Как вы получаете метку времени в JavaScript?
Как я могу получить метку времени в JavaScript?
Нечто похожее на метку времени Unix, то есть единственное число, представляющее текущее время и дату. Либо в виде числа или строки.
44 ответа
Короткие и шикарные:
+ new Date()
Унарный оператор типа plus вызывает valueOf метод в Date объект и возвращает метку времени (без каких-либо изменений).
Подробности:
Почти во всех современных браузерах вы можете использовать Date.now() получить метку времени UTC в миллисекундах; заметным исключением является IE8 и более ранние версии (см. таблицу совместимости).
Вы можете легко сделать прокладку для этого, хотя:
if (!Date.now) {
Date.now = function() { return new Date().getTime(); }
}
Чтобы получить метку времени в секундах, вы можете использовать:
Math.floor(Date.now() / 1000)
Или вы можете использовать:
Date.now() / 1000 | 0
Который должен быть немного быстрее, но также менее читабельным ( см. Также этот ответ).
Я бы порекомендовал использовать Date.now() (с совместимостью шим). Это немного лучше, потому что это короче и не создает новый Date объект. Однако, если вы не хотите использовать шим и максимальную совместимость, вы можете использовать "старый" метод, чтобы получить метку времени в миллисекундах:
new Date().getTime()
Который вы можете затем преобразовать в секунды, как это:
Math.round(new Date().getTime()/1000)
И вы также можете использовать valueOf метод, который мы показали выше:
new Date().valueOf()
Отметка времени в миллисекундах
var timeStampInMs = window.performance && window.performance.now && window.performance.timing && window.performance.timing.navigationStart ? window.performance.now() + window.performance.timing.navigationStart : Date.now();
console.log(timeStampInMs, Date.now());Мне это нравится, потому что оно маленькое
+new Date
Мне это тоже нравится, потому что он такой же короткий и совместим с современными браузерами, и более 500 человек проголосовали за то, чтобы он был лучше:
Date.now()
JavaScript работает с количеством миллисекунд с начала эпохи, тогда как большинство других языков работают с секундами. Вы можете работать с миллисекундами, но как только вы передадите значение, скажем, PHP, родные функции PHP, вероятно, потерпят неудачу. Поэтому, чтобы быть уверенным, я всегда использую секунды, а не миллисекунды.
Это даст вам метку времени Unix (в секундах):
var unix = Math.round(+new Date()/1000);
Это даст вам миллисекунды с эпохи (не отметка времени Unix):
var milliseconds = new Date().getTime();
Я даю несколько решений с описаниями в этом ответе. Не стесняйтесь задавать вопросы, если что-то неясно
PS: к сожалению, кто-то слил это в топ-ответ, не отдавая должное.
Быстрое и грязное решение:
Date.now() /1000 |0
Предупреждение: он может сломаться в 2038 году и вернуть отрицательные числа, если вы сделаете
|0магия. использованиеMath.floor()вместо этого к тому времени
Math.floor() решение:
Math.floor(Date.now() /1000);
Некоторая занудная альтернатива Derek 朕會功夫 взята из комментариев ниже этого ответа:
new Date/1e3|0
Полифилл, чтобы получить Date.now() за работой:
Чтобы заставить его работать в IE, вы можете сделать это (Polyfill из MDN):
if (!Date.now) {
Date.now = function now() {
return new Date().getTime();
};
}
Если вас не интересует год / день недели / летнее время, вы можете убрать его и использовать после 2038 года:
var now = (function () {
var year = new Date(new Date().getFullYear().toString()).getTime();
return function () {
return Date.now() - year
}
})();
Некоторый вывод о том, как это будет выглядеть:
new Date() Thu Oct 29 2015 08:46:30 GMT+0100 (Mitteleuropäische Zeit ) new Date(now()) Thu Oct 29 1970 09:46:30 GMT+0100 (Mitteleuropäische Zeit )Конечно, это нарушит переход на летнее время, но в зависимости от того, что вы создаете, это может быть полезно для вас, если вам нужно будет выполнять двоичные операции с метками времени после того, как int32 сломается в 2038 году.
