Textarea не работает с ng-repeat
Я новичок в Angular JS. Я работаю над сообщениями. Я застрял с этим пунктом. У меня есть следующая структура ng-repeat.
<div ng-repeat="x in MessageUserList | filter:curPlace">
<textarea class="form-control" id="message" ng-model="user.message"></textarea>
<button type="submit" class="btn btn-sm btn-primary m-t-n-xs"
ng-click="SendMessage(myData.member_id,x.member.member_id);">Send message
</button>
</div>
Данные JSON MessageUserList:
[{"member": {"member_id": 23, "first_name": "Suyash", "middle_name": "Jamesh", "last_name": "Jamesh", "joining_date": "02-06-2017", " телефон ":7411556977 и так далее... }]
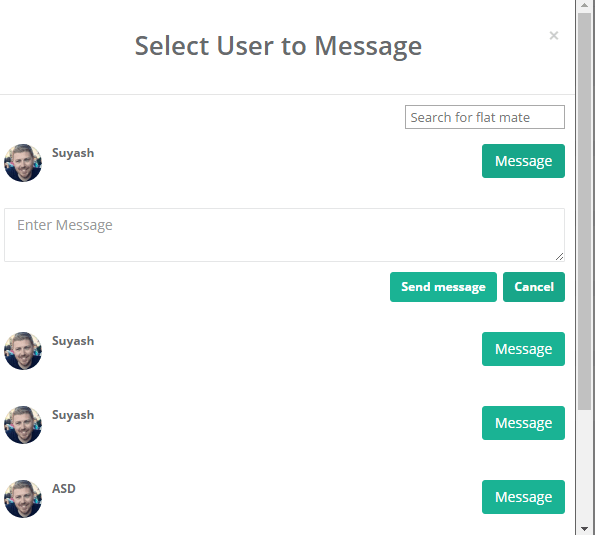
Фото и имя пользователя динамически поступают из веб-сервиса. Я передаю myData.member_id и x.member.member_id в качестве параметра, когда я нажимаю кнопку "Отправить сообщение". Теперь в то же время я хочу передать значение текстовой области также в контроллер. Я использовал глубокую копию. Но это не работает.
Мой контроллер это:
$scope.SendMessage = function(user_id,to_whom_sen_id) {
$scope.user_id = user_id;
$scope.to_whom_sen_id = to_whom_sen_id;
var r = angular.copy(user, $scope.message);
alert(r); //Not working
};
2 ответа
ng-модель для вашей текстовой области - user.message, тогда в angular.copy она должна быть
var r = angular.copy($scope.user.message);
надеюсь, это поможет.
Попробуй это
<textarea class="form-control" id="message" ng-model="message"></textarea>