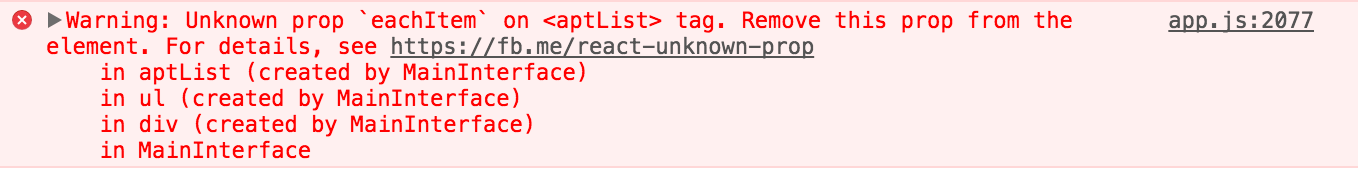
Предупреждение: неизвестный реквизит в теге <>. Удалить эту опору из элемента
Я новичок, чтобы реагировать, и я изучал подклассы на одном из примеров Линды. Я создаю новый класс подкомпонентов под названием aptList и используя this.props.eachItem.ownerName перебирать каждый индекс из файла JSON, где ownerName это собственность.
Это ошибка, которую я получаю, когда запускаю ее в браузере. Данные извлекаются, но prop не распознается по ошибке
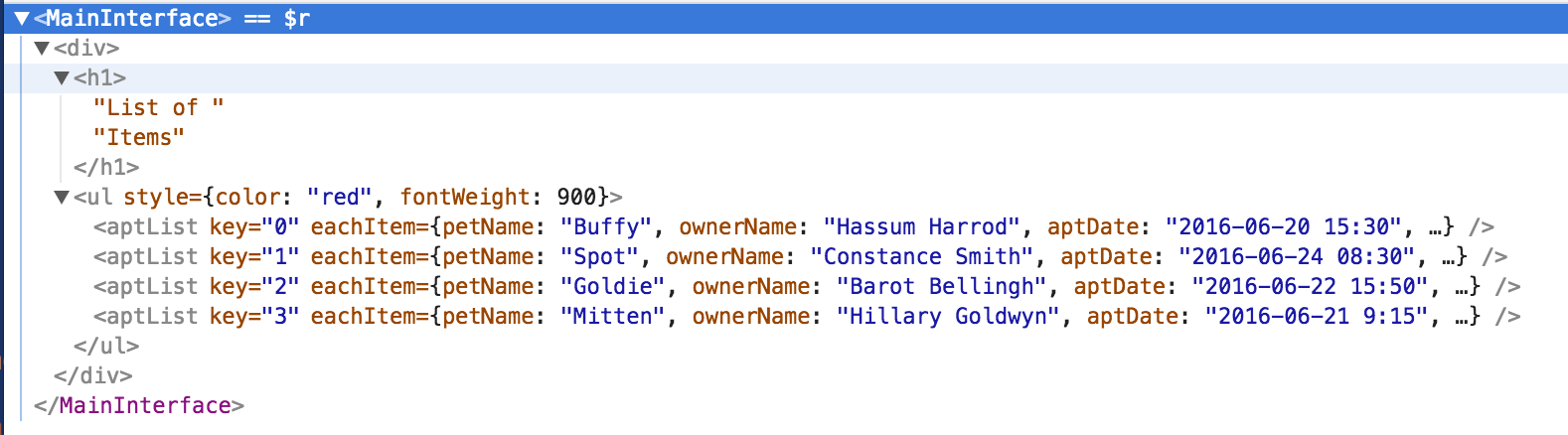
Однако консоль реагирования, похоже, получает JSON штраф
Это код, как учат на Линде
var React = require('react');
var ReactDOM = require('react-dom');
var createReactClass = require('create-react-class');
var aptList = createReactClass({
render: function(){
return(
<li>{ this.props.eachItem.ownerName }</li>
);
}
});
var MainInterface = createReactClass({
getInitialState: function(){
return {
title: 'Items',
show: function(x){
if(x>10){
return true
}
else {
return false
}
},
myData: []
}
},
componentDidMount: function(){
this.serverRequest = $.getJSON('static/scripts/src/myData.json', function(results){
var tempData = results;
this.setState({
myData: tempData
});
}.bind(this));
},
componentWillUnmount: function(){
this.serverRequest.abort();
},
render: function(){
var style = {
color: 'red',
fontWeight: 900
};
var reactData = this.state.myData;
reactData = reactData.map(function (each, index) {
return (
<aptList eachItem = { each }
key = { index }/>
)
}.bind(this));
return (
<div>
<h1>{ this.state.show(12) ? 'List of ':null }{ this.state.title }</h1>
<ul style={style}>
{ reactData }
</ul>
</div>
)
}
});
ReactDOM.render(
<MainInterface/>,
document.getElementById('testid')
);
1 ответ
Решение
Переименовывать aptList в AptList,
В противном случае React считает aptList быть нативным компонентом HTML и будет вызывать предупреждения для неизвестных свойств HTML.
Смотрите ссылку в сообщении об исключении:
- Вы используете компонент React без верхнего регистра. React интерпретирует его как тег DOM, потому что...