Это также будет возвращать отрицательные значения, но только если пользователь того ПК, на котором вы запускаете ваш код, меняет часы своего ПК по крайней мере на 31 декабря предыдущего года.
Если вы просто хотите узнать относительное время с момента первого запуска кода, вы можете использовать что-то вроде этого:
var relativeTime = (function () {
var start = Date.now();
return function () {
return Date.now() - start
}
})();
Если вы используете jQuery, вы можете использовать $.now() как описано в Документах jQuery, что делает полифилл устаревшим с $.now() внутренне делает то же самое: (new Date).getTime()
Если вы просто довольны версией jQuery, рассмотрите вариант ответа на этот вопрос, поскольку я сам не нашел его.
Теперь небольшое объяснение того, что |0 делает:
Предоставляя | Вы говорите интерпретатору сделать двоичную операцию ИЛИ. Битовые операции требуют абсолютных чисел, которые превращают десятичный результат из Date.now() / 1000 в целое число.
Во время этого преобразования удаляются десятичные дроби, что приводит к тому же результату, что и при использовании Math.floor() но используя меньше кода.
Однако будьте осторожны: он преобразует 64-битное двойное в 32-битное целое число. Это приведет к потере информации при работе с огромными числами. Метки времени будут прерываться после 2038 года из-за переполнения 32-битного целого числа.
Для получения дополнительной информации о Date.now перейдите по этой ссылке: Date.now() @ MDN
var time = Date.now || function() {
return +new Date;
};
time();
var timestamp = Number(new Date()); // current time as number
В дополнение к другим опциям, если вы хотите ISO формата даты, вы можете получить его напрямую
console.log(new Date().toISOString());jQuery предоставляет свой собственный метод для получения метки времени:
var timestamp = $.now();
(кроме того, он просто реализует (new Date).getTime() выражение)
Нативный объектDate в JavaScript - это способ получения всех данных о времени.
Просто будьте осторожны в JavaScript, временная метка зависит от настроек клиентского компьютера, поэтому она не является точной на 100%. Для получения наилучшего результата вам необходимо получить временную метку со стороны сервера.
В любом случае, я предпочитаю использовать ваниль. Это распространенный способ сделать это в JavaScript:
Date.now(); //return 1495255666921
В MDN это упоминается ниже:
Метод Date.now() возвращает количество миллисекунд, прошедших с 1 января 1970 года 00:00:00 UTC.
Поскольку now () является статическим методом Date, вы всегда используете его как Date.now().
Если вы используете версию ниже ES5, Date.now(); не работает и вам нужно использовать:
new Date().getTime();
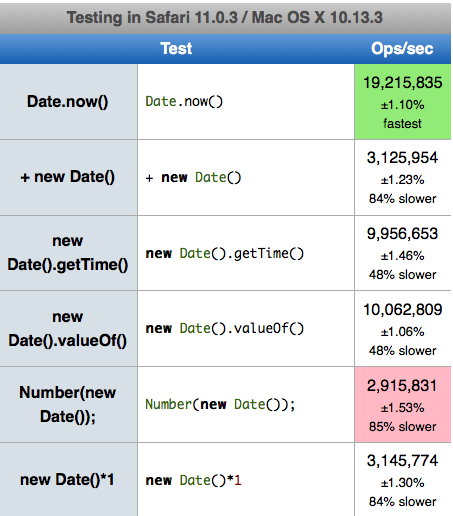
Сегодня - 2018.06.27. Я приведу сравнение времени для чисто js-решений. Это может быть полезно для людей, которые хотят получить / измерить время в JS легким и эффективным способом (например, для приложений реального времени, таких как симуляции, игры и т. Д.)
