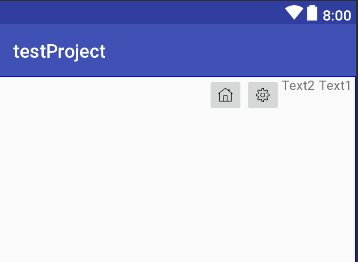
Согласно редактору XML мой макет должен выглядеть так: 
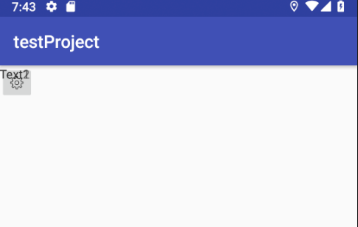
Но в приложении это выглядит так:
Я не понимаю, почему функция цепочки не работает в подобных случаях. Как это исправить для этого экземпляра и как я могу получить общее представление о том, как правильно строить цепочки?
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@+id/verfügungButton"
android:layout_width="@dimen/icon_size"
android:layout_height="@dimen/icon_size"
android:layout_marginStart="8dp"
android:scaleType="fitCenter"
android:src="@drawable/icons8_home_50"
app:layout_constraintEnd_toStartOf="@+id/ramhat" />
<ImageButton
android:id="@+id/ramhat"
android:layout_width="@dimen/icon_size"
android:layout_height="@dimen/icon_size"
android:scaleType="fitCenter"
android:src="@drawable/icons8_settings_50"
app:layout_constraintEnd_toStartOf="@+id/kuerzel"
app:layout_constraintStart_toEndOf="@id/verfügungButton"
/>
<TextView
android:id="@+id/kuerzel"
android:layout_width="@dimen/icon_size"
android:layout_height="@dimen/icon_size"
android:layout_marginStart="8dp"
android:text="Text2"
app:layout_constraintEnd_toStartOf="@+id/rubrik"
app:layout_constraintStart_toEndOf="@id/ramhat" />
<TextView
android:id="@+id/rubrik"
android:layout_width="@dimen/icon_size"
android:layout_height="@dimen/icon_size"
android:layout_gravity="center_vertical"
android:layout_marginStart="8dp"
android:text="Text1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/kuerzel" />
</android.support.constraint.ConstraintLayout>
3 ответа
То, что вы опубликовали, технически не является "цепочкой". Цепочка формируется, когда несколько представлений имеют как начальное, так и конечное ограничения, и все представления связаны друг с другом (или с другим представлением / родителем для концов цепочки). Потому что ваш первый ImageButton имеет только конечное ограничение, это не цепочка.
Конечно, это совершенно нормально. В любом случае, вы, вероятно, даже не хотите цепочку, так как хотите, чтобы все переместилось до конца родителя.
Но с учетом этого это означает, что мы можем изменить ваши существующие ограничения. Удалить все app:layout_constraintStart_toEndOf ограничения:
<ImageButton
android:id="@+id/verfügungButton"
app:layout_constraintEnd_toStartOf="@+id/ramhat"/>
<ImageButton
android:id="@+id/ramhat"
app:layout_constraintEnd_toStartOf="@+id/kuerzel"/>
<TextView
android:id="@+id/kuerzel"
app:layout_constraintEnd_toStartOf="@+id/rubrik"/>
<TextView
android:id="@+id/rubrik"
app:layout_constraintEnd_toEndOf="parent"/>
Это делает кристально ясным, каковы зависимости, и все скользит до конца представления по желанию.
В моем конструкторе этот xml выглядит точно так же, как вы показываете, когда приложение работает.
Чтобы получить макет, который вам нужен после того, как я изменил его на это (большая часть xml удалена):
android:id="@+id/kuerzel"
android:text="Text1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/kuerzel"
android:text="Text2"
app:layout_constraintEnd_toStartOf="@+id/rubrik"
android:id="@+id/ramhat"
app:layout_constraintEnd_toStartOf="@+id/kuerzel"
android:id="@+id/verfügungButton"
app:layout_constraintEnd_toStartOf="@+id/ramhat"
Измените первую кнопку ImageButton следующим образом:
<ImageButton
android:id="@+id/verfügungButton"
android:layout_width="@dimen/icon_size"
android:layout_height="@dimen/icon_size"
android:layout_marginStart="8dp"
android:scaleType="fitCenter"
android:src="@drawable/icons8_home_50"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/ramhat" />
Ты проиграл app:layout_constraintStart_toStartOf="parent" в первом элементе цепи.
UPD: больше информации здесь: https://developer.android.com/training/constraint-layout/
Цепочка работает нормально только в том случае, если каждый ее конец ограничен другим объектом на той же оси, как показано на рисунке 14.