Вставьте маркеры quilljs вместо отдельных вхождений в строку
Я использую редактор primeng, основанный на quilljs и борющийся с модификацией определенных вхождений в строке с помощью пользовательских маркеров. У меня есть строка, как это:
User data {{userName}} - {{lastName}}. Topic {{title}} and date: {{occurredDate}}
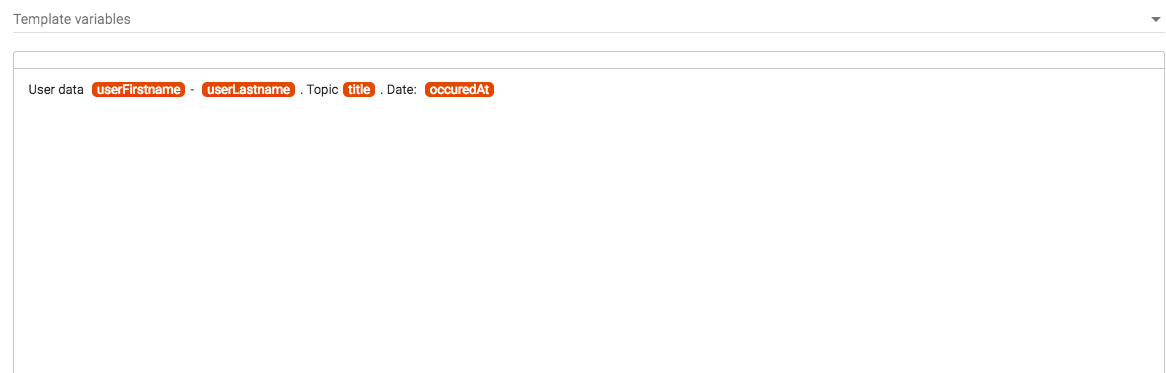
И я пытаюсь добиться этого результата:
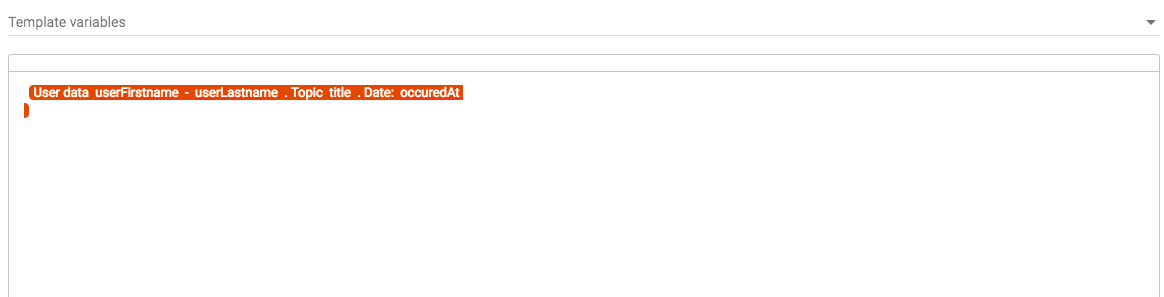
Однако quill помещает всю строку в пользовательский блот, и результат выглядит следующим образом:
Это мой код для пользовательского блоттинга:
declare var Quill: any;
const BlockEmbed = Quill.import('blots/embed');
export class Variable extends BlockEmbed {
static create(value: any) {
const node = super.create(typeof value === 'object' ? value.text : value);
node.innerText = typeof value === 'object' ? value.text : value;
node.setAttribute('contenteditable', false);
return node;
}
static value(node) {
return {
style: node.getAttribute('contenteditable'),
text: node.innerText
};
}
}
Variable['blotName'] = 'marker';
Variable['className'] = 'marker';
Variable['tagName'] = 'span';
Quill.register('formats/marker', Variable);
И это моя функция для изменения в строке
initNotification() {
if (this.form.valid) {
this.quill = this.editorComponent.getQuill();
const delta = this.quill.getContents();
const marker = function (string) {
string = string
.replace(/{{/g, ' ')
.replace(/}}/g, ' ')
return {
marker: {
style: 'false',
text: string
}
}
};
const breaker = {
insert: '\n'
};
const checkDelta = function (ops) {
ops.forEach( (obj, index, array) => {
if (!obj.insert.hasOwnProperty('marker') && obj.insert.match(/{{(.*)}}/g)) {
if (obj.insert.match(/[^\r\n]+/g)) {
obj.insert = marker(obj.insert);
array.splice(index + 1, 0, breaker);
checkDelta(array)
} else {
obj.insert = marker(obj.insert);
}
}
});
};
checkDelta(delta.ops);
this.quill.setContents(delta);
this.quill.update('user');
}
}
Так может ли кто-нибудь помочь мне найти мою ошибку? Я ценю любую помощь, спасибо заранее.
Вот стекаблиц. К сожалению, я не мог заставить его работать.
РЕДАКТИРОВАНИЕ
После некоторого исследования я обнаружил, что блот уже получает всю строку, поэтому перо применяет эту строку как блот. Также я обнаружил, что проблема именно в этой функции:
const checkDelta = function (ops) {
ops.forEach( (obj, index, array) => {
if (!obj.insert.hasOwnProperty('marker') && obj.insert.match(/{{(.*)}}/g)) {
if (obj.insert.match(/[^\r\n]+/g)) {
console.log(obj.insert) // User data {{userFirstname}} -{{userLastname}} . Topic {{title}} . Date: {{occuredAt}}
obj.insert = marker(obj.insert);
// return marker = {style: false, text: User data userFirstname - userLastname . Topic title . Date: occuredAt}
array.splice(index + 1, 0, breaker);
checkDelta(array)
} else {
console.log(obj.insert)
obj.insert = marker(obj.insert);
}
}
});
};
1 ответ
Итак, в конце этой истории я обнаружил, что гораздо проще просто заменить эти фигурные скобки на теги span прямо из моего кода, потому что quill видит совпадения и выполняет все остальные самостоятельно.
мой рабочий код ниже:
let text = User data {{userName}} - {{lastName}}. Topic {{title}} and date: {{occurredDate}}
text = text
.replace(/{{/g, '<span class="marker" contenteditable="false">')
.replace(/}}/g, '</span>')
Также я изменился node.innerText в node.textContentпотому что quill добавляет дополнительный тег span внутри, и по этой причине иногда innerText возвращает пустое значение.
declare var Quill: any;
const BlockEmbed = Quill.import('blots/embed');
export class Variable extends BlockEmbed {
static create(value: any) {
const node = super.create(typeof value === 'object' ? value.text : value);
node.innerText = typeof value === 'object' ? value.text : value;
node.setAttribute('contenteditable', false);
return node;
}
static value(node) {
return {
style: node.getAttribute('contenteditable'),
text: node.textContent
};
}
}
Variable['blotName'] = 'marker';
Variable['className'] = 'marker';
Variable['tagName'] = 'span';
Quill.register('formats/marker', Variable);
Также я полностью удалил код из функции initNotification
initNotification() {
if (this.form.valid) {
this.quill = this.editorComponent.getQuill();
}
}