Протестировано на MacO High Sierra 10.13.3 на Chrome 67.0.3396.99 (64-разрядная версия), Safari 11.0.3 (13604.5.6), Firefox 59.0.2 (64-разрядная версия). На скриншоте ниже я показываю вам результаты для самого быстрого браузера (Safari):
Как я наблюдаю Date.now() был самый быстрый способ получить метку времени для всех трех браузеров. Safari выполняет 19,2 млн операций в секунду, Firefox 16,1 млн, Chrome 7,8 млн.
new Date()*1 был самым медленным для Chrome (2,8 млн) и Firefox (2,6 млн). Number(new Date()) был самым медленным для Safari (2.9M).
Таким образом, код JS победителя Date.now() и самый быстрый браузер - Safari (в 2 раза быстрее, чем Chrome!).
Вы можете выполнить тестирование на вашем компьютере здесь: https://jsperf.com/timestamp-test-x.
console.log(new Date().valueOf()); // returns the number of milliseconds since the epochПросто добавим, вот функция для возврата строки метки времени в Javascript. Пример: 15:06:38
function displayTime() {
var str = "";
var currentTime = new Date()
var hours = currentTime.getHours()
var minutes = currentTime.getMinutes()
var seconds = currentTime.getSeconds()
if (minutes < 10) {
minutes = "0" + minutes
}
if (seconds < 10) {
seconds = "0" + seconds
}
str += hours + ":" + minutes + ":" + seconds + " ";
if(hours > 11){
str += "PM"
} else {
str += "AM"
}
return str;
}
Тот, который я еще не видел
Math.floor(Date.now() / 1000); // current time in seconds
Еще один, которого я еще не видел,
var _ = require('lodash'); // from here https://lodash.com/docs#now
_.now();
Date.getTime()Метод может быть использован с небольшой настройкой:
Значение, возвращаемое методом getTime, представляет собой количество миллисекунд с 1 января 1970 года 00:00:00 UTC.
Разделите результат на 1000, чтобы получить метку времени Unix,floorесли необходимо:
(new Date).getTime() / 1000
Date.valueOf()метод функционально эквивалентенDate.getTime(), что позволяет использовать арифметические операторы на объекте даты для достижения идентичных результатов. На мой взгляд, такой подход влияет на читабельность.
Код Math.floor(new Date().getTime() / 1000) можно сократить до new Date / 1E3 | 0,
Подумайте, чтобы пропустить прямой getTime() вызов и использование | 0 в качестве замены Math.floor() функция. Это также хорошо помнить 1E3 является более коротким эквивалентом для 1000 (верхний регистр E предпочтительнее, чем нижний регистр, чтобы указать 1E3 как константа).
В результате вы получите следующее:
var ts = new Date / 1E3 | 0;
console.log(ts);Я настоятельно рекомендую использовать moment.js, Чтобы узнать количество миллисекунд с начала UNIX, выполните
moment().valueOf()
Чтобы узнать количество секунд с начала UNIX, выполните
moment().unix()
Вы также можете конвертировать время так:
moment('2015-07-12 14:59:23', 'YYYY-MM-DD HH:mm:ss').valueOf()
Я делаю это все время. Не каламбур предназначен.
Использовать moment.js в браузере:
<script src="moment.js"></script>
<script>
moment().valueOf();
</script>
Более подробную информацию, включая другие способы установки и использования MomentJS, смотрите в их документах.
Для отметки времени с микросекундным разрешением есть performance.now:
function time() {
return performance.now() + performance.timing.navigationStart;
}
Это может, например, привести к 1436140826653.139, в то время как Date.now только дает 1436140826653,
Вот простая функция для генерации отметки времени в формате: мм / дд / гг чч: ми: сс
function getTimeStamp() {
var now = new Date();
return ((now.getMonth() + 1) + '/' +
(now.getDate()) + '/' +
now.getFullYear() + " " +
now.getHours() + ':' +
((now.getMinutes() < 10)
? ("0" + now.getMinutes())
: (now.getMinutes())) + ':' +
((now.getSeconds() < 10)
? ("0" + now.getSeconds())
: (now.getSeconds())));
}
// The Current Unix Timestamp
// 1443534720 seconds since Jan 01 1970. (UTC)
// seconds
console.log(Math.floor(new Date().valueOf() / 1000)); // 1443534720
console.log(Math.floor(Date.now() / 1000)); // 1443534720
console.log(Math.floor(new Date().getTime() / 1000)); // 1443534720
// milliseconds
console.log(Math.floor(new Date().valueOf())); // 1443534720087
console.log(Math.floor(Date.now())); // 1443534720087
console.log(Math.floor(new Date().getTime())); // 1443534720087
// jQuery
// seconds
console.log(Math.floor($.now() / 1000)); // 1443534720
// milliseconds
console.log($.now()); // 1443534720087<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>Вы можете использовать только
var timestamp = new Date().getTime();
console.log(timestamp);чтобы получить текущую метку времени. Не нужно делать ничего лишнего.
