cfchart турник метки переполнены
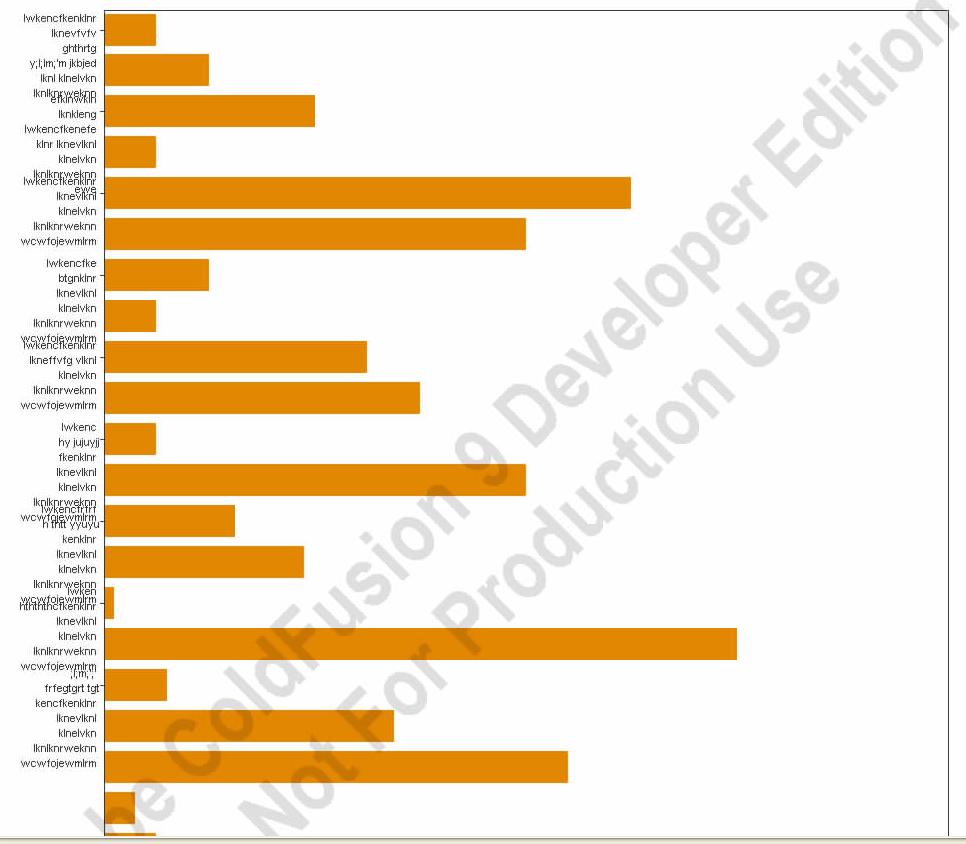
Я создал простую диаграмму в Coldfusion 10. По какой-то причине надписи на оси Y слишком переполнены. Конечно, это длинные тексты (но не более 100 символов), они все равно должны отображаться в одной строке вместо переноса. Вот снимок экрана:
<cfchart chartheight="1000" chartwidth="1000" showxgridlines="no" showygridlines="no" showborder="no" fontbold="no" fontitalic="no" show3d="no" rotated="no" sortxaxis="no" showlegend="no" showmarkers="no" format="jpg" xaxistitle="Issues">
<cfchartseries type="horizontalbar" serieslabel="Survey Count" >
<cfchartdata item="lwkencfkenklnr lknevfvfv ghthrtg y;l;lm;'m jkbjed lknl klnelvkn lknlknrweknn" value="10">
<cfchartdata item="lewfll; ;lmrtgbjweb vkn wkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfewflfojewmlrm" value="20">
<cfchartdata item="efklnwkln lknkleng lwkencfkenefe klnr lknevlknl klnelvkn lknlknrweknn ewe" value="40">
<cfchartdata item="lkenglk klkn kjbghdchg lwk ewefrewf ncfkenklnr lknevlknl klnelvkn lknlknrweknn" value="10">
<cfchartdata item="lwkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="60">
<cfchartdata item="lwkencfkenklnr lkneffvlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="80">
<cfchartdata item="lwkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="50">
<cfchartdata item="lwkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="5">
<cfchartdata item="lwkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="100">
<cfchartdata item="lwkencfke btgnklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="20">
<cfchartdata item="lwkencfkenklnr lknevlvvrgr knl klnelvkn lknlknrweknn wcwfojewmlrm" value="10">
<cfchartdata item="lwkencfkenklnr lkneffvfg vlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="50">
<cfchartdata item="lwkffdfdf encfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="60">
<cfchartdata item="lwkenc hy jujuyjj fkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="10">
<cfchartdata item="lwkencrfrf fkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="80">
<cfchartdata item="lwkencfrfrf h thtt yyuyu kenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="25">
<cfchartdata item="lwkencefef ferrgrg fkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="38">
<cfchartdata item="lwken hthththcfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="2">
<cfchartdata item="jjkjkkjbjk lwkencfkeefefnklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="120">
<cfchartdata item=";l;m;';' frfegtgrt tgt kencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="12">
<cfchartdata item="knklnknk lknlkne lknklnewf lwkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="55">
<cfchartdata item="el;mvlml ;lmlmll ';,;lwkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="88">
<cfchartdata item="lwkg;lm;l ';,;' nkneknfv encfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="6">
<cfchartdata item="knklnekgn klnqd legegwkeeg ncfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="10">
<cfchartdata item="lwgerg;,e;' ';,hytlhmwjkbfh kjkencfkenklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="25">
<cfchartdata item="lwkencfkenfwekfnwkln knklnklnd l;ml;fklnr lknevlknl klnelvkn lknlknrweknn wcwfojewmlrm" value="150">
</cfchartseries>
 Благодарю.
Благодарю.
1 ответ
CF10 использует несколько картографических движков: ZingChart для format="html" и WebCharts3D для всех других форматов, т.е. "flash|jpg|png",
Как уже упоминалось, использование ZingCharts напрямую обеспечит больший контроль. Однако, чтобы ответить на ваш вопрос, ваш текущий график генерируется с помощью WebCharts3D. Вы можете изменить поведение диаграммы, используя собственный стиль. Чтобы отключить перенос, используйте isMultiline="false", (Смотрите также утилиту построения графиков в {cfroot\charting\webcharts.bat}).
<cfsavecontent variable="customStyle"><?xml version="1.0" encoding="UTF-8"?>
<frameChart>
<xAxis>
<labelStyle isMultiline="false" isHideOverlapped="false" orientation="Horizontal"/>
</xAxis>
</frameChart>
</cfsavecontent>
<cfchart style="#customStyle#"
chartheight="1000"
chartwidth="1000" ....>
</cfchart>