Если это необходимо для ведения журнала, вы можете использовать ISOString
new Date().toISOString()
"2019-05-18T20:02:36.694Z"
Это похоже на работу.
console.log(clock.now);
// returns 1444356078076
console.log(clock.format(clock.now));
//returns 10/8/2015 21:02:16
console.log(clock.format(clock.now + clock.add(10, 'minutes')));
//returns 10/8/2015 21:08:18
var clock = {
now:Date.now(),
add:function (qty, units) {
switch(units.toLowerCase()) {
case 'weeks' : val = qty * 1000 * 60 * 60 * 24 * 7; break;
case 'days' : val = qty * 1000 * 60 * 60 * 24; break;
case 'hours' : val = qty * 1000 * 60 * 60; break;
case 'minutes' : val = qty * 1000 * 60; break;
case 'seconds' : val = qty * 1000; break;
default : val = undefined; break;
}
return val;
},
format:function (timestamp){
var date = new Date(timestamp);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hours = date.getHours();
var minutes = "0" + date.getMinutes();
var seconds = "0" + date.getSeconds();
// Will display time in xx/xx/xxxx 00:00:00 format
return formattedTime = month + '/' +
day + '/' +
year + ' ' +
hours + ':' +
minutes.substr(-2) +
':' + seconds.substr(-2);
}
};
Любые браузеры, не поддерживаемые Date.now, вы можете использовать это для получения текущей даты:
currentTime = Date.now() || +new Date()
У этого есть решение: которое преобразует штамп unixtime в tim в js, попробуйте
var a = new Date(UNIX_timestamp*1000);
var hour = a.getUTCHours();
var min = a.getUTCMinutes();
var sec = a.getUTCSeconds();
Если вам нужен базовый способ создания метки времени в Node.js, это работает хорошо.
var time = process.hrtime();
var timestamp = Math.round( time[ 0 ] * 1e3 + time[ 1 ] / 1e6 );
Наша команда использует это, чтобы уничтожить кеш в локальной среде. Выход /dist/css/global.css?v=245521377 где 245521377 это метка времени, сгенерированная hrtime(),
Надеюсь, это поможет, описанные выше методы также могут работать, но я нашел, что это самый простой подход для наших нужд в Node.js.
Я узнал действительно крутой способ преобразования данного объекта Date в метку времени Unix из исходного кода JQuery Cookie на днях.
Вот пример:
var date = new Date();
var timestamp = +date;
Для пользователей lodash и подчеркивания используйте _.now,
var timestamp = _.now(); // in milliseconds
На момент написания этой статьи первому ответу было 9 лет, и с тех пор многое изменилось - не в последнюю очередь, у нас есть почти универсальная поддержка нехакерского решения:
Date.now()
Если вы хотите быть абсолютно уверены, что это не сломается в каком-то древнем (до ie9) браузере, вы можете поставить его за чек, например так:
const currentTimestamp = (!Date.now ? +new Date() : Date.now());
Это вернет миллисекунды со времени эпохи, конечно, не секунды.
Moment.js может абстрагироваться от боли при работе с датами Javascript.
Смотрите: http://momentjs.com/docs/
moment().unix();
Более простой способ:
var timeStamp=event.timestamp || new Date().getTime();